Personaliza el blog
This post is also available in:
![]() English
English ![]() 日本語
日本語 ![]() Русский
Русский ![]() Français
Français ![]() Deutsch
Deutsch ![]() Српски
Српски ![]() Български
Български ![]() 简体中文
简体中文
Puedes hacer que tu blog de Vivaldi sea realmente personal personalizándolo. La página Personalizar te ofrece una vista previa en vivo de todos los cambios que realizas en la apariencia de tu blog.
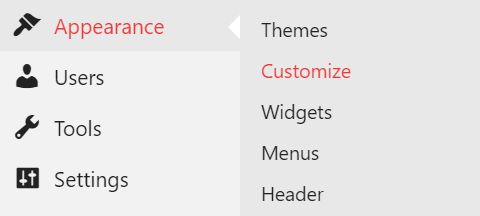
Para acceder a las opciones de personalización, vaya al Panel de control del blog > Apariencia > Personalizar. Cuando esté viendo su propio blog, también puede ir a la página de Personalización directamente desde el menú superior. Los temas, widgets y menús también se pueden personalizar en sus respectivas páginas.

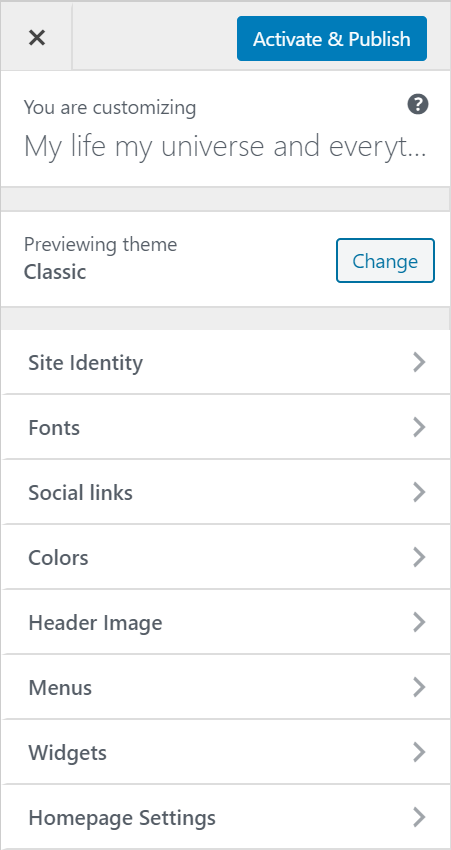
Para editar una sección de su blog, vaya al elemento respectivo en el menú o haga clic en el icono del lápiz en la vista previa.

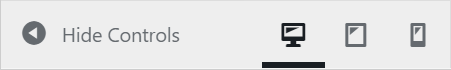
Además de la vista de escritorio, también puede obtener una vista previa de cómo se verá el blog en pantallas más pequeñas, en tabletas y teléfonos inteligentes. Para una mejor vista previa, puede ocultar temporalmente los controles.

Asegúrese de hacer clic en Guardar y publicar para guardar todos los cambios realizados o en X para cancelar.

Opciones de personalización
Temas
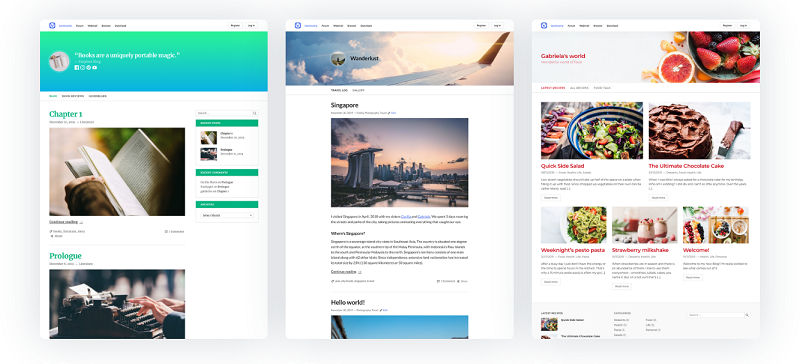
Elige entre 3 diseños diferentes para tu blog:
- Clásico (a la izquierda) – Un diseño clásico de blog de una sola columna con una barra lateral a la derecha. Agregue botones para perfiles de redes sociales. Elija entre una selección de fuentes y esquemas de color.
- Simple (en el medio): un diseño sencillo de una sola columna con la opción de agregar widgets al pie de página. Agregue botones para perfiles de redes sociales. Elija entre una selección de fuentes y esquemas de color.
- Revista (a la derecha): un diseño sencillo de una sola columna con la opción de agregar widgets al pie de página. Agregue botones para perfiles de redes sociales. Elija entre una selección de fuentes y esquemas de color.

