新しいブログポストの追加
This post is also available in:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
この記事では、Vivaldi.net のブログに新しく投稿を追加する方法を説明します。
新しいブログ投稿を書く
さまざまな方法で新しいブログ投稿の作成を開始することが可能です。
- ダッシュボード > 投稿 > 新規追加
- 投稿一覧 > 新規追加
- トップメニュー > 新規 > 投稿
コンテンツブロック
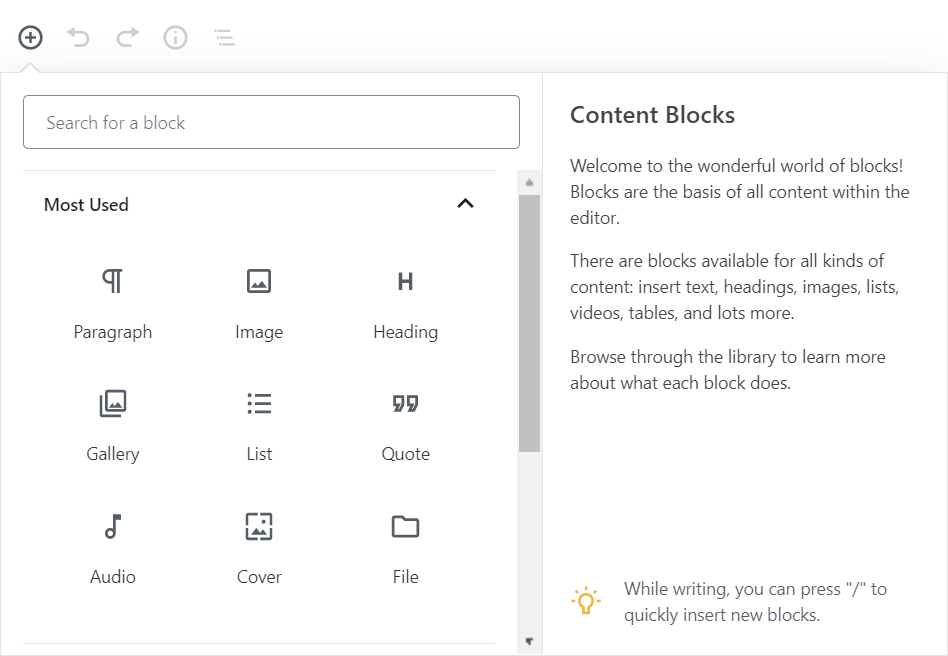
WordPress の Gutenberg エディターは、投稿とページの作成にブロックを使用します。 新しいブロックを追加するには、![]() ブロックの追加 ボタンをクリックして、追加するブロックのタイプ(段落、見出し、画像、リスト、表など)を選択します。
ブロックの追加 ボタンをクリックして、追加するブロックのタイプ(段落、見出し、画像、リスト、表など)を選択します。

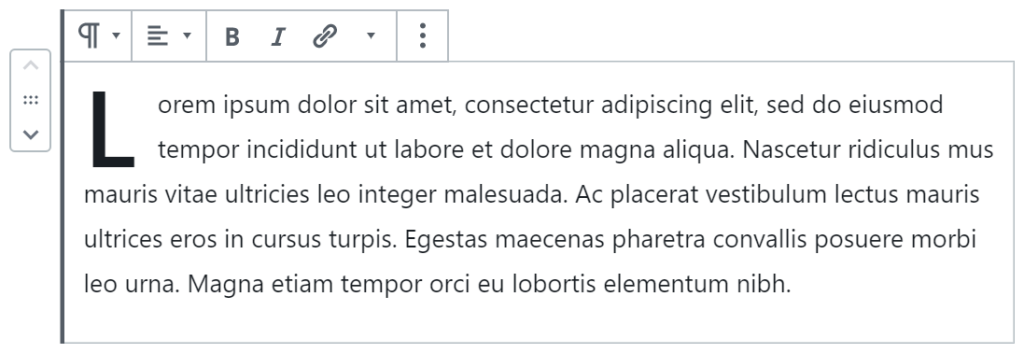
ブロックを並べ替えるには、左側の矢印を使用するか、目的の場所にドラッグします。 さらに、各ブロックの左上隅にあるメニューからいくつかのブロック固有の設定を見つけることもできます。

