ページアクション
This post is also available in:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
ページアクションを使用すると、アクセシビリティと読みやすさを高めるためにウェブサイトの外観を変更したり、ウェブサイトの CSS を確認したりすることができます。
ページアクションの適用
ページアクションをウェブページに適用するには:
 Vivaldiメニューの > ページアクションに移動
Vivaldiメニューの > ページアクションに移動- 適用するオプションを有効
利用可能なページアクション
次のページアクションから選択できます。
- CSS デバッガー – 簡単な CSS 検査のためにさまざまな種類の要素を可視化します。
- 白黒フィルター – ページを白黒に変えます。
- グレースケールフィルター – ページの色をグレースケールに変更します。
- 強調フィルター – サイト上の画像に彩度とコントラストを追加します。
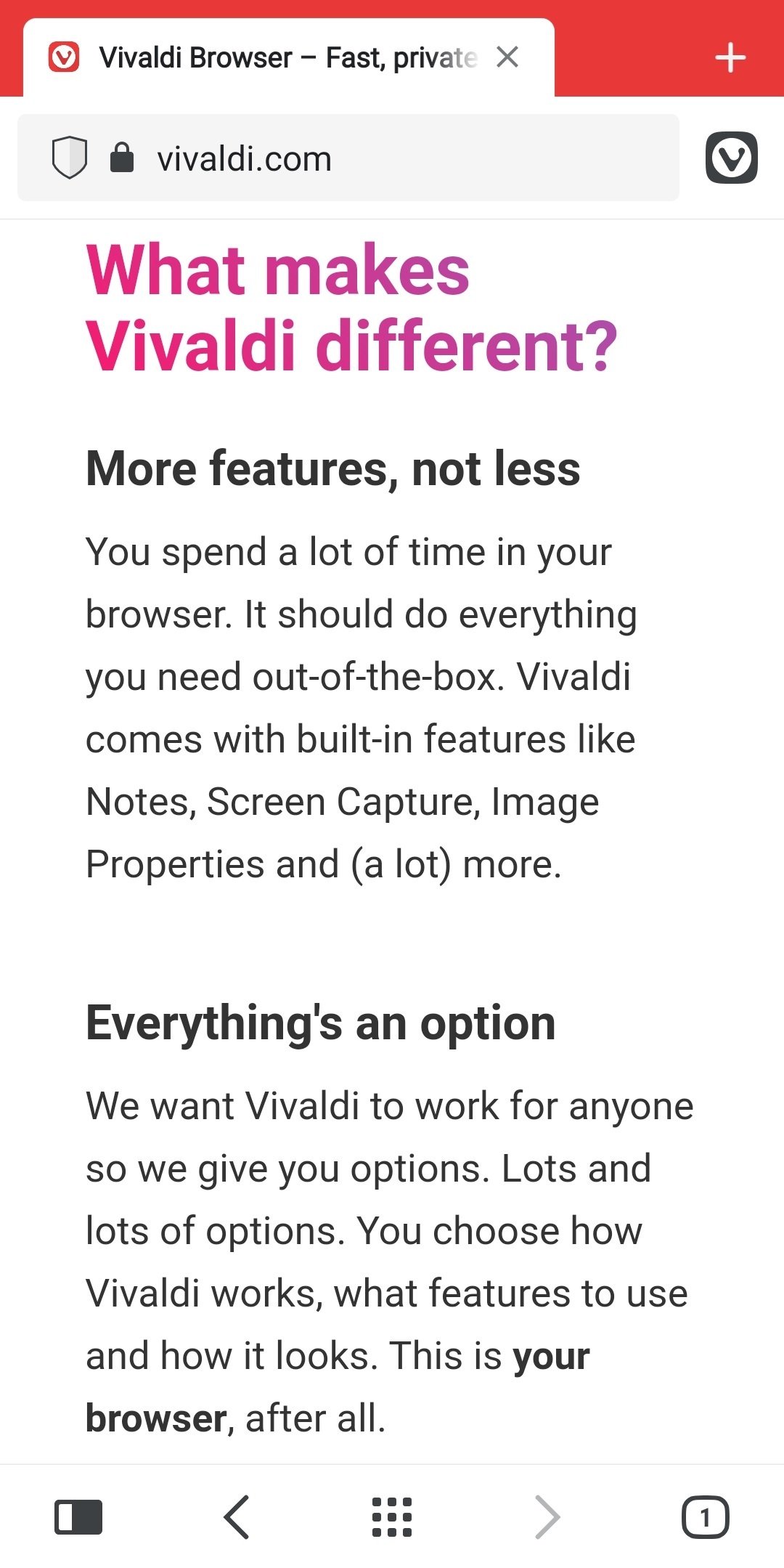
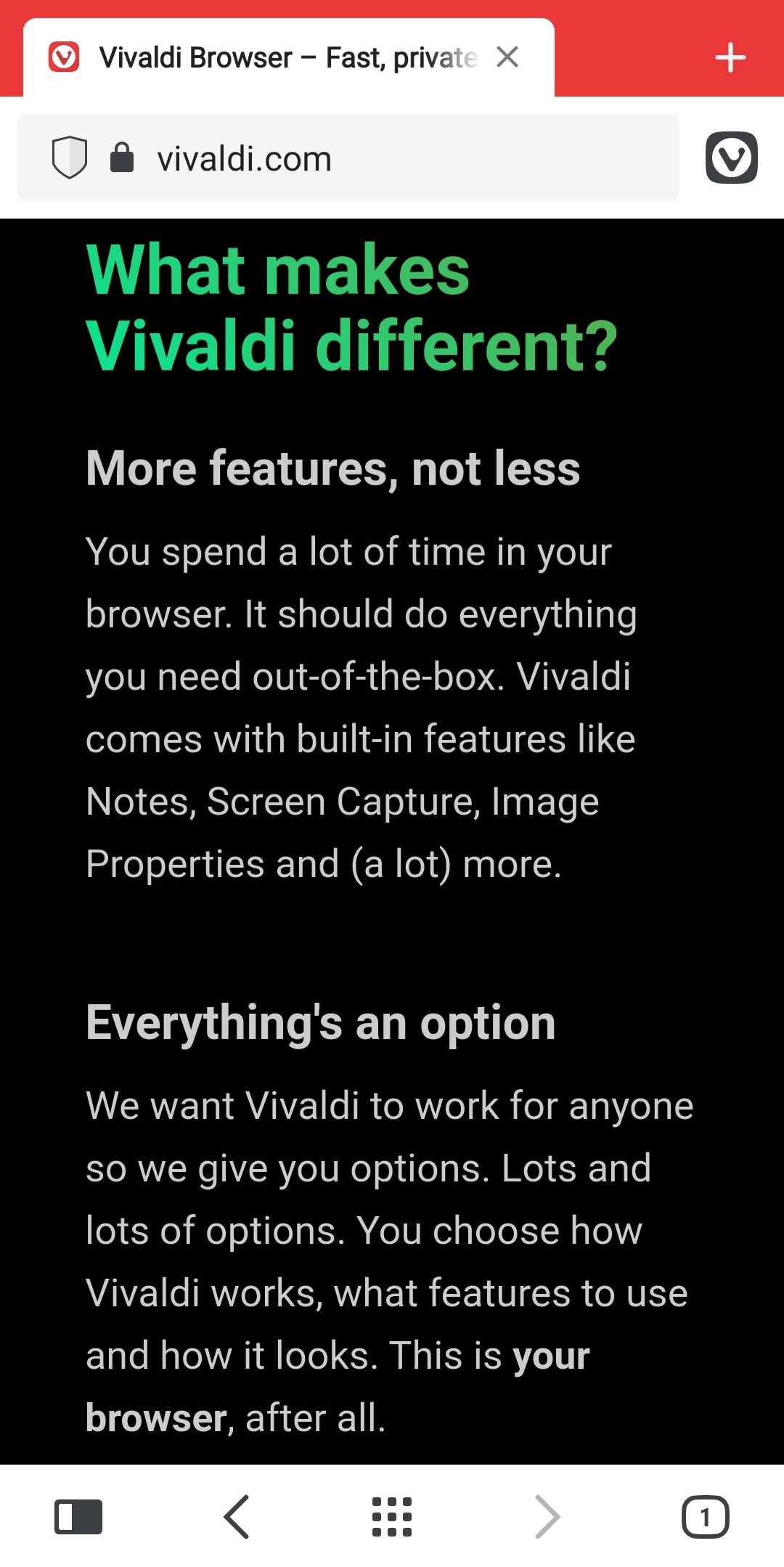
- 色調反転フィルター– サイト上の画像に彩度とコントラストを追加します (下のスクリーンショットを参照してください);
- ぼかしフィルター – マウスカーソルがウィンドウの外側に移動したときにページをぼかし、コンテンツを非表示にします。
- セピア調フィルター – ページの色調をセピアに変更します。
- 等幅フォント – テキストを、等幅フォントで強制的に表示します。
- ミニページマップ – ページ全体の縮図と現在地を小さく表示します。
- 画像を傾ける – テキストを、モノスペースフォントで強制的に表示します。
- 3D に変換 – ホバー時にページ全体を歪めます。
- 遷移効果を矯正する – 遷移をより目立つようにします。
- 遷移効果を適用しない – 遷移を無効にします。
ページアクションはアクティブなタブにのみ適用されますが、そのタブ内でアクセスしたウェブサイトに影響します。
ページアクションを無効化
ページアクションをオフにするには:
 Vivaldi メニューの > ページアクションに移動
Vivaldi メニューの > ページアクションに移動- 有効なページアクションをオフに切り替え
Was this helpful?
Thanks for your feedback!