Anpassen des Blogs
This post is also available in:
![]() English
English ![]() 日本語
日本語 ![]() Русский
Русский ![]() Français
Français ![]() Español
Español ![]() Српски
Српски ![]() Български
Български ![]() 简体中文
简体中文
Sie können Ihren Vivaldi-Blog wirklich persönlich gestalten, indem Sie ihn anpassen. Auf der Seite „Anpassen“ erhalten Sie eine Live-Vorschau aller Änderungen, die Sie am Erscheinungsbild Ihres Blogs vornehmen.
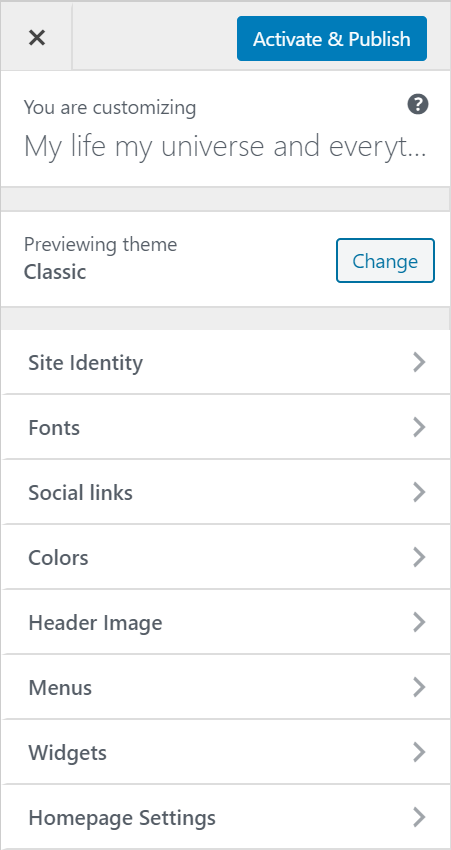
Um auf die Personalisierungsoptionen zuzugreifen, gehen Sie zum Dashboard des Blogs. > Erscheinungsbild > Anpassen. Wenn Sie Ihren eigenen Blog anzeigen, können Sie auch direkt über das Hauptmenü zur Seite „Anpassung“ gehen. Designs, Widgets und Menüs können auch auf den jeweiligen Seiten angepasst werden.
Um einen Abschnitt in Ihrem Blog zu bearbeiten, gehen Sie entweder auf den entsprechenden Punkt im Menü oder klicken Sie auf das Stiftsymbol in der Vorschau.

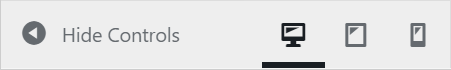
Neben der Desktop-Ansicht können Sie auch eine Vorschau erhalten, wie der Blog auf kleineren Bildschirmen aussehen wird – auf Tablets und Smartphones. Für eine bessere Vorschau können Sie die Steuerelemente vorübergehend ausblenden.

Stellen Sie sicher, dass Sie auf Speichern und veröffentlichen klicken, um alle vorgenommenen Änderungen zu speichern, oder auf X , um den Vorgang abzubrechen.

Individualisierungsmöglichkeiten
Themen
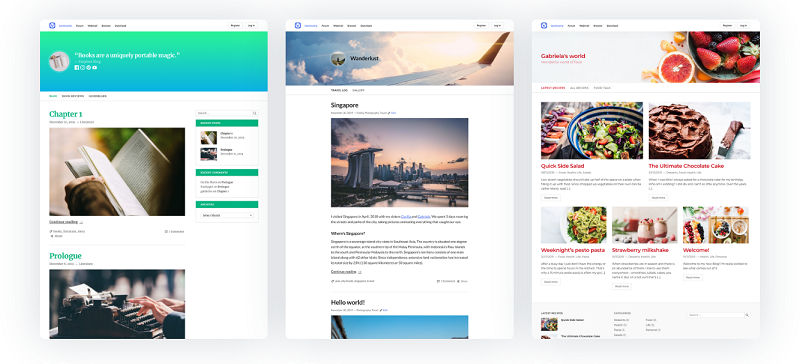
Wählen Sie zwischen 3 verschiedenen Layouts für Ihren Blog:
- Classic (links) – Ein klassisches einspaltiges Blog-Layout mit einer Seitenleiste auf der rechten Seite. Fügen Sie Schaltflächen für Social-Media-Profile hinzu. Wählen Sie aus einer Auswahl an Schriftarten und Farbschemata.
- Einfach (in der Mitte) – Ein einfaches, einspaltiges Layout mit der Option, Widgets zur Fußzeile hinzuzufügen. Fügen Sie Schaltflächen für Social-Media-Profile hinzu. Wählen Sie aus einer Auswahl an Schriftarten und Farbschemata.
- Magazin (rechts) – Ein einfaches, einspaltiges Layout mit der Option, Widgets zur Fußzeile hinzuzufügen. Fügen Sie Schaltflächen für Social-Media-Profile hinzu. Wählen Sie aus einer Auswahl an Schriftarten und Farbschemata.

