创建自定义图标集
This post is also available in:
![]() English
English ![]() 日本語
日本語 ![]() Français
Français ![]() Español
Español ![]() Deutsch
Deutsch ![]() Српски
Српски ![]() Polski
Polski ![]() Português
Português ![]() Български
Български
Vivaldi 引入了对所有工具栏按钮的自定义图标集的支持。 以下是在创建自己的图标时如何最好地处理资源。
编辑主题
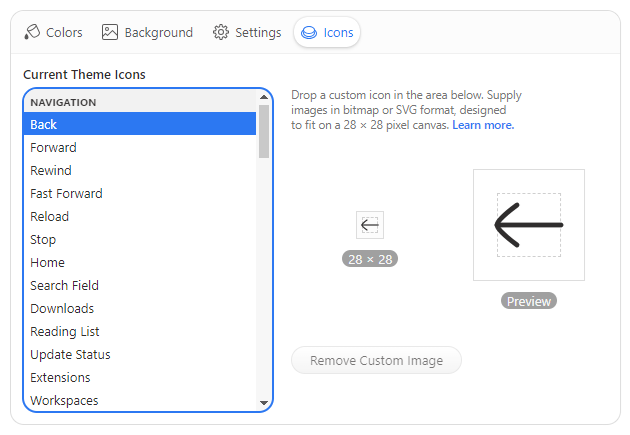
您可以直接在 Vivaldi UI 中填充所有主题按钮。 要放置您自己的图标,请转到“设置>主题>编辑器>图标”,查看按类别排序的所有可用工具栏按钮的列表,以及用于放置您自己的图标的界面。 自定义图标将包含在导出的主题中。

图像尺寸
Vivaldi 在所有工具栏中支持 28 × 28 像素位图或 SVG 图像。 较大的图像将缩放到此大小。
图标布局
Vivaldi 图标字形的大小约为 16 像素。 您的图标应该在其边缘留出边距,而不是填满整个画布,这可能会导致在狭窄的工具栏中出现大图标。 但是,您可以随意将可用空间用于跨越假想边界之外的形状或更大的图标。
![]()
建议的图标在画布上的位置
位图资源
Vivaldi 支持 GIF、JPG、JPEG、PNG 和 WEBP 格式的位图图像。 请考虑使用支持 Alpha 通道掩码的格式。 图标应与浅色和深色背景色保持足够的对比度,因为您的主题图标集也可以在其他主题中使用。
位图资源最好以 目标大小的两倍 导出,以便在高 DPI 显示器上清晰呈现,并为 UI 缩放留出空间,即以 56 × 56 像素导出图像,使 28 像素目标的分辨率增加一倍。
SVG 资源
除了位图之外,Vivaldi 还支持可缩放矢量图形 (SVG) 格式,该格式可以通过几种不同的方式生成。
如果您希望图标继承当前主题颜色,请不要使用任何填充颜色定义,或使用 currentColor 关键词。 这确保了所有不同工具栏和主题组合中的正确颜色继承。
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="currentColor"
>
<!-- inherits fill color from current Vivaldi theme -->
<path d="..." />
<!-- uses specific fill color -->
<path d="..." fill="#ffeea8" />
</svg>SVG 颜色继承示例
另一方面,您可以在本地控制所有描边和填充颜色,而与当前主题颜色无关。 在这种情况下,您需要确保设置了所有颜色,以免继承意外的主题颜色。
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="#000"
>
<!-- inherits default fill color #000 specified above -->
<path d="..." />
<!-- uses specific fill color -->
<path d="..." fill="#ffeea8" />
</svg>具有自己的颜色定义的 SVG 代码示例
您是选择使用填充图标还是基于描边的图标取决于您。 在后一种情况下,以内联方式定义笔划属性。
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="none"
stroke="currentColor"
>
<!-- no fill; stroke color inherited from current Vivaldi theme -->
<path
d="..."
stroke-width="1"
stroke-linecap="round"
stroke-linejoin="round"
/>
</svg>基于笔划的 SVG 图标示例
SVG 滤镜和蒙版
SVG 中的滤镜和蒙版由 ID 引用,ID 必须是唯一的。 如果 ID 不唯一,则对它的引用可能会丢失,并且筛选器或掩码将中断。 在多个文件中维护同一筛选器的唯一 ID 非常繁琐,并且不会阻止文档对象模型 (DOM) 中的 ID 重复性。
为了克服潜在的问题,请考虑拼合图形而不是使用蒙版,或者将 SVG 过滤器替换为内联级联样式表 (CSS)。 例如,要替换 feDropShadow SVG 发光效果:
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="none"
stroke="currentColor"
>
<defs>
<filter id="neonGlow-034">
<feDropShadow
in="enlarged"
dx="0"
dy="0"
stdDeviation="40"
flood-color="cyan"
/>
</filter>
</defs>
<g filter="url(#neonGlow-034)">
<rect x="7" y="7" width="14" height="14" rx="2" />
</g>
</svg>原始 SVG 滤镜
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="none"
stroke="currentColor"
>
<g style="filter: drop-shadow(0, 0, 1px, cyan)">
<rect x="7" y="7" width="14" height="14" rx="2" />
</g>
</svg>内联 CSS 实现的类似效果
最小化 SVG
使用 SVGO 等工具最小化导出的 SVG 图标是个好主意。 您的编辑器还可以在导出时最小化 SVG,但这可能会带来一些警告,例如维护唯一 ID。
SVG 文件编码
SVG 文件必须采用 UTF-8 编码。 导入 sanitation 会剥离所有 JavaScript 和 <style> 元素(允许内联样式属性)。
主题存档格式
当前的 Vivaldi 主题格式已扩展为支持越来越多的工具栏按钮或 命令链的图标。 单个图标资源在主题存档 JSON 中导出为按钮 ID 和图像路径对。
"buttons": {
"buttonId": "imagefile01.png"
}如果您正在批量处理图标图像,您可以考虑在 Vivaldi 中导出您的自定义主题,并通过在生成的 ZIP 存档中替换它们来更新图像。
Figma 模板
如果您想开始根据官方 Vivaldi UI 图标创建新的图标集,我们为此创建了一个 Figma 模板。 模板的 URL https://www.figma.com/community/file/1214878626987427743。