ブログのカスタマイズ
This post is also available in:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
カスタマイズすることで、Vivaldi ブログをよりパーソナルなものにすることができます。 カスタマイズページでは、ライブプレビューでブログの見た目などに限らず変更したすべてを同時に確認することが可能です。
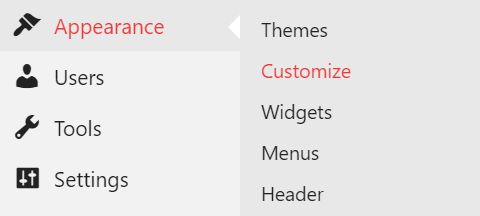
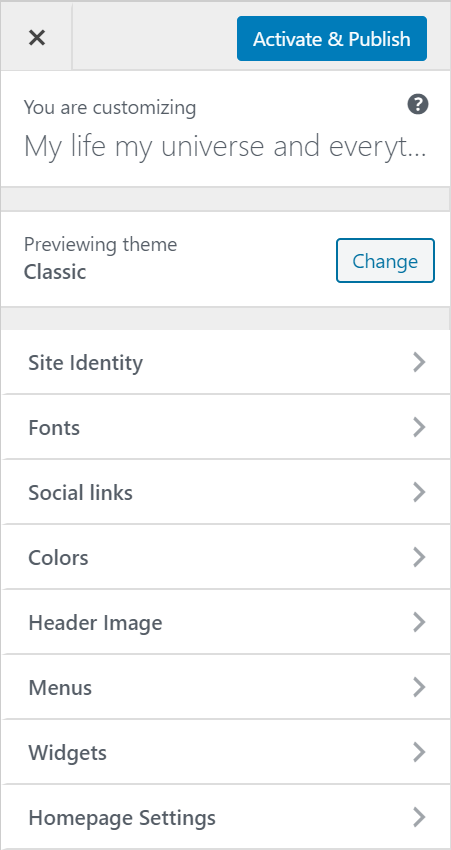
パーソナライズオプションにアクセスするには、ブログのダッシュボード > 外観 > カスタマイズにアクセスしてください 。自身のブログを表示しているときは、トップメニューから直接カスタマイズページへアクセスすることもできます。 テーマ、ウィジェット、メニューもそれぞれのページでカスタマイズできます。

ブログのセクションを編集するには、メニューの該当するアイテムに移動するか、プレビューの鉛筆アイコンをクリックします。

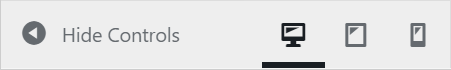
デスクトップビューに加えて、タブレットやスマートフォンなどの小さな画面でブログがどのように表示されるかをプレビュー表示することも可能です。 プレビューを正確に表示するため、コントロールを一時的に非表示にすることも可能です。

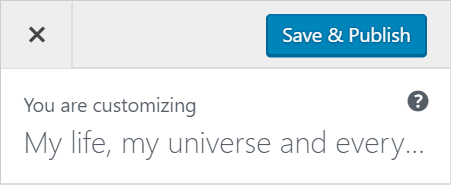
保存して公開 をクリックして変更をすべて保存するか、X をクリックしてキャンセルしてください。

カスタマイズオプション
テーマ
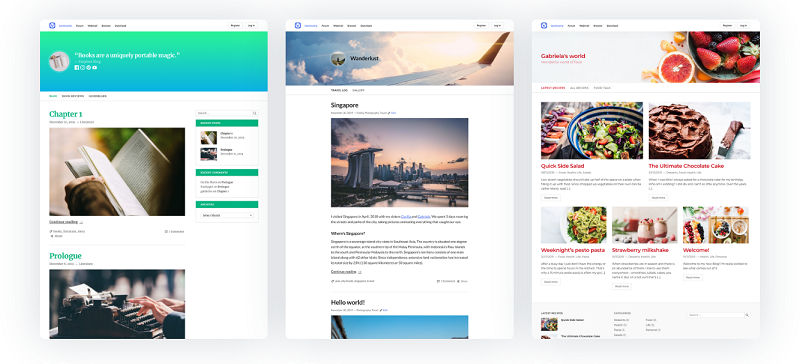
ブログのレイアウトは3つの異なるレイアウトから選択可能です。
- Classic(左側)- サイドバーが右側にあるクラシックな1列のブログレイアウト。 各ソーシャルメディアプロファイルのボタン追加もできます。 選択したフォントとカラーパレットから選択します。
- Simple (中央)- フッターにウィジェットを追加するオプションを備えた、シンプルな1列のレイアウト。 各ソーシャルメディアプロファイルのボタン追加もできます。 選択したフォントとカラーパレットから選択します。
- Magazine (右側)- ウィジェットをフッターに追加するオプションがあるシンプルな1列のレイアウト。 各ソーシャルメディアプロファイルのボタン追加もできます。 選択したフォントとカラーパレットから選択します。

