Зміна вигляду сторінок за допомогою Дій сторінки
This post is also available in:
![]() English
English ![]() 日本語
日本語 ![]() Русский
Русский ![]() Français
Français ![]() Español
Español ![]() Deutsch
Deutsch ![]() Nederlands
Nederlands ![]() Српски
Српски ![]() Português
Português ![]() Български
Български ![]() 简体中文
简体中文
Дії сторінки – це користувацькі фільтри, які змінюють вигляд сторінки. За їх допомогою ви можете вносити корективи в окремі сторінки та зробити їх перегляд більш ефективним та орієнтованим на ваші індивідуальні потреби. Дії сторінки максимально підходять для зручного перегляду.
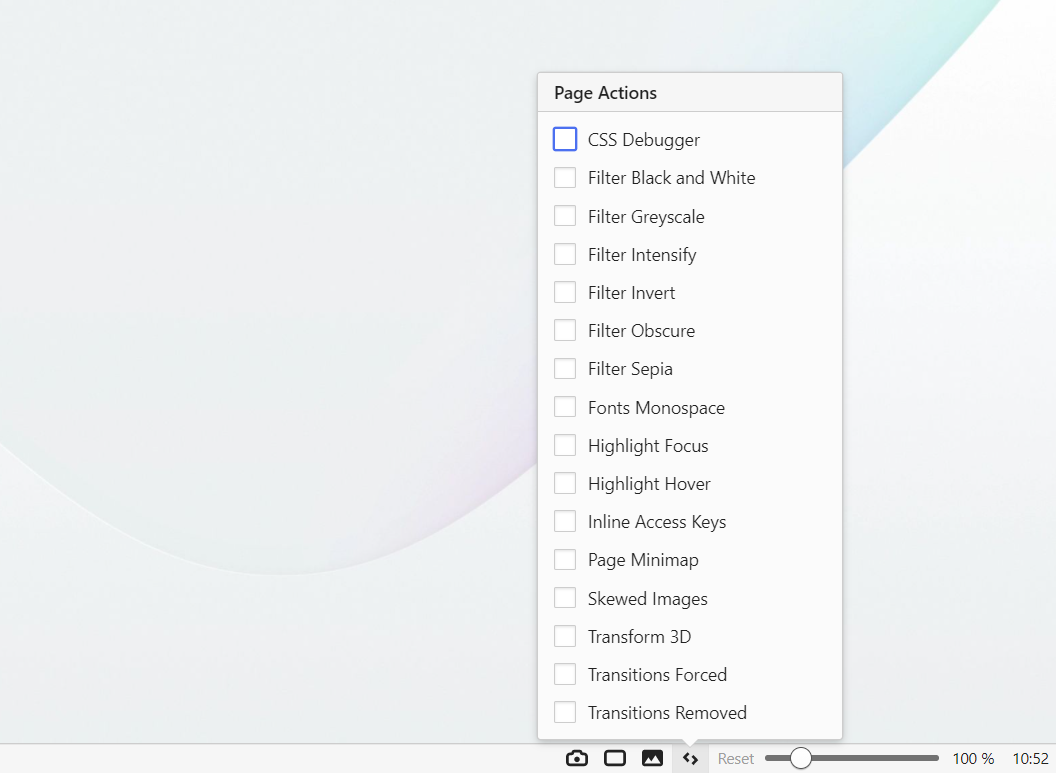
Для того, щоб застосувати Дії сторінки, клацніть на кнопці ![]() Дії сторінки в правій частині Рядка статуса та виберіть один з ефектів. Окрім цього, можна ввести назву одного з фільтрів Дій сторінки в Швидких командах , щоб увімкнути або вимкнути його.
Дії сторінки в правій частині Рядка статуса та виберіть один з ефектів. Окрім цього, можна ввести назву одного з фільтрів Дій сторінки в Швидких командах , щоб увімкнути або вимкнути його.
Дію буде застосовано лише до активної Вкладки та не буде вимкнуто при переході до іншого сайту у цій вкладці. У багатьох випадках одночасно можна застосувати декілька фільтрів.
Коли ви вимкнете Дії сторінки, сторінка перезавантажиться.

Доступні Дії сторінки
- CSS відладчик – виділяє різні типи елементів для простої перевірки CSS;
- Чорно-білий фільтр – перетворює поточну сторінку на чорно-білу;
- Фільтр градацій сірого – змінює кольори сторінки на відтінки сірого;
- Фільтр інтенсивності – підсилює насиченість та контраст у зображень на сторінці;
- Фільтр інвертування – обертає кольори на сторінці (наприклад, перетворює чорний на білий);
- Фільтр розмиття – ховає вміст, розмиваючи сторінку, коли курсор знаходиться за межами вікна;
- Фільтр Сепія – змінює колірну схему сторінки на червоно-коричневу;
- Шрифт постійної ширини – примусово застосовує шрифт постійної ширини. Ви можете змінити шрифт у Налаштуваннях > Сторінки > Шрифти > Моноширинний;
- Підсвічування фокуса – показує рамку навколо виділеного вмісту;
- Підсвічування при Наведенні – показує рамку навколо вмісту, над яким знаходиться курсор;
- Вбудовані клавіші доступу – показує доступні комбінації клавіш для взаємодії з основними можливостями сайту;
- Мапа сторінки – показує мініатюрну схему поточного сайту з виділеною видимою зоною. Клацніть на мапі та потягніть, щоб змінити своє положення на сторінці.
- Нахил зображень – повертає зображення на певний кут;
- 3D трансформація – нахиляє всю сторінку при наведенні курсора;
- Увімкнути CSS3 переходи – робить переходи більш помітними;
- Вимкнути CSS3 переходи – прибирає переходи;