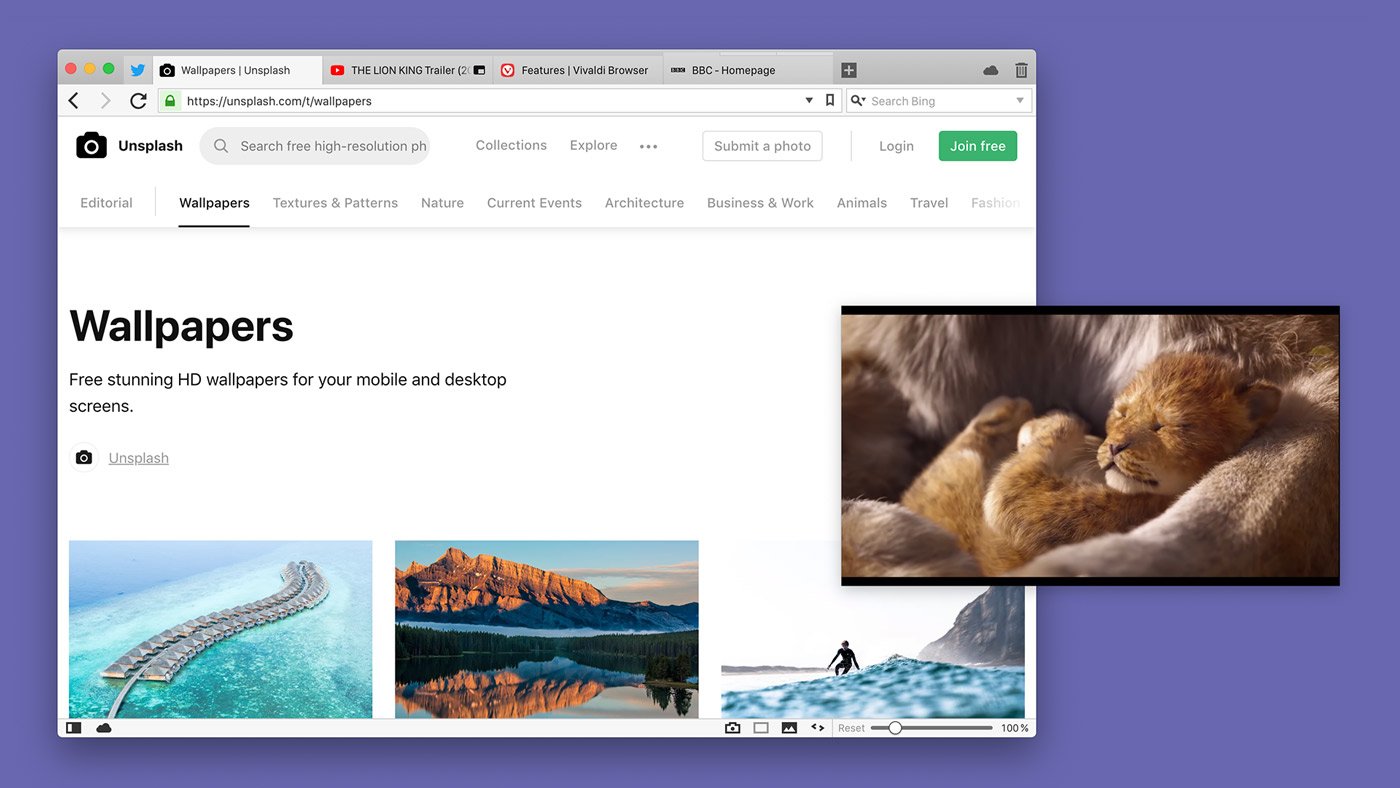
桌面上的弹出式视频
弹出视频功能,也称为画中画,允许您在浮动窗口中显示 HTML5 视频,以便您可以在向下滚动页面或更改标签页时继续观看视频。
要使用此功能,请执行以下操作:
- 将鼠标光标悬停在视频上;
- 单击显示在视频顶部边缘的弹出视频按钮。
或者,右键单击视频,然后从上下文菜单中选择 画中画 。 对于某些网站,例如 Youtube,这还无法通过其自定义上下文菜单实现。 在这种情况下,双击鼠标右键以显示带有画中画选项的上下文菜单。

弹出的视频包括以下控件:
- 暂停视频;
- 返回主窗口;
- 更改视频的音量;
- 移动到下一个/上一个视频(播放播放列表中的视频时);
- 通过以下任一方式在视频时间轴中跳过或返回:
- 单击进度条,或
- 在聚焦于弹出视频时使用左右箭头键;
- 用于关闭弹出窗口。
禁用弹出视频按钮
默认情况下,弹出视频按钮处于启用状态。 如果您不使用该功能:
- 转到设置>网页。
- 禁用 视频中的画中画按钮。
- 重新启动浏览器。
Was this helpful?
Thanks for your feedback!