Modifier l’aspect des pages Web avec des actions de page
Cet article est également disponible sur :
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
grâce aux actions de page, vous pouvez modifier l’apparence des sites Web pour améliorer l’accessibilité et la lisibilité, travailler sur le CSS de votre site Web ou tout simplement pour le plaisir.
Appliquer des actions de page
Pour appliquer des actions de page sur une page Web :
- Allez dans le
 menu Vivaldi > Actions sur la page ;
menu Vivaldi > Actions sur la page ; - Activer la (les) option(s) que vous souhaitez appliquer.
Actions sur la page disponibles
Vous pouvez choisir des actions de page parmi les éléments suivants :
- Débogueur CSS – Encadre différents type d’éléments pour permettre une inspection CSS simple ;
- Filtre noir et blanc – transforme la page en noir et blanc ;
- Filtre nuances de gris – modifie la couleur de la page en niveaux de gris ;
- Filtre intensification – ajoute de la saturation et du contraste aux images du site ;
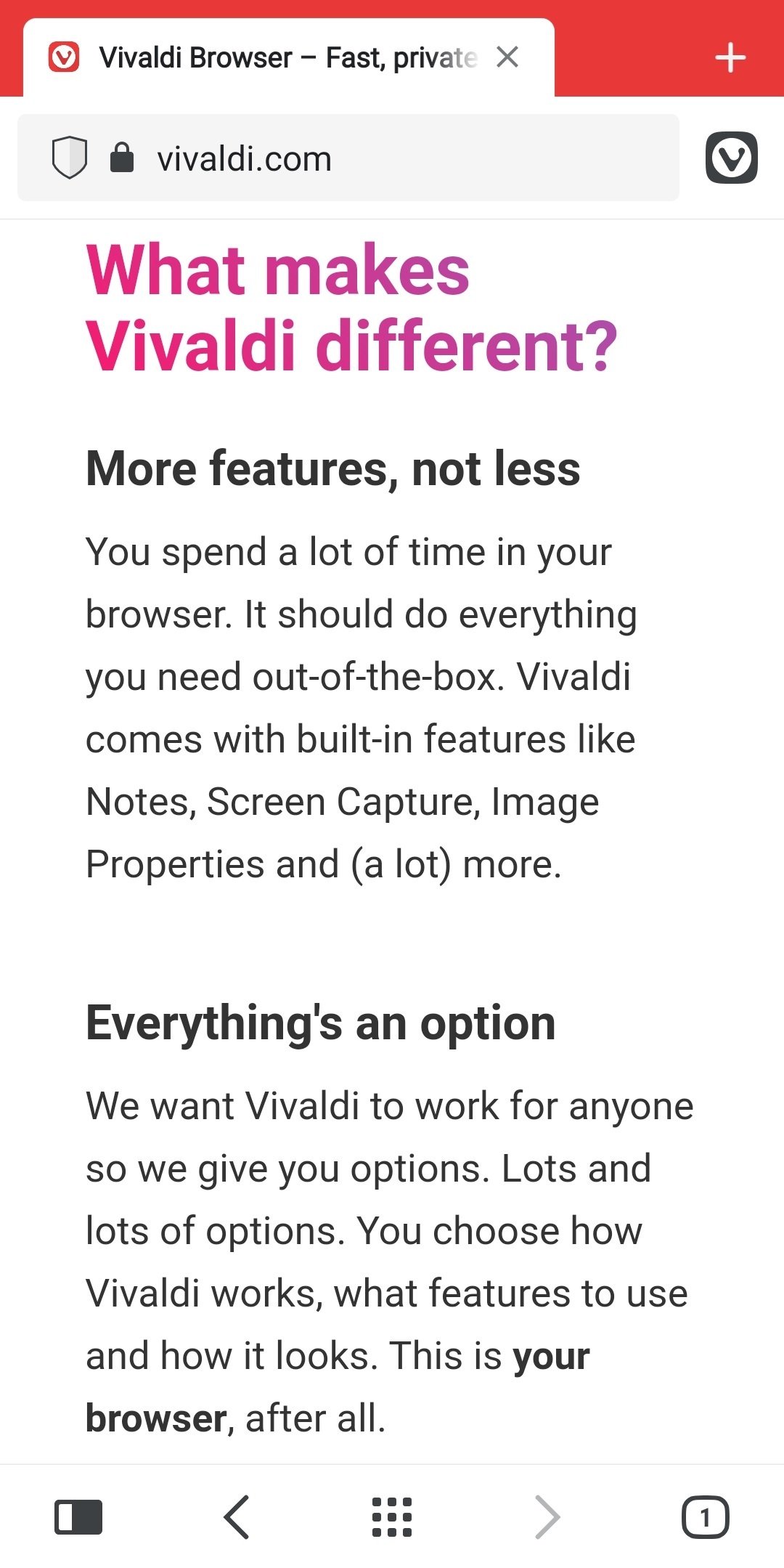
