Criar um conjunto de ícones personalizados
This post is also available in:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
O Vivaldi passa a suportar conjuntos de ícons personalizados para todos os botões das barras de ferramentas. Eis como gerir os recursos ao criar os seus próprios ícones.
Editar um tema
Pode editar todos os botões do tema diretamente na interface do Vivaldi. Para usar os seus próprios ícones vá a Definições > Temas > Editor > Ícones para ver uma lista dos botões de barras de ferramentas disponíveis, organizados por categoria e a interface para definir os seus próprios ícones. Os ícones personalizados são incluídos num tema exportado.

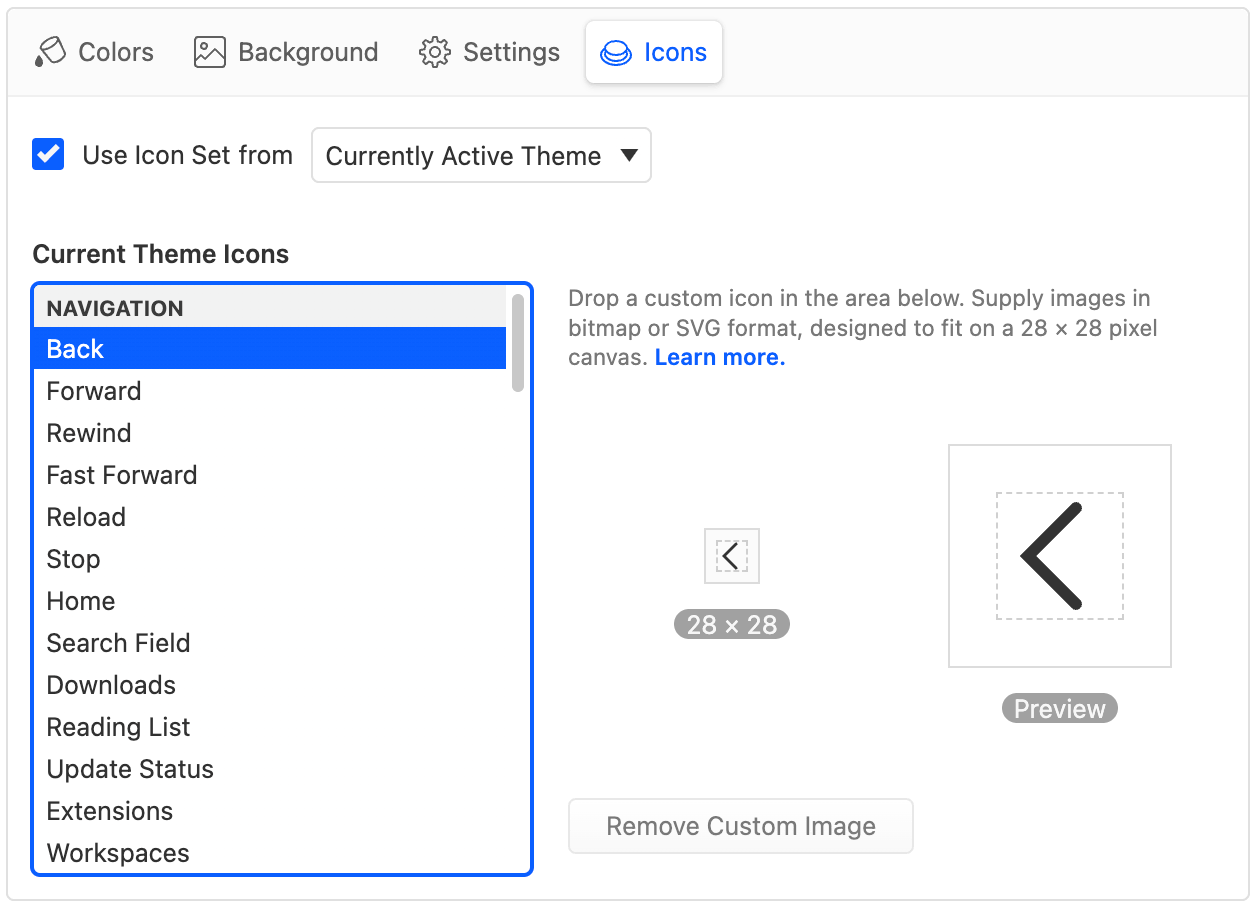
Editor de ícones de botões
Tamanho da imagem
O Vivaldi suporta imagens tipo SVG ou bitmap de 28 × 28 pixels em todas as barras de ferramentas. Imagens maiores devem ser redimensionadas para este tamanho.
Disposição dos ícones
Os ícones do Vivaldi têm uma dimensão aproximada de 16 pixels. O seu ícone deve deixar uma margem ao seu redor, sem preencher a área total da imagem, o que pode levar a ícones grandes numa barra de ferramentas atafulhada. Mas esteja à vontade para usar todo o espaço disponível para imagens que ultrapassem o limite imaginário ou para ícones maiores.
