Использование Эффектов страницы
Эффекты страницы — это настраиваемые фильтры, которые изменяют внешний вид страницы. Они позволяют вам вносить изменения в отдельные веб-страницы и делать просмотр более эффективным и ориентированным на ваши индивидуальные потребности. Эффекты страницы отлично подходят для удобного просмотра.
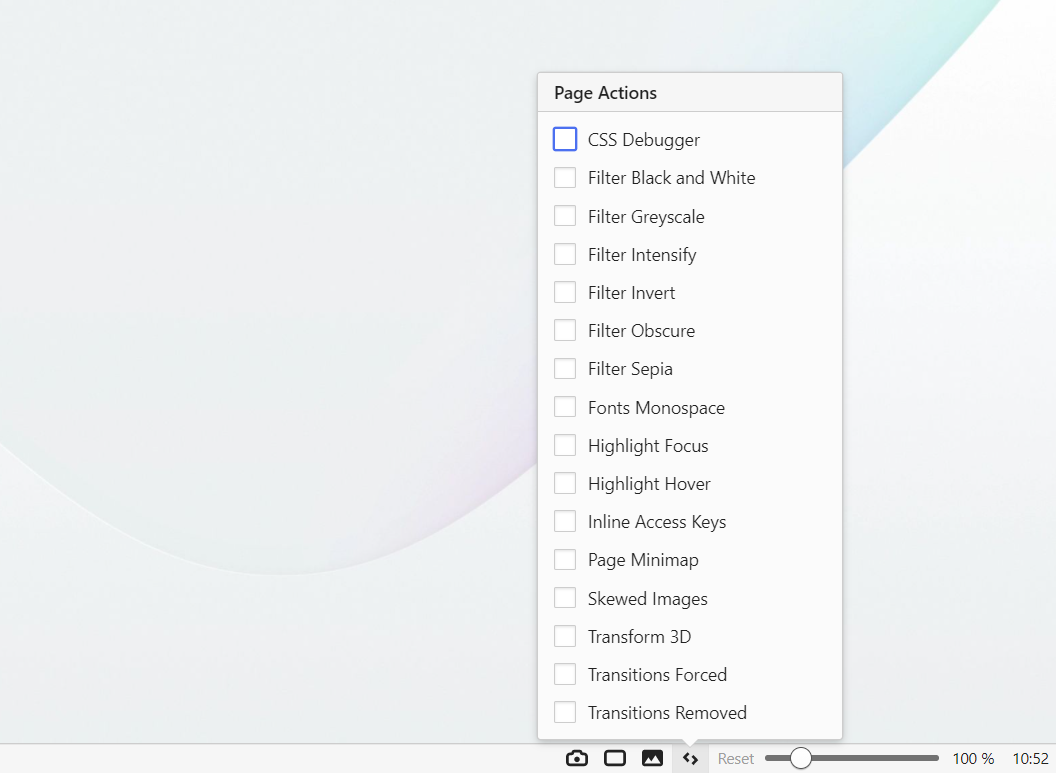
Чтобы применить эффект, нажмите кнопку ![]() Эффект страницы в правой части Панели состояния и выберите тот, который вы хотите использовать. Или введите название эффекта в Быстрых командах, чтобы включить и выключить его.
Эффект страницы в правой части Панели состояния и выберите тот, который вы хотите использовать. Или введите название эффекта в Быстрых командах, чтобы включить и выключить его.
Действие будет применено только к активной Вкладке и не будет отключено, если вы перейдете на другой веб-сайт на этой вкладке. Во многих случаях одновременно могут применяться несколько эффектов страницы.
Когда вы отключите Эффект страницы, страница перезагрузится.

Доступные Эффекты страницы
- CSS отладчик — выделяет различные типы элементов для простой проверки CSS;
- Чёрно-белый цвет — превращает страницу в чёрно-белую;
- Обесцвечивание — изменяет цвета страницы на оттенки серого;
- Усиление цвета — добавляет насыщенности и контрастности изображениям на сайте;
- Инвертирование — переворачивает цвета страницы (т. е. превращает белый в черный);
- Размытие — скрывает контент, размывая страницу при перемещении курсора мыши за пределы окна;
- Сепия — изменяет цветовую схему страницы на красновато-коричневую;
- Моноширинный Шрифт — заставляет текст отображаться моноширинным шрифтом. Вы можете изменить используемый шрифт перейдя в Настройки > Веб-страницы > Шрифты > Моноширинный;
- Подсветка фокуса — отображает рамку вокруг выделенного содержимого;
- Подсветка при наведении — отображает рамку вокруг содержимого, на которое наведен курсор мыши;
- Встроенные клавиши доступа — показывают доступные сочетания клавиш для взаимодействия с ключевыми функциями веб-сайта;
- Карта страницы — показывает миниатюрную схему текущей страницы с выделенной видимой областью. Нажмите или перетащите указатель мыши на карту, чтобы изменить местоположение на странице.
- Поворот картинок — наклон изображения под углом;
- 3D-трансформация — искажает всю страницу при наведении курсора;
- Включение CSS3 перехода — делает переходы более заметными;
- Отключение CSS3 перехода — отключает переходы;