Ändern des Aussehens von Webseiten mit Seitenaktionen
This post is also available in:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Mit Seitenaktionen können Sie das Aussehen von Websites ändern, um die Zugänglichkeit und Lesbarkeit zu verbessern, um am CSS Ihrer Website zu arbeiten oder einfach nur zum Spaß.
Anwenden von Seitenaktionen
Gehen Sie wie folgt vor, um eine Seitenaktion auf eine Webseite anzuwenden:
- Gehen Sie zum
 Vivaldi-Menü > Seite Aktionen;
Vivaldi-Menü > Seite Aktionen; - Aktivieren Sie die Option(en), die Sie anwenden möchten.
Verfügbare Seitenaktionen
Du kannst aus den folgenden Seitenaktionen wählen:
- CSS-Debugger – skizziert verschiedene Elementtypen für eine einfache CSS-Inspektion;
- Schwarz-Weiß-Filter – verwandelt die Seite in Schwarz-Weiß;
- Graustufen filtern – ändert die Farben der Seite in Graustufen;
- Filter verstärken – fügt den Bildern auf der Website Sättigung und Kontrast hinzu;
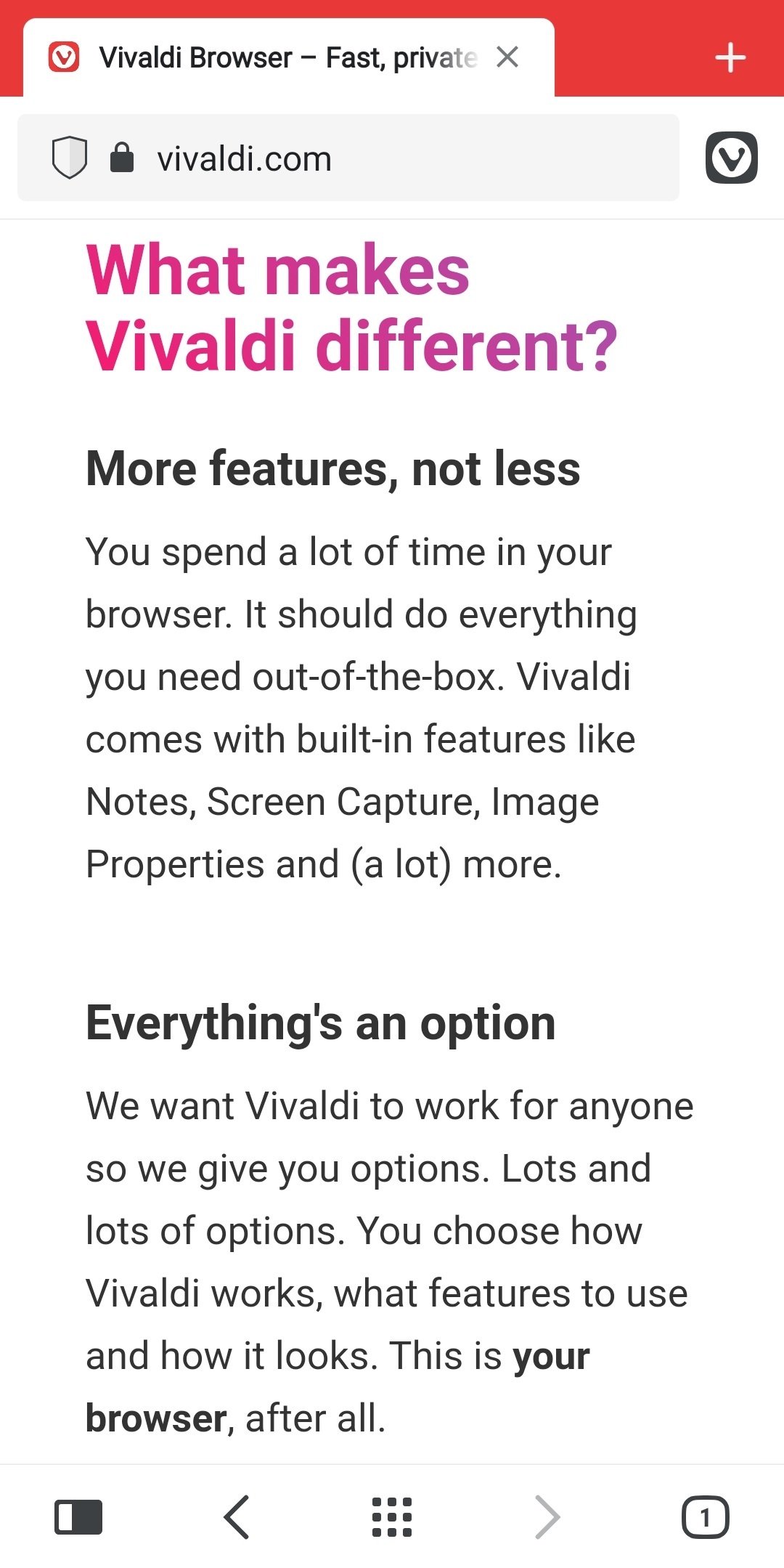
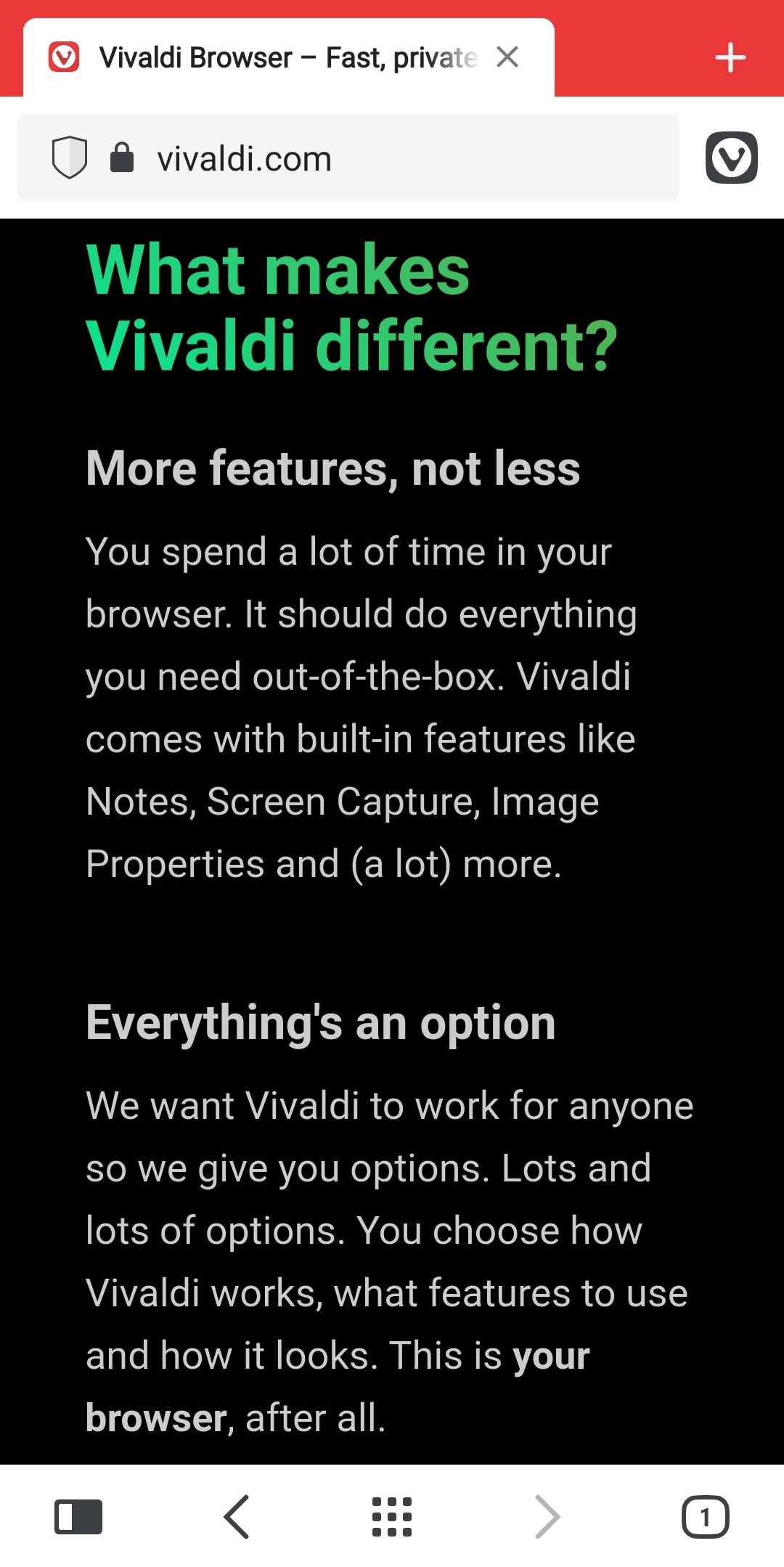