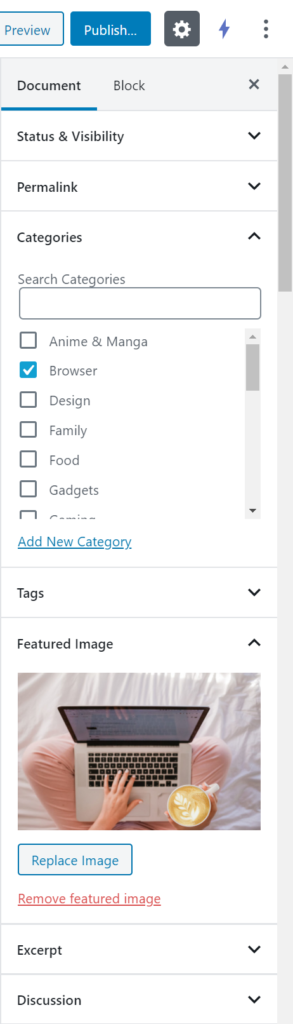
追加のブロックカスタマイズオプションは、右側の 設定 メニューから見つけることができます(下の画像を参照)。
ブロックエディタが配置されている同じパネルから、ドキュメント全体の設定を調整することもできます。

より高度なブログを作成するには、右上隅の3ドットメニューからフィールドを追加または削除できます。ツールと設定をさらに表示 > オプション。
メディアの追加
投稿にメディアファイルを含めるには、投稿に画像またはギャラリーブロックを追加し、次の方法でメディアを追加します。
- ファイルのアップロード;
- メディアライブラリに既にアップロードされているファイルから選択
- URL から画像を挿入
添付ファイルの詳細は、メディアファイルを投稿に挿入する前に編集できます。
- 画像を選択
- 右側の 添付ファイルの詳細 セクションで 画像の編集 をクリックします。
- 変更を加えて、保存 をクリックします。
インスタント画像
Unsplash 内に公開されている高品質画像を閲覧し、ブログ内に使用できるプラグインも搭載されています。 Unsplash からメディアライブラリに画像を追加するには:
- ブログのダッシュボード > メディア > Instant Images にアクセス。
- ブログで使用したい画像を見つけたら、それをクリックしてメディアライブラリーに追加することが可能です。
投稿の編集中にもインスタントイメージを閲覧することが可能です。
- ページの右上隅にある
 Instant Images ボタンをクリックします。
Instant Images ボタンをクリックします。 - メディアライブラリに画像を追加します。
- 新しい画像ブロックを追加し、メディアライブラリから新しい画像を選択します。
ブログ投稿の編集
ブログの投稿は次の方法で簡単に編集できます。
- 投稿情報(日付、カテゴリ)の横にある 編集 をクリック
- ブログの投稿のリンクで、上部メニューの 投稿を編集 をクリック
- ダッシュボード > 投稿 >、タイトルの下にある 編集 をクリック(投稿の上にマウスを置くと表示されます。)
変更が完了したら、更新をクリック。
ブログへ新しいページの追加
ブログの投稿に加えて、ブログにページを追加することもできます。 投稿とページの違いは、投稿がリーダーと RSS フィードに表示されるブログエントリーであり、時系列に整理されていることです。 それらは、最近の投稿、カテゴリ、アーカイブなどで見つけることが可能です。 一方、ページにはタイムスタンプはありません。 ページウィジェットを使用している場合は、テーマに応じてページの横または下にあるブログのウィジェットセクションに表示されるか、ブログメニューにリンクを追加できます。 ブログの著者に関する情報を紹介する About ページはページの良い例と言えるでしょう。
ブログにページを追加するには:
- ダッシュボード > ページ > 新規投稿
- ページ > 新規追加 をクリック
- 上部のメニューから、新規 > 固定ページ を選択