Промяна на облика на страница чрез ефекти в страницата
This post is also available in:
![]() English
English ![]() 日本語
日本語 ![]() Русский
Русский ![]() Français
Français ![]() Español
Español ![]() Deutsch
Deutsch ![]() Nederlands
Nederlands ![]() Српски
Српски ![]() Українська
Українська ![]() Português
Português ![]() 简体中文
简体中文
Ефекти в страницата са собствени филтри, променящи облика на страницата. Те позволяват да регулирате отделни страници и да направите сърфирането по-ефективно и насочено върху индивидуалните ви нужди. Ефекти в страницата са страхотни за достъпността.
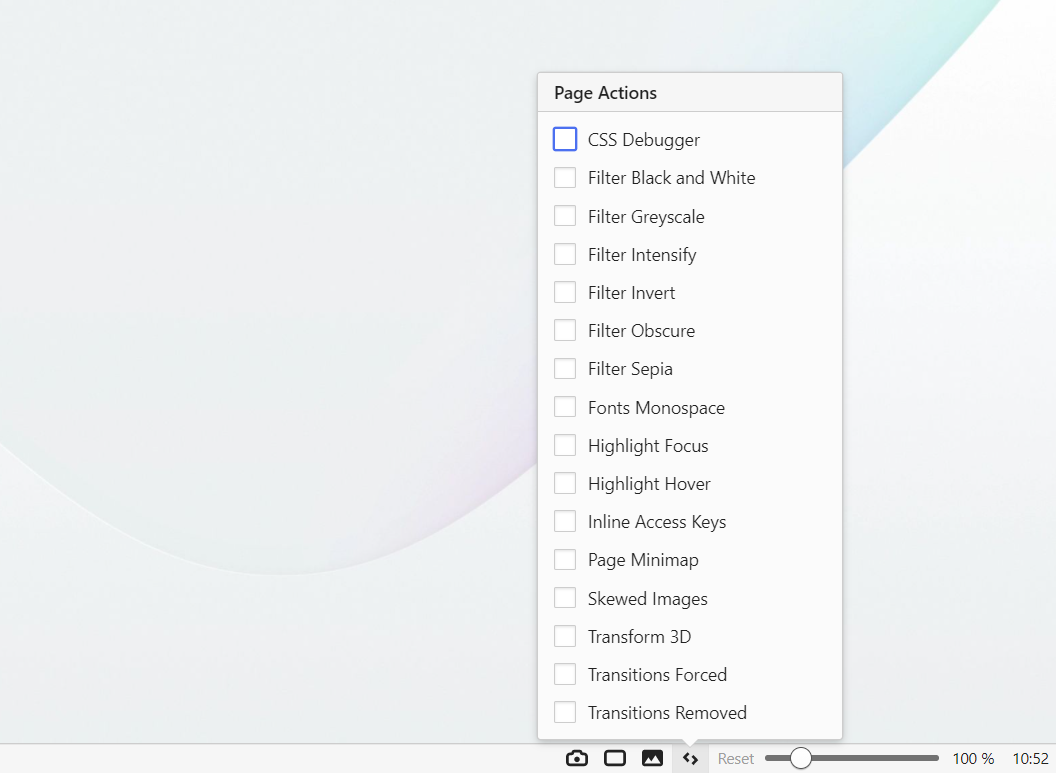
За да приложите ефект, щракнете върху бутона ![]() Ефекти в страницата отдясно на лентата на състоянието и изберете този, който искате да използвате. Или напишете името на ефекта в Бързи команди, за да го включите или изключите.
Ефекти в страницата отдясно на лентата на състоянието и изберете този, който искате да използвате. Или напишете името на ефекта в Бързи команди, за да го включите или изключите.
Ефектът ще бъде приложен само към показания раздел и няма да бъде забранен, ако преминете към друг сайт чрез същия раздел. В повечето случаи могат да се приложат няколко ефекта на страницата едновременно.
Когато изключите ефект на страница, страницата ще се презареди.

Налични ефекти в страницата
- Отработчик на CSS — очертава различни типове елементи за проста проверка на CSS;
- Филтър с черно-бяло — превръща страницата в черно-бяла;
- Филтър със скали в сиво — променя цветовете на страницата в скала в сиво;
- Филтър с усилване — добавя наситеност и контраст към картините на сайта;
- Филтър с обръщане — обръща цветовете на страницата (т.е. превръща бялото в черно);
- Филтър със затъмняване — скрива съдържанието чрез размиване на страницата, когато курсорът на мишката се премести извън прозореца;
- Филтър със сепия — променя цветовете на страницата в червеникаво-кафяво;
- Едноразмерен шрифт — налага показване на текста с едноразмерен шрифт. Може да промените използвания шрифт в Настройки > Страници > Шрифтове > Едноразмерен;
- Засветено фокусиране — показва каре около фокусираното съдържание;
- Засветено посочване — показва каре около съдържанието, посочено с курсора на мишката;
- Вградени клавиши за достъп — показва наличните бързи клавиши за взаимодействие с основните възможности на сайта;
- Миникарта на страницата — показва минисхема на текущата страница със засветяване на видимата област. Щракнете върху или влачете картата, за да промените мястото си на страницата;
- Наклонени картини — накланя картините под ъгъл;
- Тримерно преобразуване 3D — изкривява цялата страница при посочване;
- Наложен преход към CSS3 — прави преходите по-явни;
- Изключен преход към CSS3 — забранява преходите;