Ändern des Aussehens einer Seite mit Seitenaktionen
This post is also available in:
![]() English
English ![]() 日本語
日本語 ![]() Русский
Русский ![]() Français
Français ![]() Español
Español ![]() Nederlands
Nederlands ![]() Српски
Српски ![]() Українська
Українська ![]() Português
Português ![]() Български
Български ![]() 简体中文
简体中文
Seitenaktionen sind benutzerdefinierte Filter, die das Aussehen einer Seite ändern. Sie ermöglichen es Ihnen, Anpassungen an einzelnen Webseiten vorzunehmen und das Surfen effektiver und auf Ihre individuellen Bedürfnisse ausgerichteter zu gestalten. Seitenaktionen eignen sich hervorragend für die Barrierefreiheit.
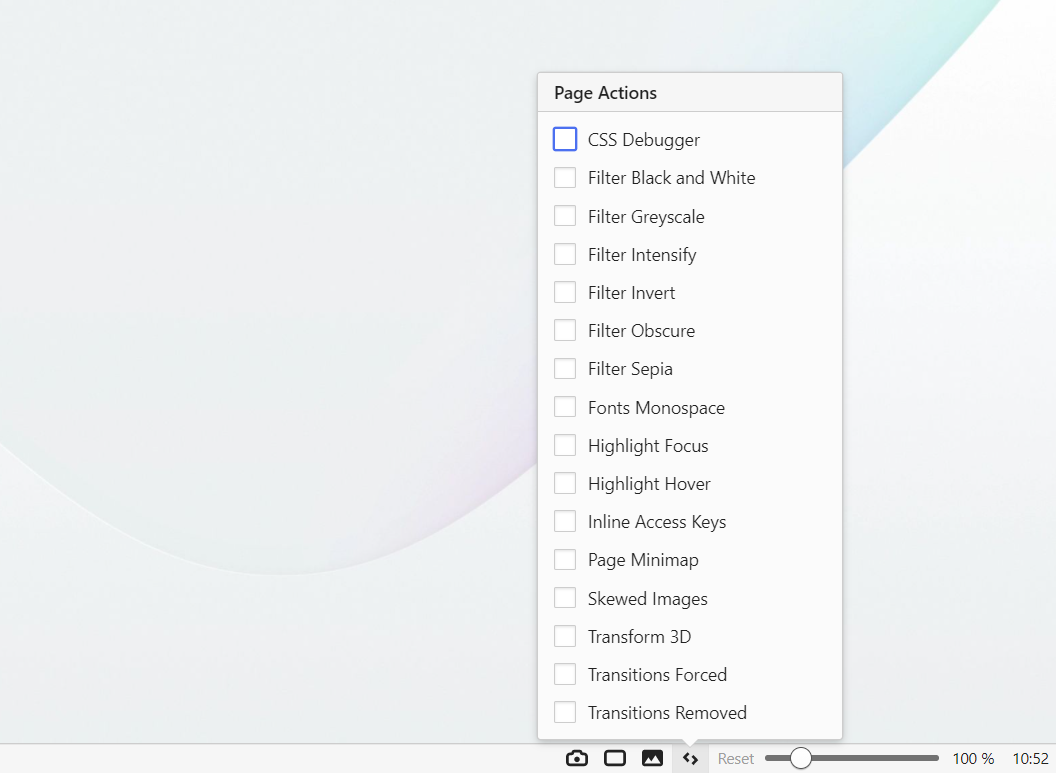
Um eine Aktion anzuwenden, klicken Sie ![]() auf die Schaltfläche Seitenaktionen auf der rechten Seite der Statusleiste und wählen Sie diejenige aus, die Sie verwenden möchten. Alternativ können Sie den Namen der Aktion in den Schnellbefehlen eingeben, um sie ein- und auszuschalten.
auf die Schaltfläche Seitenaktionen auf der rechten Seite der Statusleiste und wählen Sie diejenige aus, die Sie verwenden möchten. Alternativ können Sie den Namen der Aktion in den Schnellbefehlen eingeben, um sie ein- und auszuschalten.
Die Aktion wird nur auf den aktiven Tab angewendet und nicht deaktiviert, wenn Sie in diesem tab zu einer anderen Website navigieren. In vielen Fällen können mehrere Seitenaktionen gleichzeitig angewendet werden.
Wenn du eine Seitenaktion deaktivierst, wird die Seite neu geladen.

Verfügbare Seitenaktionen
- CSS-Debugger – umreißt verschiedene Elementtypen für eine einfache CSS-Inspektion;
- Schwarz-Weiß-Filter – verwandelt die Seite in Schwarz-Weiß;
- Graustufen filtern – ändert die Farben der Seite in Graustufen;
- Filterintensität – fügt den Bildern auf der Website Sättigung und Kontrast hinzu;
- Filter Invertieren – dreht die Seitenfarben um (d.h. wird weiß zu schwarz);
- Filter Obscure – blendet den Inhalt aus, indem die Seite unscharf gemacht wird, wenn der Mauszeiger außerhalb des Fensters bewegt wird;
- Filter Sepia – ändert das Farbschema der Seite in rotbraun;
- Schriftarten Monospace – erzwingt, dass der Text in einer Monospace-Schriftart angezeigt wird. Sie können die verwendete Schriftart in Einstellungen > Webpages > Fonts > Monospace ändern;
- Hervorhebungsfokus – zeigt einen Kasten um den fokussierten Inhalt an;
- Highlight Hover – zeigt ein Feld um den Inhalt an, über den der Mauszeiger bewegt wird.
- Inline-Zugriffstasten – zeigt die verfügbaren Tastenkombinationen an, um mit den wichtigsten Funktionen der Website zu interagieren;
- Seiten-Minimap – zeigt ein Miniaturschema der aktuellen Seite mit hervorgehobenem sichtbaren Bereich. Klicken oder ziehen Sie auf die Karte, um Ihre Position auf der Seite zu ändern.
- Schräge Bilder – kippt Bilder in einem Winkel;
- 3D transformieren – verzerrt die gesamte Seite beim Bewegen;
- Übergang erzwingen – macht Übergänge deutlicher sichtbar;
- Übergang entfernt – deaktiviert die Übergänge;