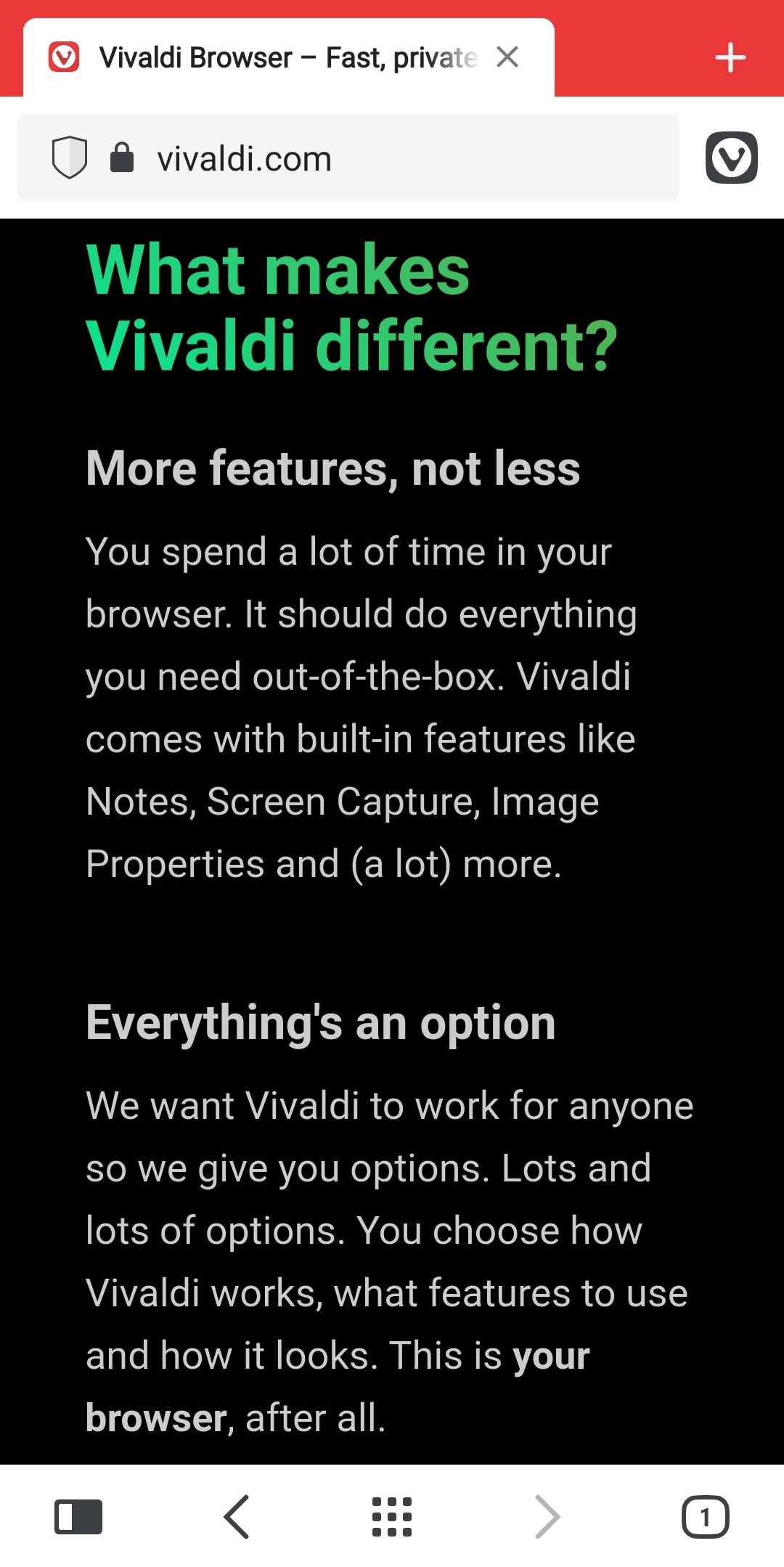
- Filtre Inversion – inverse les couleurs du site (voir la capture d’écran ci-dessous) ;
- Filtre flou – masque le contenu en floutant la page lorsque le curseur est en dehors de la fenêtre ;
- Filtre sépia – modifie le schéma de couleurs en nuances rouge-brun ;
- Polices Monospace – force la police du texte à une police monospace ;
- Mini aperçu de la page – affiche un petit aperçu de la page et votre emplacement actuel ;
- Images en biais – Incline les images d’un certain angle ;
- Transformation 3D – déforme toute la page au survol ;
- Transitions forcées – accentue les transitions ;
- Transitions supprimées – supprime les transitions.
Les actions de page sont appliquées seulement sur l’onglet actif, mais elles effectent tous les sites Web que vous visitez depuis cet onglet.


Désactiver les actions de page
Pour arrêter les actions de page :
- Allez dans le
 menu Vivaldi > Actions sur la page ;
menu Vivaldi > Actions sur la page ; - Décochez la (les) action(s) de page activées.
Was this helpful?
Thanks for your feedback!