- Filter Invert – fügt den Bildern auf der Website Sättigung und Kontrast hinzu (siehe Screenshots unten);
- Filter Obscure – blendet den Inhalt aus, indem die Seite weichgezeichnet wird, wenn der Mauszeiger außerhalb des Fensters bewegt wird;
- Filter Sepia – ändert das Farbschema der Seite in rötlich-braun;
- Schriftarten Monospace – erzwingt, dass der Text in einer Monospace-Schriftart angezeigt wird.
- Page Minimap – zeigt einen kleinen Überblick über die Seite und Ihren Standort darauf.
- Schräge Bilder – Neigt Bilder in einem Winkel.
- 3D transformieren – verzerrt die gesamte Seite beim Bewegen des Mauszeigers;
- Erzwungene Übergänge – macht Übergänge deutlicher;
- Übergänge entfernt – Deaktiviert Übergänge;
Seitenaktionen werden nur auf den aktiven Tab angewendet, wirken sich jedoch auf alle Websites aus, die Sie innerhalb dieses Tab besuchen.


Seitenaktionen deaktivieren
So deaktivierst du Seitenaktionen:
- Gehen Sie zum
 Vivaldi-Menü > Seite Aktionen;
Vivaldi-Menü > Seite Aktionen; - Schalten Sie die aktivierte(n) Seitenaktion(en) aus.
Was this helpful?
Thanks for your feedback!