Crear un set de iconos personalizados
Vivaldi ha incorporado la posibilidad de añadir iconos personalizados para todos los botones de la barra de herramientas. Te contamos la mejor manera de gestionar los recursos a la hora de crear tus propios iconos.
Editar un tema
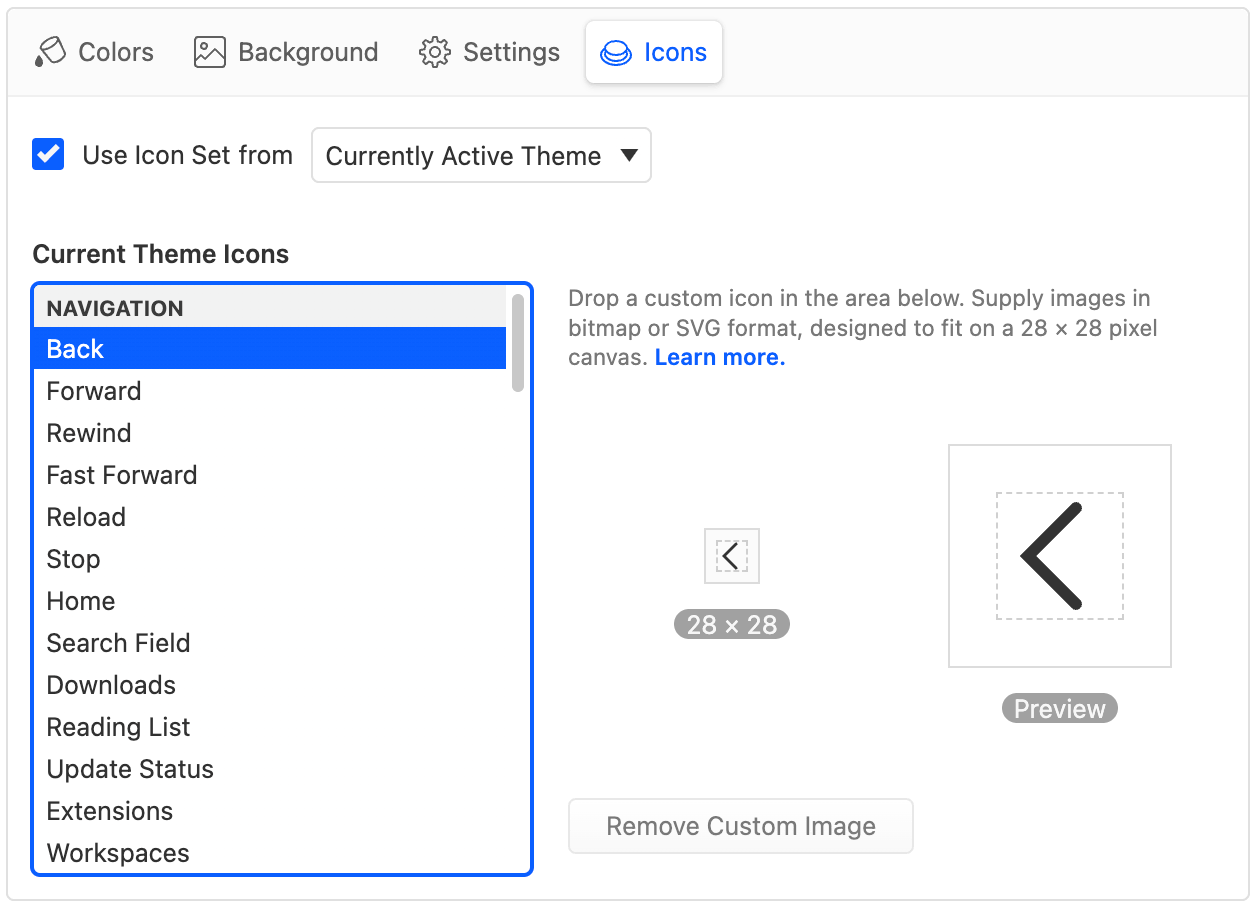
Puedes poblar todos los botones de los temas desde la IU de Vivaldi. Para poner tus propios iconos, dirígete a Opciones > Temas > Editor > Iconos . Allí verás una lista de todos los botones de la barra de herramientas disponibles, ordenados por categoría, y la interfaz para colocar tus propios iconos. Los iconos personalizados se incluirán en un tema exportado.

Botón de editor de iconos
Tamaño de la imagen
Vivaldi soporta bitmap 28 × 28 pixels o imágenes SVG en todas las barras de herramientas. Si la imagen es más grande, se reducirá a este tamaño.
Diseño de iconos
Los glifos de iconos de Vivaldi tienen un tamaño aproximado de 16 píxeles. Tu icono debería tener un margen alrededor de los bordes, no llenar todo el espacio. Si no, puedes verte con iconos grandes en una barra de herramientas muy llena. Aún así, puedes usar todo el espacio disponible para formas que salgan del límite imaginario, o para iconos más grandes.
