Change the look of web pages with Page Actions
This post is also available in:
![]() 日本語
日本語 ![]() Русский
Русский ![]() Français
Français ![]() Deutsch
Deutsch ![]() Српски
Српски ![]() Українська
Українська ![]() Dansk
Dansk ![]() Português
Português ![]() Български
Български ![]() 简体中文
简体中文
With Page Actions you can alter the look of websites to enhance accessibility and readability, to work on your website’s CSS, or just for fun.
Apply Page Actions
To apply a Page Action to a web page:
- Go to the
 Vivaldi menu > Page Actions;
Vivaldi menu > Page Actions; - Enable the option(s) you want to apply.
Available Page Actions
You can choose from the following Page Actions:
- CSS Debugger – outlines various element types for a simple CSS inspection;
- Filter Black and White – turns the page into black and white;
- Filter Grayscale – changes the page’s colors to grayscale;
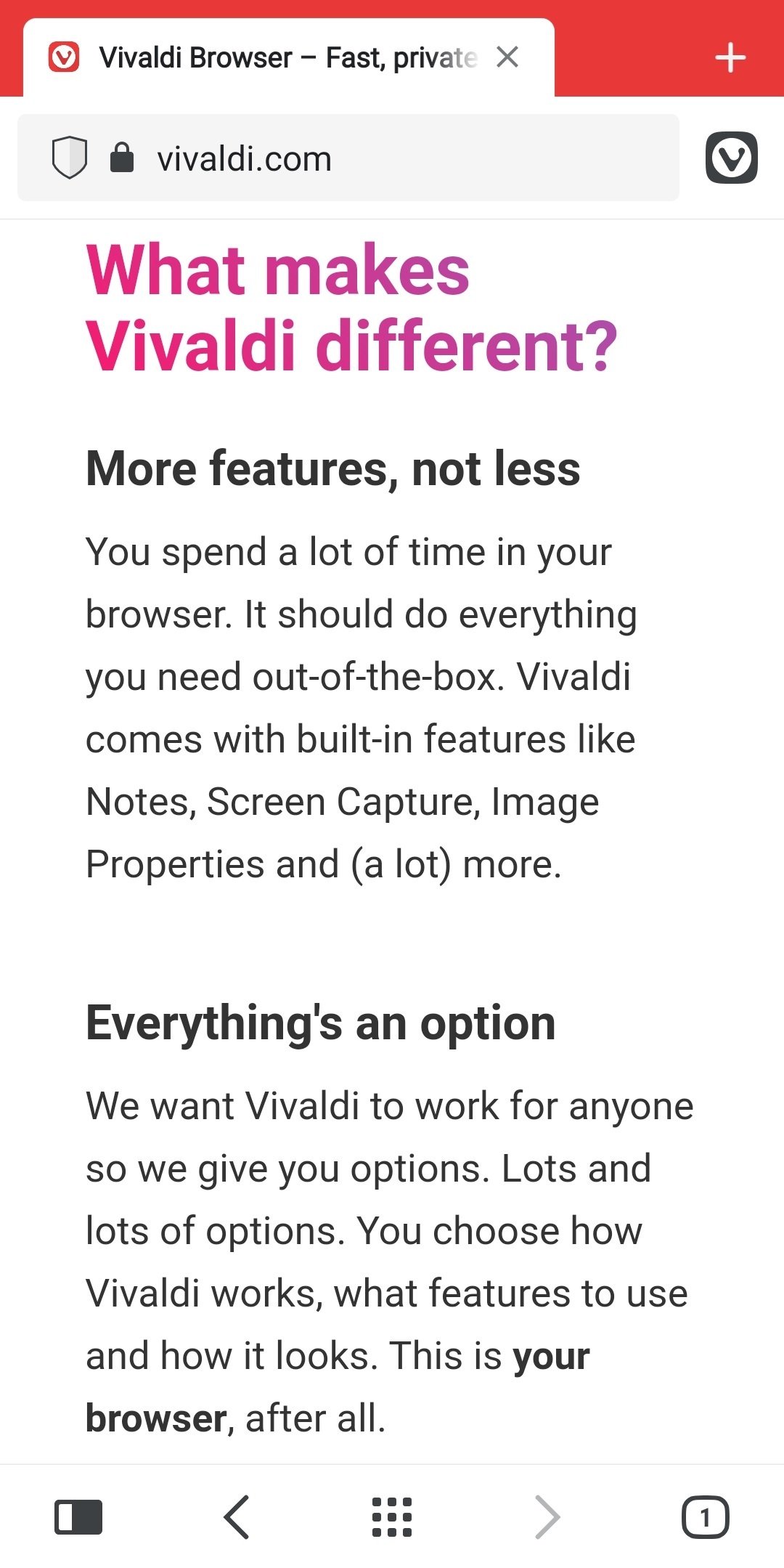
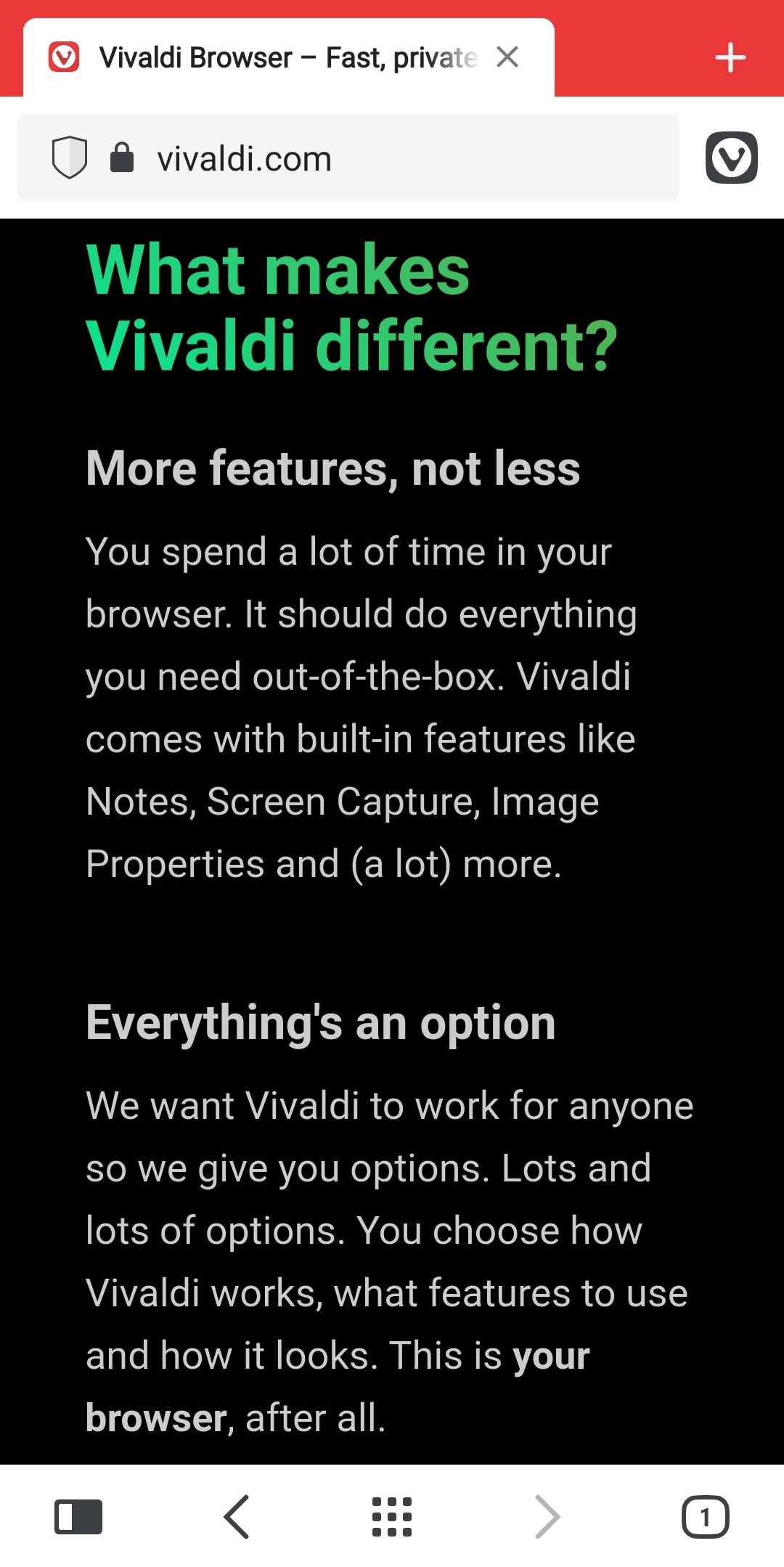
- Filter Intensify – adds saturation and contrast to the images on the site;
- Filter Invert – adds saturation and contrast to the images on the site (see screenshots below);
- Filter Obscure – hides the content by blurring the page when the mouse cursor is moved outside of the window;
- Filter Sepia – changes the page’s color scheme to reddish-brown;
- Fonts Monospace – forces the text to be displayed in a monospace font.
- Page Minimap – shows a small overview of the page and your location on it.
- Skewed Images – tilts images at an angle.
- Transform 3D – distorts the whole page on hover;
- Transitions Forced – makes transitions more prominent;
- Transitions Removed – disables transitions;
Page actions are applied only to the active tab, but will affect any website you visit within that tab.


Disable Page Actions
To turn off Page Actions:
- Go to the
 Vivaldi menu > Page Actions;
Vivaldi menu > Page Actions; - Toggle off the enabled Page Action(s).