Paramétrer le blog
Cet article est également disponible sur :
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Vous pouvez rendre votre blog Vivaldi vraiment personnel en le personnalisant. La page Personnaliser vous donne un aperçu en direct de toutes les modifications que vous apportez à l’apparence de votre blog.
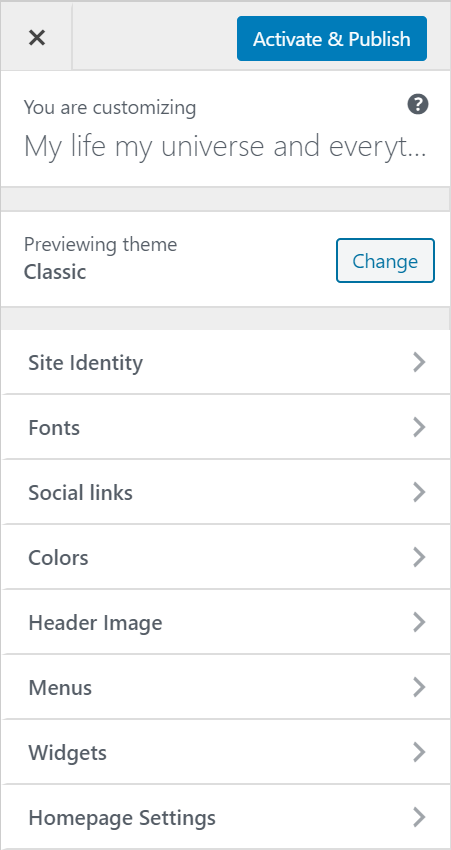
Pour accéder aux options de personnalisation, accédez au tableau de bord du blog > Apparence > Personnaliser. Lorsque vous consultez votre propre blog, vous pouvez également accéder à la page Personnalisation directement depuis le menu supérieur. Les thèmes, les widgets et et menus peuvent également être personnalisés sur leurs pages respectives.
Pour modifier une section de votre blog, accédez à l’élément correspondant dans le menu ou cliquez sur l’icône Crayon dans l’aperçu.

En plus de la vue desktop, vous pouvez également afficher un aperçu du blog sur des écrans plus petits – sur les tablettes et les téléphones intelligents. Pour avoir un meilleur aperçu, vous pouvez masquer temporairement les contrôles.

Assurez-vous de cliquer sur Enregistrer et publier pour enregistrer toutes les modifications que vous avez apportées ou sur le bouton X pour annuler.

Options de personnalisation
Thèmes
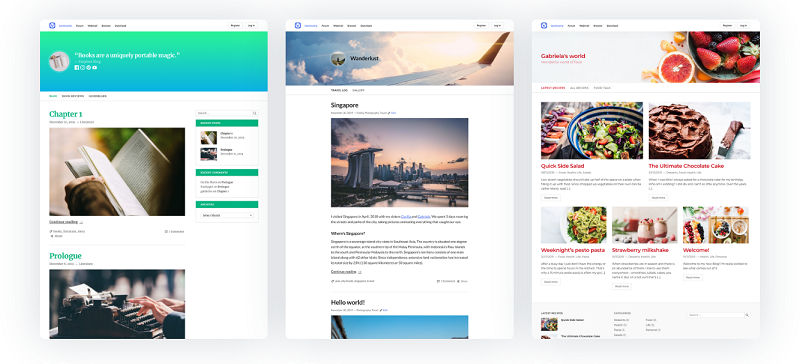
Vous pouvez choisir parmi 3 dispositions différentes sur votre blog :
- Classique (à gauche) – Un blog classque avec une seule colonne et une barre latérale à droite. Ajoutez des boutons pour les profils de médias sociaux. Choisissez parmi une sélection de polices et de couleurs.
- Simple (au milieu) – Une mise en page simple à une colonne avec la possibilité d’ajouter des widgets dans le pied de page. Ajoutez des boutons pour les profils de médias sociaux. Choisissez parmi une sélection de polices et de couleurs.
- Magazine (à droite) – Une mise en page simple et à une seule colonne avec la possibilité d’ajouter des widgets dans le pied de page. Ajoutez des boutons pour les profils de médias sociaux. Choisissez parmi une sélection de polices et de couleurs.

Identité du site
Le titre du blog est requis lors de la création du blog, mais vous pouvez le modifier ici. Vous pouvez également ajouter un logo et un slogan ou tout masquer.
Polices
Vous pouvez choisir parmi 9 polices différentes. Des polices différentes peuvent être utilisées pour le texte et les titres.
Liens sociaux
Faites savoir aux lecteurs sur quelles plateformes de médias sociaux ils peuvent vous trouver. Les liens sociaux peuvent être affichés dans l’en-tête du blog ou via des widgets.
Couleurs
Une fois que vous avez choisi un thème pour votre blog, vous pouvez le personnaliser davantage en modifiant la palette de couleurs. Vous pouvez choisir entre des thèmes clairs, sombres et colorés.
De plus, vous pouvez modifier la couleur du titre du blog à ce niveau aussi bien que dans la section Image d’en-tête.
Image d’en-tête
Vous pouvez ajouter une image en haut du blog en tant qu’image d’arrière-plan pour le titre, le logo, le slogan et les liens de médias sociaux, si vous avez choisi de les afficher.
Choisissez parmi une liste de dégradés légers ou téléchargez votre propre image.

Menus
Pour créer un lien direct vers des pages, des publications, des catégories, des balises et des URL, ajoutez un menu à votre blog. Le menu sera affiché entre le titre de la page / l’image d’en-tête et le contenu du blog.
Modules
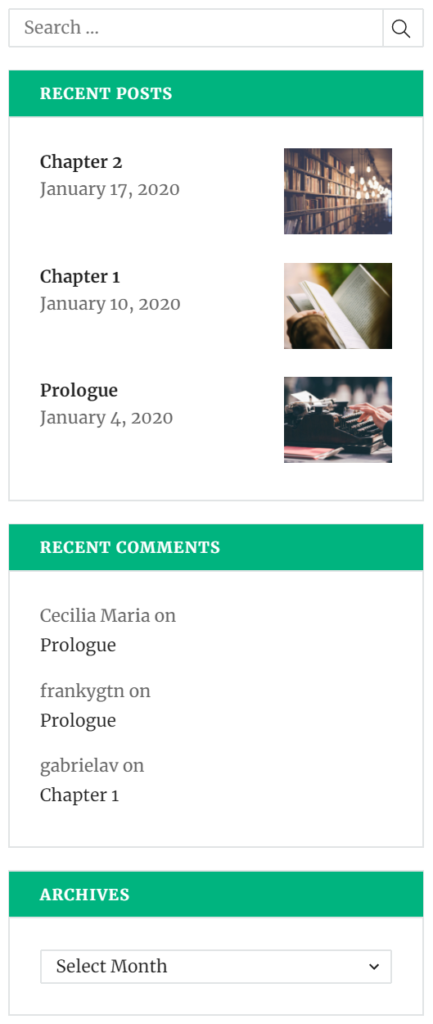
Personnalisez votre blog en ajoutant des widgets qui ajoutent du contenu et des fonctionnalités à votre blog. Avec le thème Classique, les widgets seront affichés sur le côté (voir image ci-dessous). Avec les thèmes Simple et Magazine, les widgets seront en bas de la page.

Paramètres de la page d’accueil
Indiquez si la page d’accueil doit afficher vos derniers messages dans l’ordre chronologique inverse ou une page statique que vous avez créée.