Създаване на собствен набор с икони
Vivaldi предлага поддръжка на собствен набор с икони за всички бутони в лентата с инструменти. Ето как най-добре да боравите с ресурсите, когато създавате собствени икони.
Редактиране на тема
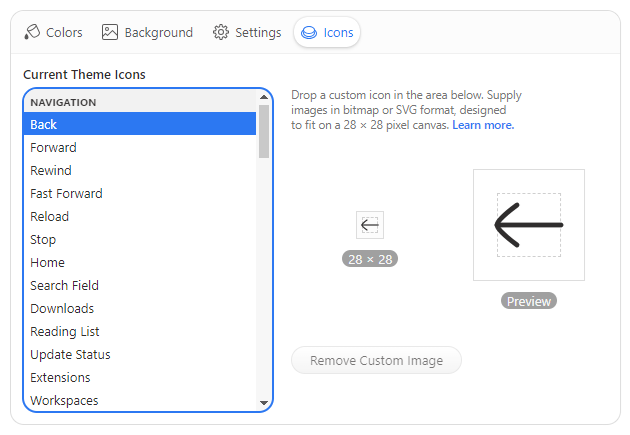
Може да въведете всички бутони на темата направо в ПИ на Vivaldi. За да поставите свои собствени икони, преминете към Настройки > Теми > Редактор > Икони, за да видите списък с всички налични бутони в лентата с инструменти, подредени по категории, както и интерфейс за поставяне на собствени икони. Собствените икони ще бъдат включени в изнесената тема.

Размер на картината
Vivaldi поддържа растерни картини или картини SVG 28 × 28 пкс във всички ленти с инструменти. По-големите картини ще бъдат мащабирани до този размер.
Оформление на иконата
Глифовете на иконите на Vivaldi са с размер 16 пкс или около тази стойност. Вашата икона трябва да има поле около ръбовете си, а не да запълва цялата площ на платното, тъй като това може да доведе до появата на големи икони в стеснена лента с инструменти. Въпреки това не се колебайте да използвате наличното място за форми, простиращи се извън въображаемата граница, или за по-големи икони.
![]()
Предложение за разполагане на иконата върху платното
Растерни ресурси
Vivaldi поддържа растерни картини във формат GIF, JPG, JPEG, PNG и WEBP. Обмислете използването на формат, който поддържа маска в алфа канала. Иконите трябва да осигуряват достатъчен контраст спрямо светлите и тъмните фонови цветове, тъй като вашият набор с икони на тема може да бъде използван и в други теми.
Растерните ресурси е най-добре да бъдат изнесени в удвоен целеви размер, за да бъдат рендирани рязко върху екрани с висок DPI и за да остане място за мащабиране на потребителския интерфейс, т.е. изнесете картините в размер 56 × 56 пкс, за да удвоите разделителната способност на целевия размер от 28 пкс.
Ресурси на SVG
Освен растерни картини, Vivaldi поддържа и формата Scalable Vector Graphic (SVG), който може да бъде създаден по няколко различни начина.
Ако искате вашата икона да наследява текущите цветове на темата, не използвайте никакви дефиниции на запълващ цвят или използвайте ключовата дума currentColor. Това гарантира правилното наследяване на цветовете във всички различни съчетания от лентата с инструменти и темата.
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="currentColor"
>
<!-- inherits fill color from current Vivaldi theme -->
<path d="..." />
<!-- uses specific fill color -->
<path d="..." fill="#ffeea8" />
</svg>Пример за наследяване на цветове в SVG
От друга страна, може да контролирате всички цветове на щрихи и запълване локално, независимо от текущите цветове на темата. В този случай трябва да се уверите, че сте задали всички цветове, за да не наследите неочаквани цветове на темата.
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="#000"
>
<!-- inherits default fill color #000 specified above -->
<path d="..." />
<!-- uses specific fill color -->
<path d="..." fill="#ffeea8" />
</svg>Пример за код в SVG със собствени дефиниции на цветове
От вас зависи дали ще използвате икони, основани на запълване или на щрих. Във втория случай определете свойствата на щриха като линия.
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="none"
stroke="currentColor"
>
<!-- no fill; stroke color inherited from current Vivaldi theme -->
<path
d="..."
stroke-width="1"
stroke-linecap="round"
stroke-linejoin="round"
/>
</svg>Пример за икона SVG, основана на щрих
Филтри и маски в SVG
Филтрите и маските в SVG се посочват чрез ИД, който трябва да е уникален. Ако идентификаторът не е уникален, препратката към него може да бъде загубена и филтърът или маската да се нарушат. Поддържането на уникален идентификатор за един и същ филтър в няколко файла е досадно и няма да предотврати дублирането на идентификаторите в модела на обекта на документа (DOM).
За да преодолеете потенциалните трудности, помислете за изравняване на графиката, вместо да използвате маски, или заменете филтрите в SVG с вградени каскадни стилови таблици (CSS). Например, за да замените ефекта със сияние feDropShadow в SVG:
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="none"
stroke="currentColor"
>
<defs>
<filter id="neonGlow-034">
<feDropShadow
in="enlarged"
dx="0"
dy="0"
stdDeviation="40"
flood-color="cyan"
/>
</filter>
</defs>
<g filter="url(#neonGlow-034)">
<rect x="7" y="7" width="14" height="14" rx="2" />
</g>
</svg>Оригинален филтър SVG
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="none"
stroke="currentColor"
>
<g style="filter: drop-shadow(0, 0, 1px, cyan)">
<rect x="7" y="7" width="14" height="14" rx="2" />
</g>
</svg>Подобен ефект се постига чрез вградена CSS
Намален SVG
Добре е да намалите изнесените икони SVG чрез инструмент като SVGO. Вашият редактор също може да намалява SVG при изнасяне, но това може да бъде съпроводено с някои условности, като например поддържане на уникални идентификатори.
Шифроване на файла SVG
Файловете SVG трябва да бъдат шифровани като UTF-8. При внасяне се премахват всички елементи за <style> на JavaScript (разрешени са вложени атрибути за стил).
Архивен формат на темата
Сегашният формат на тема за Vivaldi беше разширен, за да поддържа иконите на нарастващия брой бутони или командни вериги в лентата с инструменти. Ресурсът на единична икона се изнася в архив на тема JSON като двойка с ИД на бутона и път към картината.
"buttons": {
"buttonId": "imagefile01.png"
}Ако обработвате пакетно картини на икони, може да помислите за изнасяне на вашата собствена тема за Vivaldi и да обновите картините ѝ, като ги замените в получения архив ZIP.
Шаблон за Figma
Ако искате да създадете нов набор с икони на основата на официалните икони от ПИ на Vivaldi за целта създадохме шаблон за Figma. Адресът на шаблона е https://www.figma.com/community/file/1214878626987427743.