Креирање прилагођеног скупа иконица
Vivaldi има подршку за прилагођени скуп иконица за сву дугмад на алатним тракама. Ево како најбоље руковати ресурсима када креирате сопствене иконице.
Уређивање теме
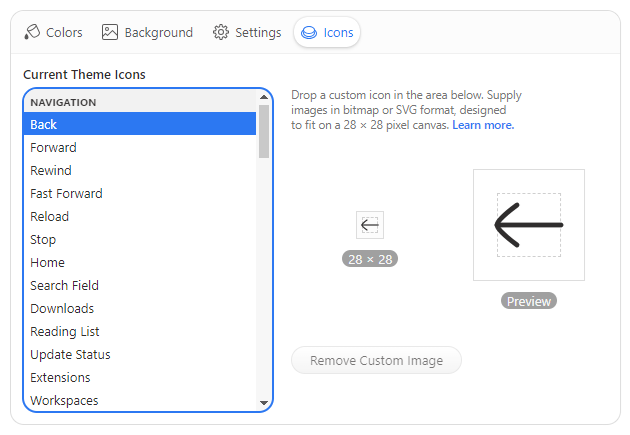
Можете изменити сву дугмад тема директно у корисничком окружењу Vivaldi прегледача. Да бисте поставили сопствене иконице, идите у Подешавања > Теме > Уређивач > Иконице да бисте видели листу свих доступних дугмади на алатним тракама сортираних по категоријама као и окружење за постављање сопствених иконица. Прилагођене иконице ће бити укључене у извезену тему.

Величина слике
Vivaldi подржава слике од 28 × 28 пиксела у битмап или SVG формату на свим алатним тракама. Веће слике ће бити скалиране на ову величину.
Изглед иконице
Величина Vivaldi-јевих глифова иконица је приближно 16 пиксела. Ваша иконица треба да оставља маргину око својих ивица, а не да испуњава целу подлогу што може довести до великих иконица на скученој алатној траци. Међутим, слободно користите расположиви простор за облике који се протежу изван замишљене границе или за веће иконице.
![]()
Предложени положај иконице на подлози
Битмап ресурси
Vivaldi подржава битмап слике у BMP, GIF, JPG, JPEG, PNG и WEBP формату. Размислите о коришћењу формата који подржава маску алфа канала. Иконице треба да одржавају довољан контраст и према светлим и према тамним бојама позадине, јер се ваш скуп иконица теме може користити и у другим темама.
Битмап ресурсе је најбоље извозити у двострукој њиховој циљној величини како би се оштро приказали на екранима са високим DPI и како би се оставио простор за скалирање корисничког окружења, тј. извоз слика од 56 × 56 пиксела да би се удвостручила резолуција циља од 28 пиксела.
SVG ресурси
Осим битмапа, Vivaldi подржава формат скалабилне векторске графике (SVG), који се може произвести на неколико различитих начина.
Ако желите да ваша иконица наследи тренутне боје теме, немојте користити никакве дефиниције боја попуне или користите кључну реч currentColor . То обезбеђује правилно наслеђивање боја у свим различитим комбинацијама алатних трака и тема.
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="currentColor"
>
<!-- inherits fill color from current Vivaldi theme -->
<path d="..." />
<!-- uses specific fill color -->
<path d="..." fill="#ffeea8" />
</svg>Пример наслеђивања боја SVG
С друге стране, можете локално контролисати све боје за цртање и попуне, независно од тренутних боја теме. У том случају желите да будете сигурни да су све боје постављене, како се не би наследиле неочекиване боје теме.
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="#000"
>
<!-- inherits default fill color #000 specified above -->
<path d="..." />
<!-- uses specific fill color -->
<path d="..." fill="#ffeea8" />
</svg>Пример SVG кода са сопственим дефиницијама боја
На вама је да ли ћете изабрати да користите иконице засноване на попуни или потезима. У каснијем случају дефинишите својства потеза на линији.
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="none"
stroke="currentColor"
>
<!-- no fill; stroke color inherited from current Vivaldi theme -->
<path
d="..."
stroke-width="1"
stroke-linecap="round"
stroke-linejoin="round"
/>
</svg>Пример SVG иконе засноване на потезима
SVG филтери и маске
Филтери и маске у SVG-у се позивају на ID, који треба да буде јединствен. Ако ID није јединствен, референца на њега може бити изгубљена, а филтер или маска ће се покварити. Одржавање јединственог ID-а за исти филтер у више датотека је заморно и неће спречити дупликат ID-а у моделу објеката документа (DOM).
Да бисте превазишли потенцијалне проблеме, размислите о поравнавању графике уместо коришћења маски или замени SVG филтера каскадним стилским таблицама (CSS). На пример да замените feDropShadow SVG ефекат сјаја:
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="none"
stroke="currentColor"
>
<defs>
<filter id="neonGlow-034">
<feDropShadow
in="enlarged"
dx="0"
dy="0"
stdDeviation="40"
flood-color="cyan"
/>
</filter>
</defs>
<g filter="url(#neonGlow-034)">
<rect x="7" y="7" width="14" height="14" rx="2" />
</g>
</svg>Оригинални SVG филтер
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="none"
stroke="currentColor"
>
<g style="filter: drop-shadow(0, 0, 1px, cyan)">
<rect x="7" y="7" width="14" height="14" rx="2" />
</g>
</svg>Сличан ефекат постигнут уграђеним CSS
Минимизиран SVG
Добра је идеја да минимизирате извезене SVG иконице помоћу алата као што је SVGO. Ваш уређивач такође може да минимизира SVG при извозу, али то може имати нека упозорења, као што је одржавање јединствених ID-ова.
Кодирање SVG датотеке
SVG датотеке морају бити кодиране у UTF-8 формату. Увоз санитација уклања све JavaScript and <style> елементе (уметнути атрибути стила су дозвољени).
Формат архиве тема
Тренутни формат Vivaldi тема је проширен да подржи иконице за све већи број дугмади на алатним тракама или ланаца команди. Ресурс појединачне иконице се извози у JSON архиву тема као пар ID дугмета и путање слике.
"buttons": {
"buttonId": "imagefile01.png"
}Ако обрађујете слике иконица у пакету, можете размислити о извозу своје прилагођене теме у Vivaldi прегледачу и ажурирању слика тако што ћете их заменити у резултујућој ZIP архиви.
Figma шаблон
Ако желите да почнете да креирате нови скуп иконица на основу званичних иконица Vivaldi-јевог корисничког окружења, за ту прилику смо креирали Figma шаблон. URL адреса за шаблон је https://www.figma.com/community/file/1214878626987427743.