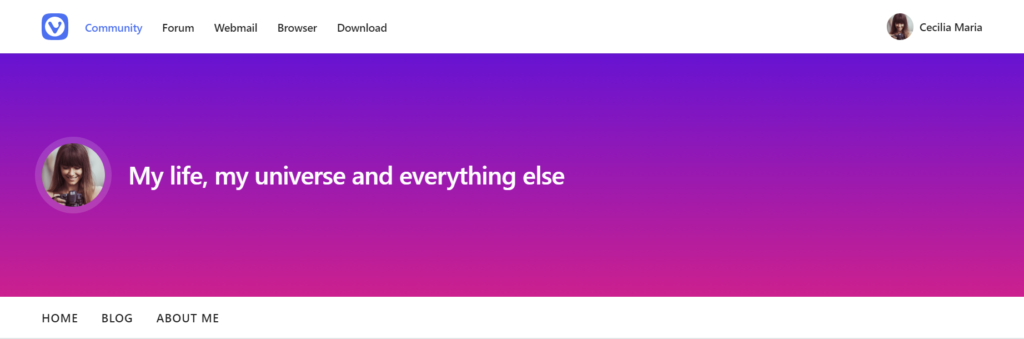
Identidad del sitio
El título del blog es obligatorio al crear el blog por primera vez, pero aquí puede cambiarlo. También puede agregar un logotipo y un eslogan u ocultar todo por completo.
Fuentes
Hay 9 fuentes diferentes disponibles para elegir. Se pueden usar diferentes fuentes para texto y titulares.
Deje que los lectores sepan en qué plataformas de redes sociales pueden encontrarlo. Los enlaces sociales se pueden mostrar en el encabezado del blog o junto con los widgets.
Colores
Una vez que haya elegido un tema para su blog, puede personalizarlo aún más cambiando el esquema de color. Puedes elegir entre temas claros, oscuros y coloridos.
Además, puede cambiar el color del título del blog aquí, así como en la sección Imagen de encabezado.
Imagen de encabezado
Puede agregar una imagen a la parte superior del blog como imagen de fondo para el título, el logotipo, el eslogan y los enlaces de redes sociales, si ha elegido mostrarlos.
Elija entre la selección de degradados suaves o cargue su propia imagen.

Menús
Para vincular directamente a páginas, publicaciones, categorías, etiquetas y URL, agregue un menú a su blog. El menú se mostrará entre el título de la página / imagen de encabezado y el contenido del blog.
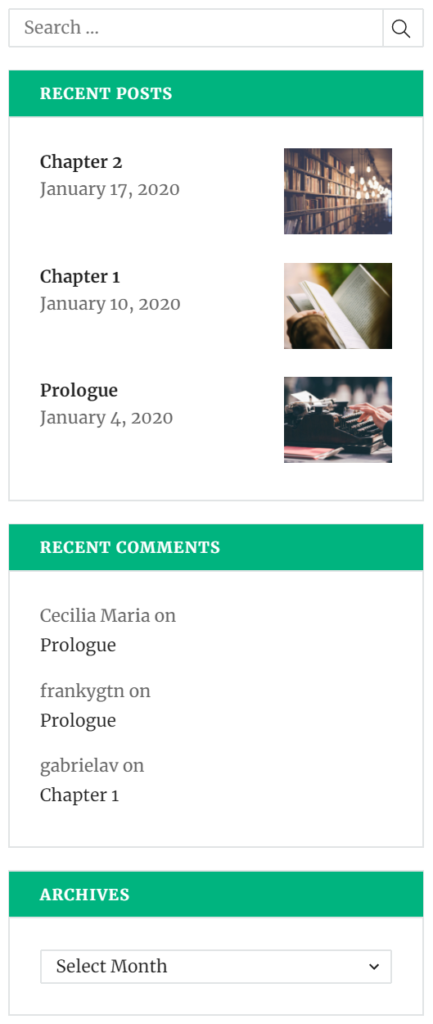
Widgets
Personaliza tu blog agregando widgets que agreguen contenido y características a tu blog. Con el tema Clásico, los widgets se mostrarán en el lateral (ver imagen a continuación). Con los temas Simple y Magazine, los widgets estarán en la parte inferior de la página.

Configuración de la página de inicio
Selecciona si la página principal presenta tus últimas publicaciones en orden cronológico inverso o una página estática que hayas creado.