Зміна вигляду веб-сторінок за допомогою Ефектів сторінки
Ця публікація також доступна такими мовами:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
За допомогою Ефектів сторінки можна змінити зовнішній вигляд веб-сайтів, щоб підвищити доступність та читабельність, працювати на CSS вашого веб-сайту або просто для розваги.
Застосування Ефектів сторінки
Щоб застосувати Ефекти сторінки:
- Відкрийте
 Меню Vivaldi > Ефекти сторінки;
Меню Vivaldi > Ефекти сторінки; - Виберіть фільтр(и), які ви хочете застосувати.
Доступні Ефекти сторінки
Ви можете вибирати серед таких Ефектів сторінки:
- CSS дебаґер – виділяє окремі типи елементів для простого аудиту CSS;
- Чорно-білий фільтр – перетворює сторінку на чорно-білу;
- Фільтр градацій сірого – замінює кольори сторінки на відтінки сірого;
- Фільтр інтенсивності – додає насиченості та контрасту до картинок на сайті;
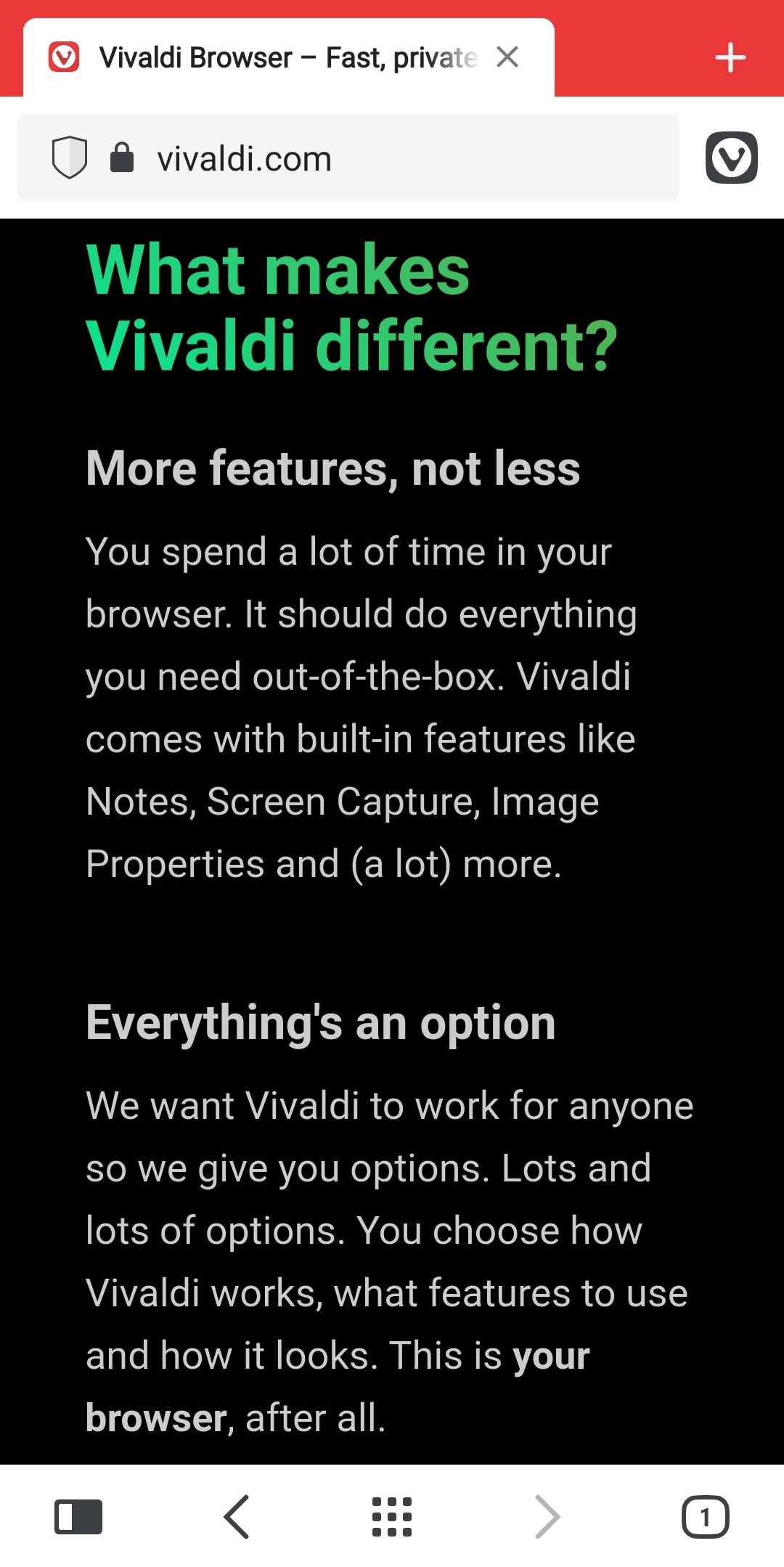
- Фільтр інвертування – додає насиченості та контрасту до картинок на сайті (дивіться зображення нижче) ;
- Фільтр розмиття – приховує вміст сторінки за допомогою розмиття, коли курсор мишки розташований поза вікном;
- Фільтр сепія – змінює колірну схему сторінки на червоно-коричневу
- Шрифт постійної ширини – примусово застосовує шрифт постійної ширини
- Мапа сторінки – показує мініатюрну схему поточного сайту з виділеною видимою зоною.
- Нахил зображень – повертає зображення на певний кут.
- 3D трансформація – нахиляє всю сторінку при наведенні курсора.
- Виконати CSS3 перехід – робить переходи більш помітними.
- Вимкнути CSS3 переходи – прибирає переходи.
Ефекти сторінки застосовуються лише до активної вкладки, але впливають на всі сайти, які ви відвідуєте в цій вкладці.
Вимкнення Ефектів сторінки
Щоб вимкнути Ефекти сторінки:
- Відкрийте
 Меню Vivaldi > Ефекти сторінки;
Меню Vivaldi > Ефекти сторінки; - Вимкніть увімкнуті Ефекти сторінки.
Was this helpful?
Thanks for your feedback!