![]()
Posición sugerida de icono en el lienzo
Recursos bitmap
Vivaldi da soporte a imágenes bitmap en formato BMP, GIF, JPG, JPEG, PNG, y WEBP. Considera utilizar un formato que de soporte al canal alfa. Los iconos deberían mantener suficiente contraste tanto contra fondos claros como oscuros, ya que tu icono podrá ser usado también en otros temas.
La mejor manera de exportar recursos bitmap es al doble de su tamaño para renderizar bien en pantallas DPI altas y que quede espacio para el ajuste de zoom de la interfaz de usuario (es decir, deberás exportar las imágenes a 56 × 56 píxeles para duplicar la resolución del objetivo de 28 píxeles.)
Recursos SVG
Además de bitmaps, Vivaldi también permite el formato SVG (Scalable Vector Graphic), que puede producirse de distintas maneras.
Si quieres que tu icono herede los colores del tema actual, no uses definiciones de relleno de color, o usa el currentColor término. Así asegurarás que se hereden los colores de forma correcta en todas las barras de herramientas y combinaciones de temas.
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="currentColor"
>
<!-- inherits fill color from current Vivaldi theme -->
<path d="..." />
<!-- uses specific fill color -->
<path d="..." fill="#ffeea8" />
</svg>Ejemplo de cómo heredar el color con SVG
Por otro lado, puedes controlar todos los colores de trazo y relleno de forma local, independientemente de los colores de tu tema actual. En ese caso debes asegurarte de que todos los colores estén predefinidios, para no heredar el color del tema.
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="#000"
>
<!-- inherits default fill color #000 specified above -->
<path d="..." />
<!-- uses specific fill color -->
<path d="..." fill="#ffeea8" />
</svg>Ejemplo de código SVG con colores definidos
La decisión de hacerlo de una u otra forma es solo tuya. Si prefieres la segunda opción, deberás definir las propiedades del trazo.
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="none"
stroke="currentColor"
>
<!-- no fill; stroke color inherited from current Vivaldi theme -->
<path
d="..."
stroke-width="1"
stroke-linecap="round"
stroke-linejoin="round"
/>
</svg>Ejemplo de icono SVG icon basado en trazos
Filtros y máscaras SVG
En SVG, los filtros y máscaras se referencian por un ID único. Si el ID no es único, se podría perder la referencia, y el filtro o la máscara no funcionarán correctamente. Manter un ID único para el mismo filtro a través de diversos archivos es una tarea tediosa, y no evitará la duplicidad de ID en el DOM.
Para solucionar los posibles problemas, considera aplanar el gráfico en vez de usar máscaras, o reemplazar los filtros SVG con CSS. Por ejemplo, para reemplazar el efecto de brilo feDropShadow en SVG:
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="none"
stroke="currentColor"
>
<defs>
<filter id="neonGlow-034">
<feDropShadow
in="enlarged"
dx="0"
dy="0"
stdDeviation="40"
flood-color="cyan"
/>
</filter>
</defs>
<g filter="url(#neonGlow-034)">
<rect x="7" y="7" width="14" height="14" rx="2" />
</g>
</svg>Filtro original SVG
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="none"
stroke="currentColor"
>
<g style="filter: drop-shadow(0, 0, 1px, cyan)">
<rect x="7" y="7" width="14" height="14" rx="2" />
</g>
</svg>Efecto similar conseguido con CSS
SVG minimizado
Es interesante que minimices los iconos exportados SVG con una herramienta como SVGO. Puede que tu editor también minimize los SVG a la hora de exportarlos, pero es posible que venga con algunas pegas, como mantener los números de identificación únicos.
Codificación de archivo SVG
Los archivos SVG deben estar codificados mediante UTF-8. Al importar se sanea todo el JavaScript y elementos <style> (se permiten los atributos inline).
Formato de archivado de temas
Hemos expandido el formato de tema de Vivaldi para dar soporte a un número cada vez más elevado de botones de la barra de herramientas o cadenas de comando. El icono se exporta en un archivo de tema JSON como button ID e image path.
"buttons": {
"buttonId": "imagefile01.png"
}Si estás procesando por lotes las imágenes del icono, puedes exportar tu tema personalizado en Vivaldi y actualizar las imágenes reemplazándolas en el archivo ZIP resultante.
Plantilla de Figma
Por si quieres empezar a crear un set de iconos basado en los iconos oficiales de la IU de Vivaldi, hemos creado una plantilla de Figma. Puedes encontrarla en https://www.figma.com/community/file/1214878626987427743.

 Compartir página con código QR en la parte derecha del campo de direcciones, entre el botón del
Compartir página con código QR en la parte derecha del campo de direcciones, entre el botón del