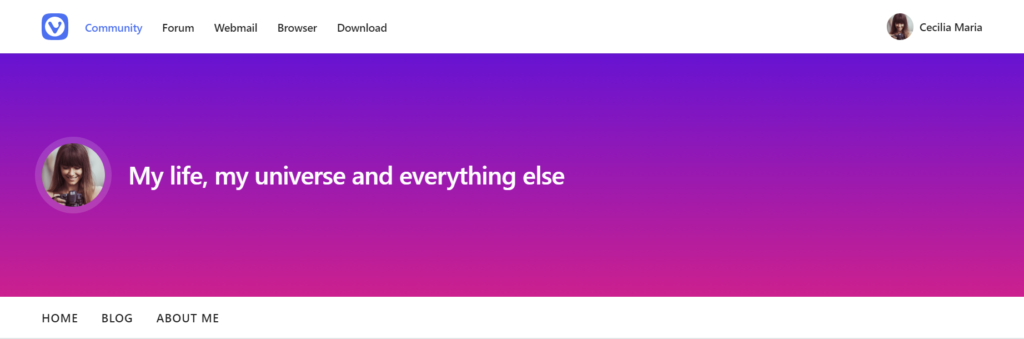
サイト ID
ブログを最初に作成するときには指定したタイトルは、ここで変更可能です。 オリジナルのロゴやキャッチフレーズを追加したり、すべてを非表示にしたりすることもできます。
Fonts
9種類のフォントから選択できます。 テキストと見出し、それぞれに異なるフォントを使用できます。
Social links
読者があなたを見つけられるソーシャルメディアプラットフォームを設定してみてください。 ソーシャルリンクは、ブログのヘッダーまたはウィジェットと一緒に表示できます。
色
ブログのテーマを選択したら、配色を変更してさらにカスタマイズできます。 明るい、暗い、カラフルなテーマから選択できます。
さらに、ここでは、ヘッダー画像セクションのブログのタイトルの色を変更できます。
ヘッダー画像
タイトル、ロゴ、キャッチフレーズ、ソーシャルメディアリンクを表示することを選択した場合は、それらの背景画像としてブログの上部に画像を追加できます。
グラデーションの選択から選択するか、ご自身の好きな画像をアップロードします。

メニュー
ページ、投稿、カテゴリ、タグ、URL に直接リンクするには、ブログにメニューを追加します。 メニューは、ページタイトル / ヘッダー画像とブログコンテンツの間に表示されます。
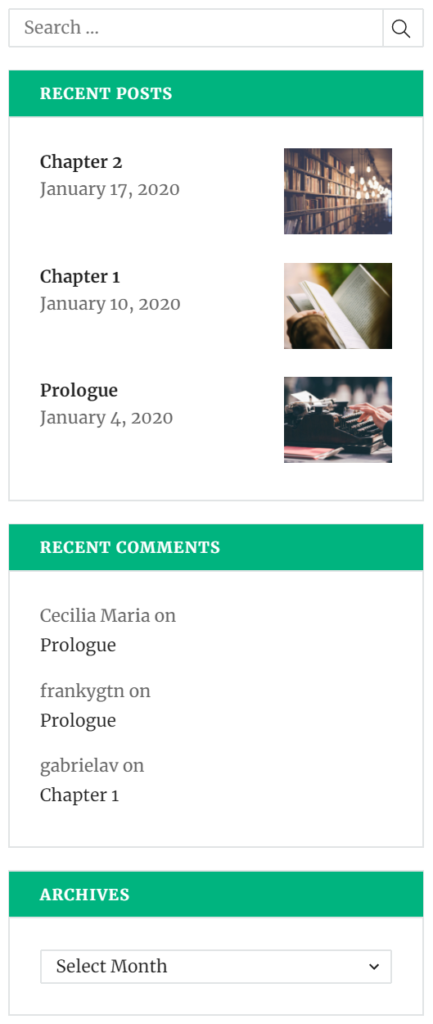
ウィジェット
コンテンツと機能をブログに追加するウィジェットを追加して、ブログをカスタマイズします。 Classic テーマでは、ウィジェットが画面端に表示されます(下の画像を参照)。 Simple と Magazine のテーマでは、ウィジェットはページの下部に表示されます。

ホームページ設定
フロントページに、最新の投稿が新しい順に掲載されているか、作成した静的ページが掲載されているかを選択します。