Erstellen eines benutzerdefinierten Symbolsatzes
This post is also available in:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Vivaldi führt Unterstützung für benutzerdefinierte Symbolsätze für alle Schaltflächen in der Symbolleiste ein. Hier erfahren Sie, wie Sie beim Erstellen Ihrer eigenen Symbole am besten mit Ressourcen umgehen.
Bearbeiten eines Designs
Sie können alle Theme-Schaltflächen direkt in der Vivaldi-Benutzeroberfläche ausfüllen. Um Ihre eigenen Symbole zu platzieren, gehen Sie zu Einstellungen>, Themen>, Editor, Symbole, um eine Liste aller verfügbaren Symbolleistenschaltflächen anzuzeigen, sortiert nach Kategorien, und die Benutzeroberfläche, > um Ihre eigenen Symbole zu platzieren. Benutzerdefinierte Symbole werden in ein exportiertes Design aufgenommen.

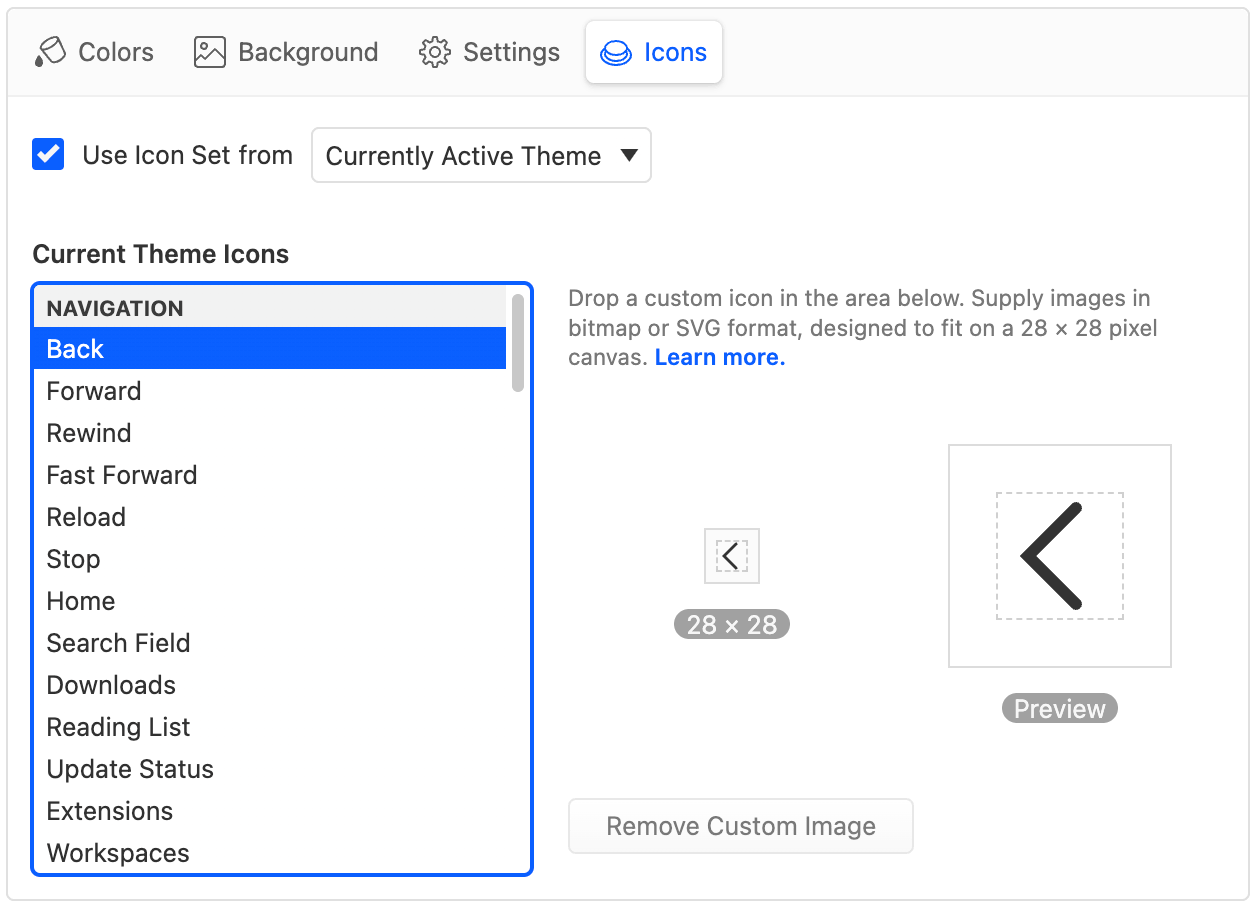
Schaltflächen-Editor
Bildgröße
Vivaldi unterstützt 28 × 28 Pixel Bitmap- oder SVG-Bilder in allen Symbolleisten. Größere Bilder werden auf diese Größe skaliert.
Symbol-Layout
Vivaldi-Symbolsymbole haben eine Größe von etwa 16 Pixeln. Ihr Symbol sollte an den Rändern einen Rand haben und nicht die gesamte Arbeitsfläche ausfüllen, was zu großen Symbolen in einer überfüllten Symbolleiste führen kann. Sie können jedoch den verfügbaren Platz für Formen nutzen, die sich über die imaginäre Grenze erstrecken, oder für größere Symbole.
