Créer un jeu d’icônes personnalisé
Cet article est également disponible sur :
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Vivaldi introduit la prise en charge du jeu d’icônes personnalisé pour tous les boutons de la barre d’outils. Voici comment gérer au mieux les ressources lors de la création de vos propres icônes.
Modifier un thème
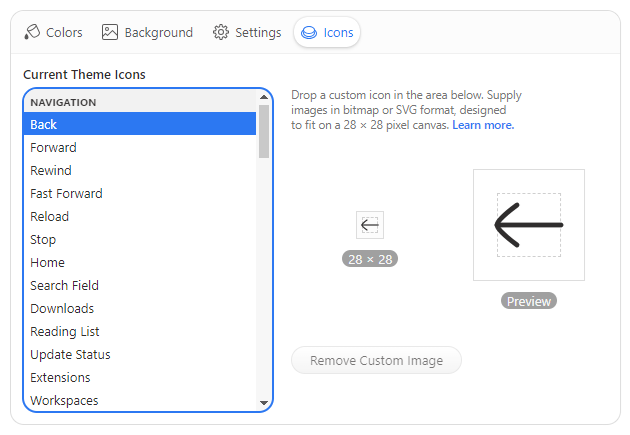
Vous pouvez remplir tous les boutons de thème directement dans l’interface utilisateur de Vivaldi. Pour placer vos propres icônes, allez dans Réglages > Thèmes > Éditeur > Icônes pour afficher la liste de touse les boutons de barre d’outils disponibles triés par catégorie, et accéder à l’interface pour placer vos propres icônes. Les icônes personnalisées seront incluses dans un thème exporté.

Taille de l’image
Vivaldi prend en charge les images bitmap ou SVG de 28 × 28 pixels dans toutes les barres d’outils. Les images plus grandes seront mises à l’échelle à cette taille.
Disposition des icônes
Les glyphes d’icônes Vivaldi sont dimensionnés aux environs de 16 pixels. Votre icône doit laisser une marge sur ses bords, ne pas remplir toute la zone de travail, ce qui peut conduire à de grandes icônes dans une barre d’outils exiguë. Cependant, n’hésitez pas à utiliser l’espace disponible pour des formes s’étendant au-delà de la limite imaginaire, ou pour des icônes plus grandes.
![]()
Suggestion de placement d’icônes sur la zone de travail
Ressources bitmap
Vivaldi prend en charge les images bitmap au format BMP, GIF, JPG, JPEG, PNG et WEBP. Préferez plutôt un format qui prend en charge le masque alpha. Les icônes doivent maintenir un contraste suffisant avec les couleurs d’arrière-plan claires et sombres, car votre jeu d’icônes de thème peut également être utilisé dans d’autres thèmes.
Il est préférable d’exporter les ressources bitmap au double de leur taille cible pour un rendu net sur des écrans haute résolution et pour laisser de la place à la mise à l’échelle de l’interface utilisateur, c’est-à-dire exporter des images à 56 × 56 pixels pour doubler la résolution de la cible de 28 pixels.
Ressources SVG
Outre les bitmaps, Vivaldi prend en charge le format SVG (Scalable Vector Graphic), qui peut être produit de différentes manières.
Si vous souhaitez que votre icône hérite des couleurs actuelles du thème, n’utilisez aucune définition de couleur de remplissage ou utilisez le mot-clé currentColor . Cela garantit un héritage de couleur approprié dans toutes les différentes combinaisons de barres d’outils et de thèmes.
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="currentColor"
>
<!-- inherits fill color from current Vivaldi theme -->
<path d="..." />
<!-- uses specific fill color -->
<path d="..." fill="#ffeea8" />
</svg>Exemple d’héritage de couleurs SVG
D’autre part, vous pouvez contrôler toutes les couleurs de contour et de fond localement, indépendamment des couleurs de thème actuelles. Dans le cas où vous voulez vous assurer que toutes les couleurs sont définies, cela permet de ne pas hériter de couleurs de thème inattendues.
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="#000"
>
<!-- inherits default fill color #000 specified above -->
<path d="..." />
<!-- uses specific fill color -->
<path d="..." fill="#ffeea8" />
</svg>Exemple de code SVG avec ses propres définitions de couleurs
Que vous choisissiez d’utiliser des icônes de fond ou de contour dépend de vous. Dans ce dernier cas, définissez les propriétés de contour en ligne.
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="none"
stroke="currentColor"
>
<!-- no fill; stroke color inherited from current Vivaldi theme -->
<path
d="..."
stroke-width="1"
stroke-linecap="round"
stroke-linejoin="round"
/>
</svg>Exemple d’icône SVG basée sur un trait
Filtres et masques SVG
Les filtres et les masques en SVG sont référencés par ID, qui doit être unique. Si l’ID n’est pas unique, une référence à celui-ci peut être perdue et le filtre ou le masque ne s’applique plus. La gestion d’un ID unique pour le même filtre sur plusieurs fichiers est fastidieuse et n’empêchera pas la duplicité de l’ID dans le modèle DOM (Document Object Model).
Pour surmonter les problèmes potentiels, envisagez d’aplatir le graphique au lieu d’utiliser des masques ou de remplacer les filtres SVG par des feuilles de style en cascade (CSS) en ligne. Par exemple, pour remplacer feDropShadow l’effet lumineux en SVG :
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="none"
stroke="currentColor"
>
<defs>
<filter id="neonGlow-034">
<feDropShadow
in="enlarged"
dx="0"
dy="0"
stdDeviation="40"
flood-color="cyan"
/>
</filter>
</defs>
<g filter="url(#neonGlow-034)">
<rect x="7" y="7" width="14" height="14" rx="2" />
</g>
</svg>Filtre SVG d’origine
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="none"
stroke="currentColor"
>
<g style="filter: drop-shadow(0, 0, 1px, cyan)">
<rect x="7" y="7" width="14" height="14" rx="2" />
</g>
</svg>Effet similaire obtenu par le CSS en ligne
SVG réduit
Il est conseillé de minimiser les icônes SVG exportées avec un outil tel que SVGO. Votre éditeur peut également minimiser SVG lors de l’exportation, mais cela peut s’accompagner de certaines mises en garde, telles que la conservation d’ID uniques.
Encodage de fichier SVG
Les fichiers SVG doivent être encodés en UTF-8. Importer des bandes d’assainissement de tous le JavaScript et <style> les éléments (les attributs de style en ligne sont autorisés).
Format d’archive du thème
Le format actuel du thème Vivaldi a été étendu pour prendre en charge les icônes d’un nombre croissant de boutons de barre d’outils ou de chaînes de commandes. La ressource d’icône unique est exportée dans une archive de thème JSON en tant que paire ID de bouton et chemin d’image.
"buttons": {
"buttonId": "imagefile01.png"
}Si vous traitez par lot les images d’icônes, vous pouvez envisager d’exporter votre thème personnalisé dans Vivaldi et de mettre à jour les images en les remplaçant dans l’archive ZIP résultante.
Modèle Figma
Si vous souhaitez commencer à créer un nouveau jeu d’icônes basé sur les icônes officielles de l’interface utilisateur Vivaldi, nous avons créé un modèle Figma pour l’occasion. L’URL du modèle est https://www.figma.com/community/file/1214878626987427743.