![]()
Disposição sugerida do ícone na imagem
Recursos bitmap
O Vivaldi suporta imagens tipo bitmap nos formatos BMP, GIF, JPG, JPEG, PNG, e WEBP. Considere usar um formato que suporte máscara no canal alfa (transparência). Os ícones devem manter contraste suficiente tanto contra cores de fundo claras como escuras, já que o conjunto de ícones do seu tema pode ser usado também noutros temas.
Os recursos tipo bitmap têm melhores resultados se exportados com o dobro do seu tamanho alvo para ficarem nítidos em ecrãs de alta resolução e deixar espaço para a escala da interface de utilizador, isto é, exporte as imagens para 56 × 56 pixels para duplicar a resolução objetivo de 28 pixels.
Recursos SVG
Para além de bitmaps, o Vivaldi suporta o formato SVG (Scalable Vector Graphic) que pode ser produzido de algumas formas diferentes.
Se pretende que os seus ícones herdem o esquema de cores do tema atual, não defina nenhuma cor ou use a palavra chave currentColor . Isso garante que a cor é herdada da forma apropriada em todas as diferentes combinações de barras de ferramentas e de temas.
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="currentColor"
>
<!-- inherits fill color from current Vivaldi theme -->
<path d="..." />
<!-- uses specific fill color -->
<path d="..." fill="#ffeea8" />
</svg>Exemplo de herança de cor SVG
Por outro lado pode controlar todas as cores localmente, independentemente das cores do tema atual. Nesse caso garanta que define todas as cores, para não herdar cores inesperadas do tema.
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="#000"
>
<!-- inherits default fill color #000 specified above -->
<path d="..." />
<!-- uses specific fill color -->
<path d="..." fill="#ffeea8" />
</svg>Exemplo de código SVG com as suas próprias definições de cor
Fica ao seu critério se define os ícones com base nas cores de preenchimento ou nas cores das linhas. No último caso, defina também as propriedades das linhas.
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="none"
stroke="currentColor"
>
<!-- no fill; stroke color inherited from current Vivaldi theme -->
<path
d="..."
stroke-width="1"
stroke-linecap="round"
stroke-linejoin="round"
/>
</svg>Exemplo de ícone SVG baseado em linhas
Filtros e máscaras SVG
Os filtros e as máscaras em SVG são referenciados por ID, que precisam de ser únicos. Se o ID não for único, pode perder-se uma referência para o mesmo e o filtro ou a máscara não funcionarem. Manter um ID único para o mesmo filtro usado em vários ficheiros é tedioso e não impede mesmo assim a repetição do ID no DOM (Document Object Model).
Para evitar potenciais problemas, considere fazer flattening do gráfico em vez de usar máscaras; ou substituir os filtros SVG com inline CSS (Cascading Style Sheets). Por exemplo, para substituir o feDropShadow efeito glow SVG:
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="none"
stroke="currentColor"
>
<defs>
<filter id="neonGlow-034">
<feDropShadow
in="enlarged"
dx="0"
dy="0"
stdDeviation="40"
flood-color="cyan"
/>
</filter>
</defs>
<g filter="url(#neonGlow-034)">
<rect x="7" y="7" width="14" height="14" rx="2" />
</g>
</svg>Filtro SVG original
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="none"
stroke="currentColor"
>
<g style="filter: drop-shadow(0, 0, 1px, cyan)">
<rect x="7" y="7" width="14" height="14" rx="2" />
</g>
</svg>Efeito semelhante alcançado com inline CSS
SVG minimizado
É boa ideia minimizar o código exportado dos ícones SVG com uma ferramenta como SVGO. O seu editor pode também minimizar SVG ao exportar, mas isso pode vir com alguns problemas secundários, como a manutenção dos IDs únicos.
Encoding dos ficheiros SVG
Os ficheiros SVG têm de estar encoded em UTF-8. Durante a importação há uma fase de saneamento que elimina todos os elementos JavaScript e<style> (atributos style inline são permitidos).
Formato do arquivo do tema
O formato atual de temas do Vivaldi foi extendido para suportar ícones para um número crescente de botões de barra de ferramentas ou de cadeias de comandos. Ícones individuais são exportados num arquivo de tema JSON como um par ID de botão e caminho para a imagem.
"buttons": {
"buttonId": "imagefile01.png"
}Se estiver a processar em bloco as imagens dos ícones, considere exportar a partir do Vivaldi o seu tema personalizado e depois atualizar as imagens substituindo-as no ficheiro ZIP resultante.
Template Figma
Se quiser começar a criar um novo conjunto de ícones baseado nos ícones oficiais do Vivaldi, criámos um template Figma para esse efeito. O URL do template é https://www.figma.com/community/file/1214878626987427743.