Alterar o aspeto das páginas web com ações de página
This post is also available in:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Com ações de página pode alterar o aspeto dos websites para aumentar a acessibilidade e facilidade de leitura, para trabalhar na CSS do seu website, ou apenas por diversão.
Aplicar ações de página
Para aplicar uma ação de página a uma página web:
- Vá ao
 menu Vivaldi > Ações de página;
menu Vivaldi > Ações de página; - Ative a(s) opção(ões) que pretende aplicar.
Ações de página disponíveis
Pode escolher de entre as ações de página seguintes:
- Depurador de CSS – mostra os contornos dos vários tipos de elementos para uma inspeção CSS simples;
- Filtro Preto e Branco – passa a página a preto e branco;
- Filtro Escala de Cinzentos – altera as cores da página para uma escala de cinzentos;
- Filttro Intensificar – adiciona saturação e contraste às imagens no website;
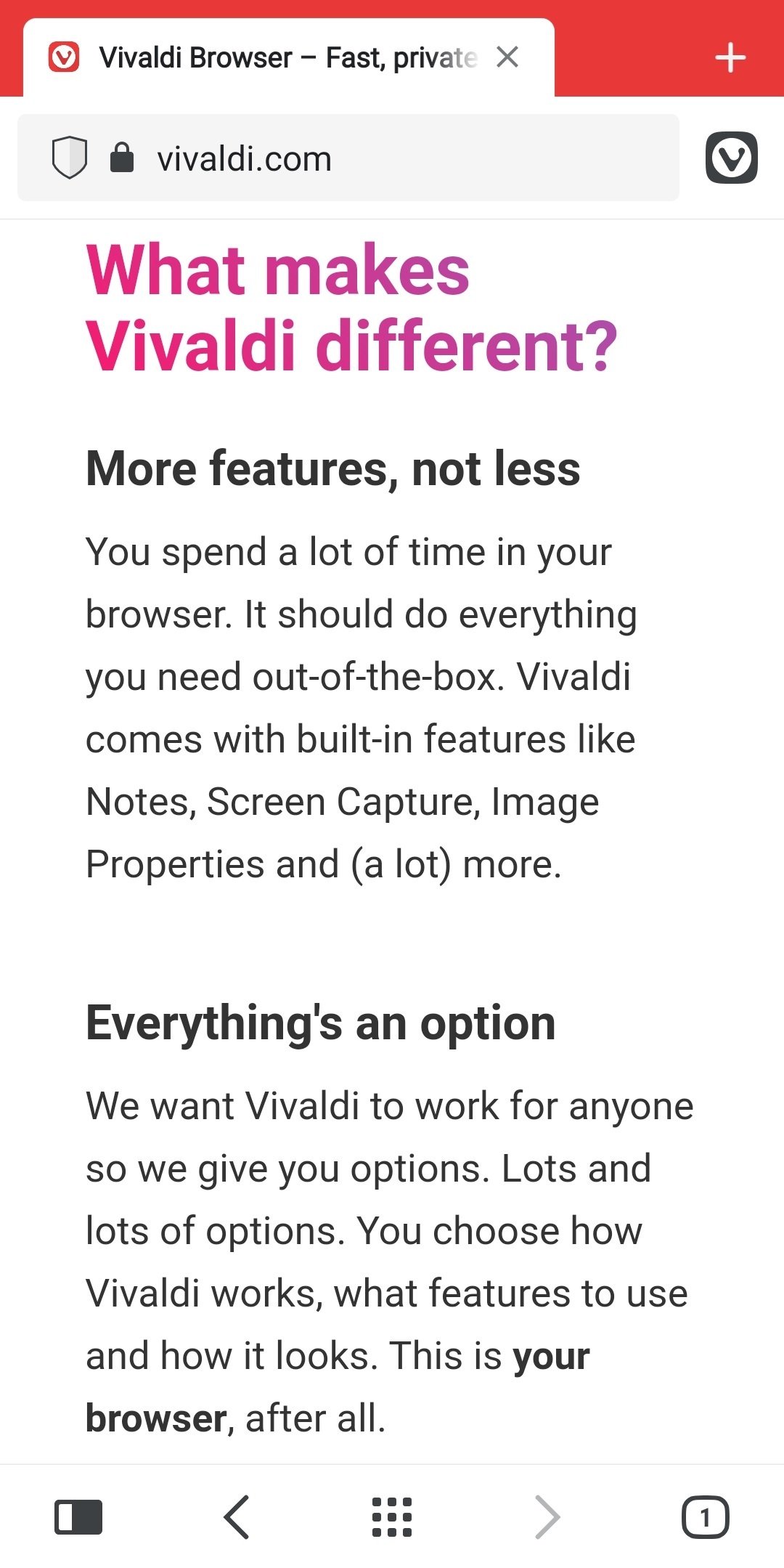
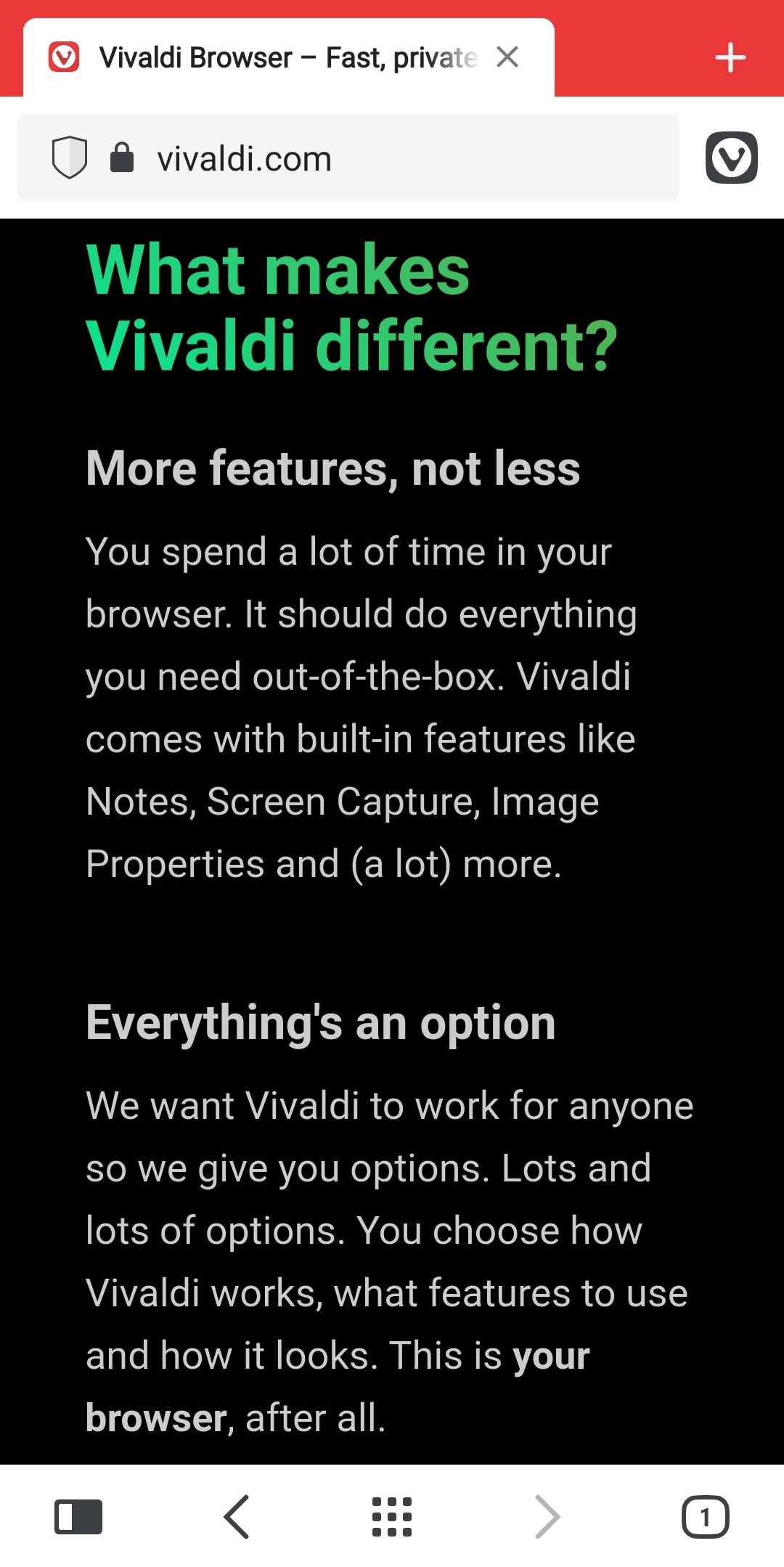
- Filtro Inverter – inverte as cores do website (ver capturas de ecrã em baixo);
- Filtro Desfocar – esconde o conteúdo, desfocando a página quando o cursor do rato se move para fora da janela;
- Filtro Sépia – altera o esquema de cores da página para um vermelho acastanhado;
- Fonte Monoespaçada – força o texto a ser mostrado numa fonte monoespaçada.
- Mini mapa da página – mostra uma miniatura da página e a sua localização na mesma.
- Imagens inclinadas – inclina as imagens em ângulo.
- Transformação 3D – distortce a página inteira ao passar o cursor do rato por cima;
- Transições forçadas – torna as transições mais proeminentes;
- Transições removidas – desativa as transições;
As ações de página apenas são aplicadas ao separador ativo, mas afetam qualquer website que visite nesse separador.


Desativar ações de página
Para desativar ações de página:
- Vá ao
 menu Vivaldi > Ações de página;
menu Vivaldi > Ações de página; - Desative a(s) ação(ões) de página ativas.
Was this helpful?
Thanks for your feedback!