![]()
Vorgeschlagene Symbolplatzierung auf der Arbeitsfläche
Bitmap-Ressourcen
Vivaldi unterstützt Bitmap-Bilder im BMP-, GIF-, JPG-, JPEG-, PNG- und WEBP-Format. Erwägen Sie die Verwendung eines Formats, das die Alphakanalmaske unterstützt. Icons sollten einen ausreichenden Kontrast sowohl zu hellen als auch zu dunklen Hintergrundfarben aufweisen, da Ihr Theme-Icon-Set auch in anderen Themes verwendet werden kann.
Bitmap-Ressourcen werden am besten mit der doppelten Zielgröße exportiert, um auf Displays mit hohem DPI-Wert scharf zu rendern und Raum für die Skalierung der Benutzeroberfläche zu lassen, d. h. Bilder mit 56 × 56 Pixeln zu exportieren, um die Auflösung des 28-Pixel-Ziels zu verdoppeln.
SVG-Ressourcen
Neben Bitmaps unterstützt Vivaldi das SVG-Format (Scalable Vector Graphics), das auf verschiedene Arten erstellt werden kann.
Wenn Sie möchten, dass Ihr Symbol die aktuellen Designfarben erbt, verwenden Sie keine Füllfarbendefinitionen oder verwenden Sie die Schaltfläche currentColor Schlüsselwort. Dies gewährleistet eine ordnungsgemäße Farbvererbung in all den verschiedenen Symbolleisten- und Themenkombinationen.
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="currentColor"
>
<!-- inherits fill color from current Vivaldi theme -->
<path d="..." />
<!-- uses specific fill color -->
<path d="..." fill="#ffeea8" />
</svg>Beispiel für die SVG-Farbvererbung
Auf der anderen Seite können Sie alle Strich- und Füllfarben lokal steuern, unabhängig von den aktuellen Themenfarben. In diesem Fall möchten Sie sicherstellen, dass alle Farben festgelegt sind, um keine unerwarteten Designfarben zu erben.
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="#000"
>
<!-- inherits default fill color #000 specified above -->
<path d="..." />
<!-- uses specific fill color -->
<path d="..." fill="#ffeea8" />
</svg>SVG-Codebeispiel mit eigenen Farbdefinitionen
Ob Sie sich für die Verwendung von Füll- oder Strichsymbolen entscheiden, liegt bei Ihnen. Im letzteren Fall definieren Sie die Stricheigenschaften inline.
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="none"
stroke="currentColor"
>
<!-- no fill; stroke color inherited from current Vivaldi theme -->
<path
d="..."
stroke-width="1"
stroke-linecap="round"
stroke-linejoin="round"
/>
</svg>Beispiel für ein strichbasiertes SVG-Symbol
SVG-Filter und -Masken
Filter und Masken in SVG werden durch die ID referenziert, die eindeutig sein muss. Wenn die ID nicht eindeutig ist, kann ein Verweis auf sie verloren gehen, und der Filter oder die Maske wird beschädigt. Das Verwalten einer eindeutigen ID für denselben Filter über mehrere Dateien hinweg ist mühsam und verhindert nicht die Duplizität von IDs im DOM (Document Object Model).
Um die potenziellen Probleme zu vermeiden, sollten Sie die Grafik reduzieren, anstatt Masken zu verwenden, oder SVG-Filter durch Inline-Cascading Style Sheets (CSS) ersetzen. So ersetzen feDropShadow Sie beispielsweise den SVG-Glüheffekt:
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="none"
stroke="currentColor"
>
<defs>
<filter id="neonGlow-034">
<feDropShadow
in="enlarged"
dx="0"
dy="0"
stdDeviation="40"
flood-color="cyan"
/>
</filter>
</defs>
<g filter="url(#neonGlow-034)">
<rect x="7" y="7" width="14" height="14" rx="2" />
</g>
</svg>Original SVG-Filter
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="none"
stroke="currentColor"
>
<g style="filter: drop-shadow(0, 0, 1px, cyan)">
<rect x="7" y="7" width="14" height="14" rx="2" />
</g>
</svg>Ähnlicher Effekt durch Inline-CSS
Minimiertes SVG
Es ist eine gute Idee, exportierte SVG-Symbole mit einem Tool wie SVGO zu minimieren. Ihr Editor kann SVG auch beim Export minimieren, dies kann jedoch mit einigen Einschränkungen verbunden sein, z. B. der Beibehaltung eindeutiger IDs.
Codierung von SVG-Dateien
SVG-Dateien müssen UTF-8-kodiert sein. Importieren von Bereinigungsstreifen für alle JavaScript- und <style> Elementelemente (Inline-Stilattribute sind zulässig).
Format des Theme-Archivs
Das aktuelle Vivaldi-Designformat wurde erweitert, um Symbole für eine wachsende Anzahl von Symbolleistenschaltflächen oder Befehlsketten zu unterstützen. Eine einzelne Symbolressource wird in einem JSON-Themenarchiv als Schaltflächen-ID und Bildpfadpaar exportiert.
"buttons": {
"buttonId": "imagefile01.png"
}Wenn Sie die Symbolbilder stapelweise verarbeiten, können Sie Ihr benutzerdefiniertes Design in Vivaldi exportieren und die Bilder aktualisieren, indem Sie sie im resultierenden ZIP-Archiv ersetzen.
Figma-Vorlage
Wenn Sie mit der Erstellung eines neuen Symbolsatzes beginnen möchten, der auf den offiziellen Vivaldi-UI-Symbolen basiert, haben wir zu diesem Anlass eine Figma-Vorlage erstellt. Die URL zur Vorlage ist https://www.figma.com/community/file/1214878626987427743.