Website-Identität
Der Blog-Titel ist erforderlich, wenn Sie den Blog zum ersten Mal erstellen, aber hier können Sie ihn ändern. Sie können auch ein Logo und einen Slogan hinzufügen oder alles ganz ausblenden.
Schriftarten
Es stehen 9 verschiedene Schriftarten zur Auswahl. Für Text und Überschriften können unterschiedliche Schriftarten verwendet werden.
Soziale Links
Lassen Sie die Leser wissen, auf welchen Social-Media-Plattformen sie Sie finden können. Social Links können im Blog-Header oder zusammen mit den Widgets angezeigt werden.
Farben
Sobald Sie ein Thema für Ihren Blog ausgewählt haben, können Sie es weiter anpassen, indem Sie das Farbschema ändern. Sie können zwischen hellen, dunklen und bunten Themen wählen.
Darüber hinaus können Sie die Farbe des Blog-Titels hier sowie im Abschnitt Header-Bild ändern.
Kopfzeilenbild
Sie können oben im Blog ein Bild als Hintergrundbild für den Titel, das Logo, den Slogan und die Social-Media-Links hinzufügen, wenn Sie sich dafür entschieden haben, diese anzuzeigen.
Wählen Sie aus der Auswahl der weichen Farbverläufe oder laden Sie Ihr eigenes Bild hoch.

Menüs
Um direkt auf Seiten, Beiträge, Kategorien, Tags und URLs zu verlinken, fügen Sie Ihrem Blog ein Menü hinzu. Das Menü wird zwischen dem Kopfbild der Seite und dem Inhalt des Blogs angezeigt.
Widgets
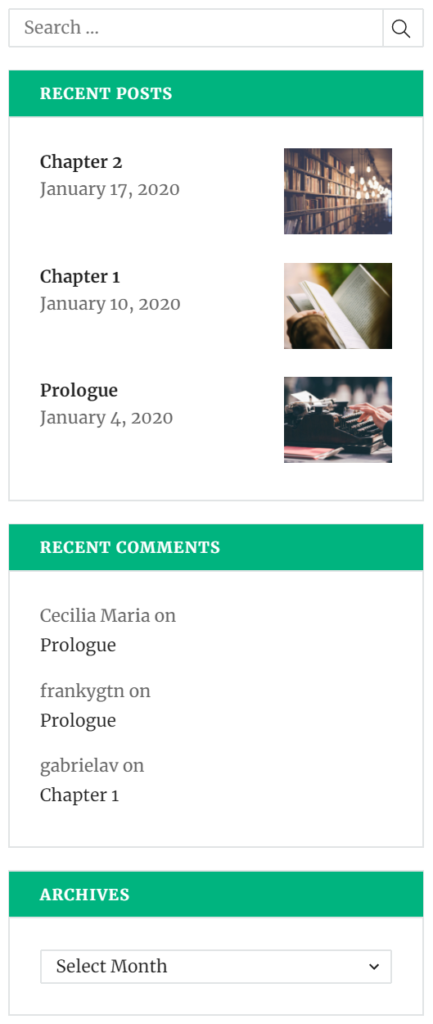
Passen Sie Ihren Blog an, indem Sie Widgets hinzufügen, die Ihrem Blog Inhalte und Funktionen hinzufügen. Beim klassischen Thema werden die Widgets an der Seite angezeigt (siehe Abbildung unten). Bei den Themen „Einfach“ und „Magazin“ befinden sich Widgets am unteren Rand der Seite.

Homepage-Einstellungen
Wählen Sie aus, ob auf der Startseite Ihre neuesten Beiträge in umgekehrter chronologischer Reihenfolge oder eine von Ihnen erstellte statische Seite angezeigt werden soll.