Modifier l’apparence d’une page avec les actions sur la page
Cet article est aussi disponible sur :
![]() English
English ![]() 日本語
日本語 ![]() Русский
Русский ![]() Español
Español ![]() Deutsch
Deutsch ![]() Nederlands
Nederlands ![]() Српски
Српски ![]() Українська
Українська ![]() Português
Português ![]() Български
Български ![]() 简体中文
简体中文
Les actions sur la page sont des filtres personnalisés qui modifient l’apparence d’une page. Elles vous permettent d’ajuster les pages Web individuelles et de rendre la navigation plus efficace et axée sur vos besoins individuels. Les actions sur la page sont idéales pour l’accessibilité.
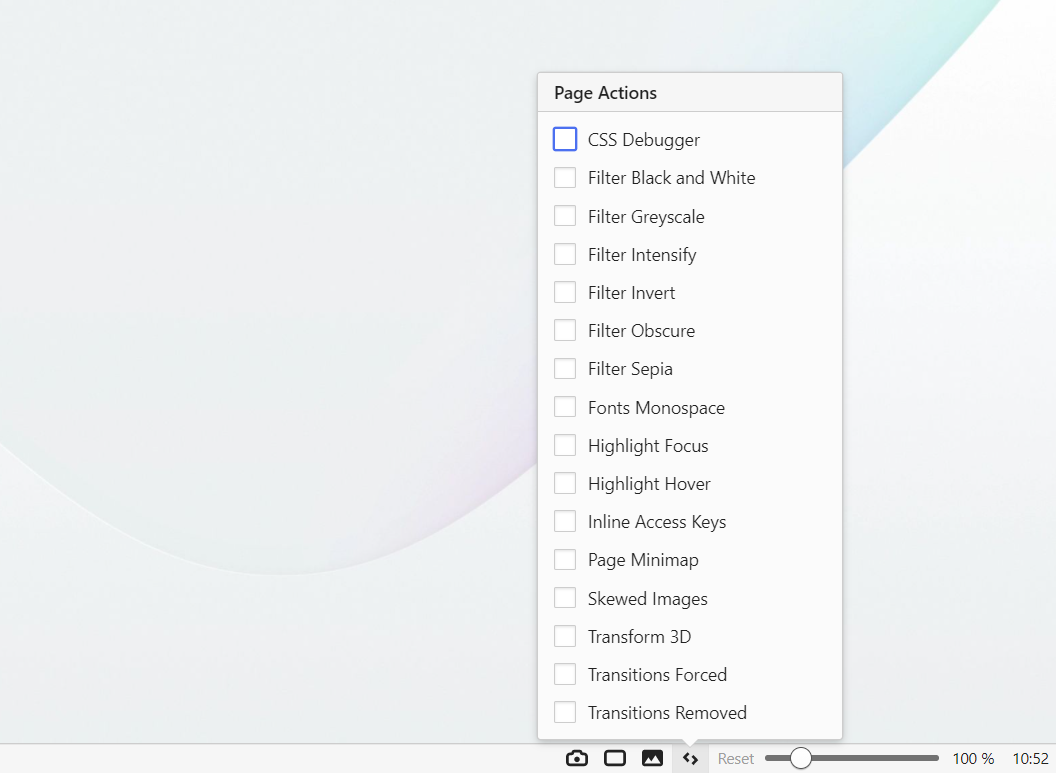
Pour appliquer une action, cliquez sur le bouton ![]() Actions sur la page situé à droite dans la barre d’état et sélectionnez celle que vous souhaitez utiliser. Vous pouvez également saisir le nom de l’action dans lescommandes rapides pour l’activer et la désactiver.
Actions sur la page situé à droite dans la barre d’état et sélectionnez celle que vous souhaitez utiliser. Vous pouvez également saisir le nom de l’action dans lescommandes rapides pour l’activer et la désactiver.
L’action ne sera appliquée que sur l’onglet actif et ne sera pas désactivée si vous accédez à un autre site Web dans cet onglet. Dans de nombreux cas, plusieurs actions sur la page peuvent être appliquées simultanément.
Lorsque vous désactivez une action sur la page, la page se recharge.

Actions sur la page disponibles
- Déboguer les CSS – met en évidence les différents types d’éléments pour inspecter le CSS de façon simple ;
- Filtrer en noir et blanc – transforme la page en noir et blanc ;
- Filtrer en niveaux de gris – transforme les couleurs de la page en niveaux de gris ;
- Intensifier les couleurs – ajoute de la saturation et du contraste aux couleurs du site ;
- Filtrer par inversion des couleurs – inverse la palette de couleurs (ie. transforme les noirs en blancs et inversement) ;
- Flouter la page – masque le contenu de la page lorsque le curseur de la souris est en dehors de la fenêtre ;
- Filtrer en sépia – modifie le schéma de couleurs dans des teintes rouge-brun ;
- Remplacer par des polices à espacement fixe – force l’utilisation d’une police monospace pour l’affichage du texte. Vous pouvez modifier la police utilisée dans Paramètres > Pages Web > Polices > Espacement fixe ;
- Mettre en évidence l’élément activé – affiche le tour de l’élément actif ;
- Mettre en évidence l’élément survolé – affiche le tour de l’élément au-dessus duquel le curseur de la souris est positionné ;
- Afficher les Access Keys dans la page – affiche les raccourcis clavier disponibles pour interagir avec les fonctionnalités de touches du site Web ;
- Plan de la page complète – affiche un schéma miniature de la page courant avec l’aire visible mise en évidence. Cliquez ou glissez sur la carte pour modifier votre emplacement sur la page.
- Faire pivoter toutes les images – incline les images selon un certain angle ;
- Effectuer des transformations 3D – incline la page entière au survol ;
- Forcer les transitions – rend les transitions plus importantes ;
- Annuler les transitions – désactive toutes les transitions.