Themes in Vivaldi on iOS
This post is also available in:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Vivaldi on desktop is known for its many customization options and we’ve brought many of them over to Vivaldi on iOS as well.
To change the browser’s theme in Vivaldi on iOS:
- Go to the
 Vivaldi menu > Settings > Appearance & Theme > Browser Theme.
Vivaldi menu > Settings > Appearance & Theme > Browser Theme. - Choose between:
- following the system,
- Light theme,
- Dark theme.
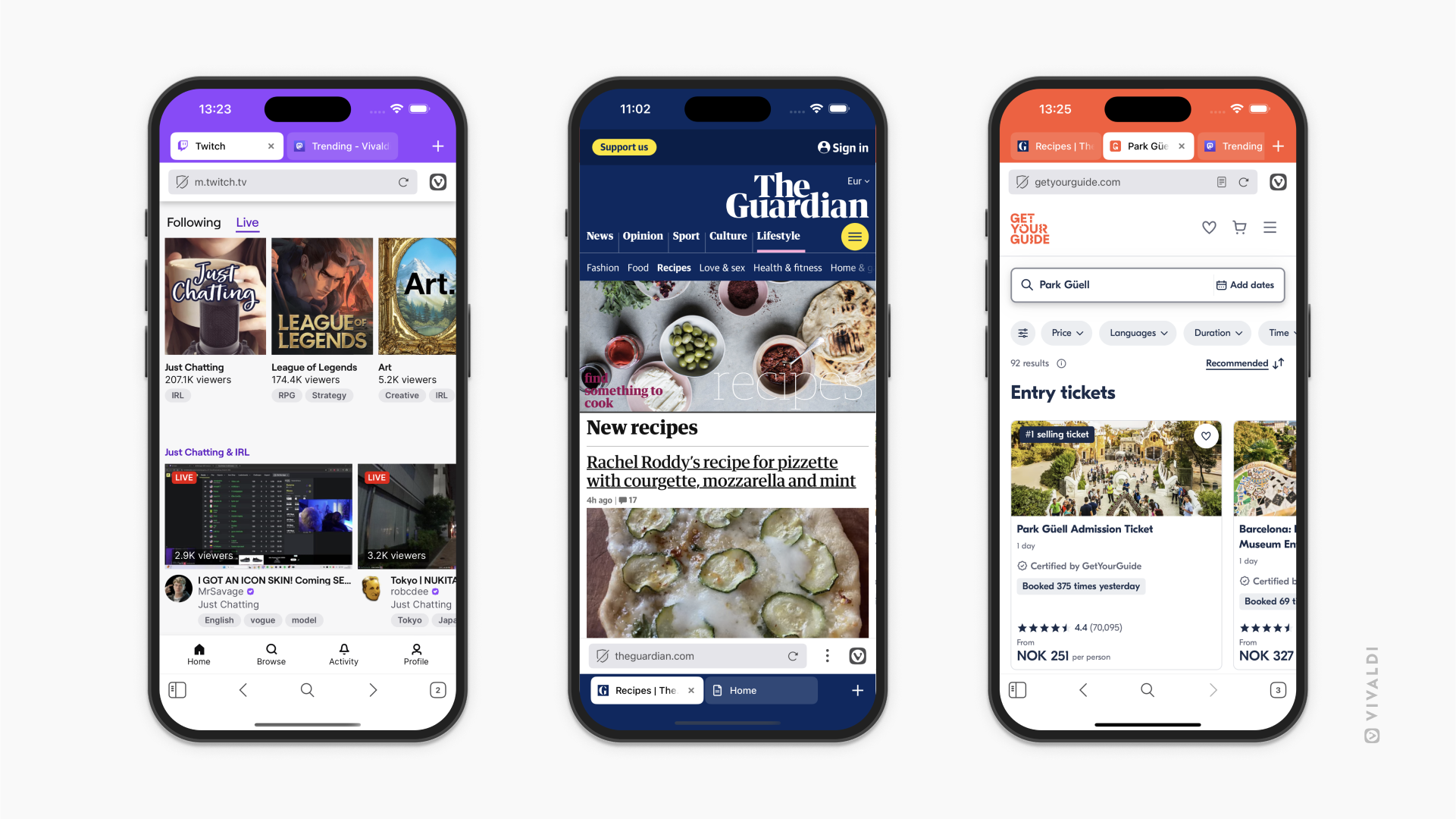
If you choose the light theme, the browser toolbars will adapt its accent colors according to the website colors.

Accent Color
You can customize the theme further by choosing an accent color for the browser toolbars. When you have the Tab Bar enabled, it will be in your chosen accent color. When the Tab Bar is hidden, the Address Bar (and if it’s at the bottom of the screen, then also the bottom toolbar) will be in the accent color.
To choose an accent color:
- Go to the
 Vivaldi menu > Settings > Appearance & Theme > Accent Color.
Vivaldi menu > Settings > Appearance & Theme > Accent Color. - Choose between:
- One of the preset colors,
- Inherit Accent Color from page,
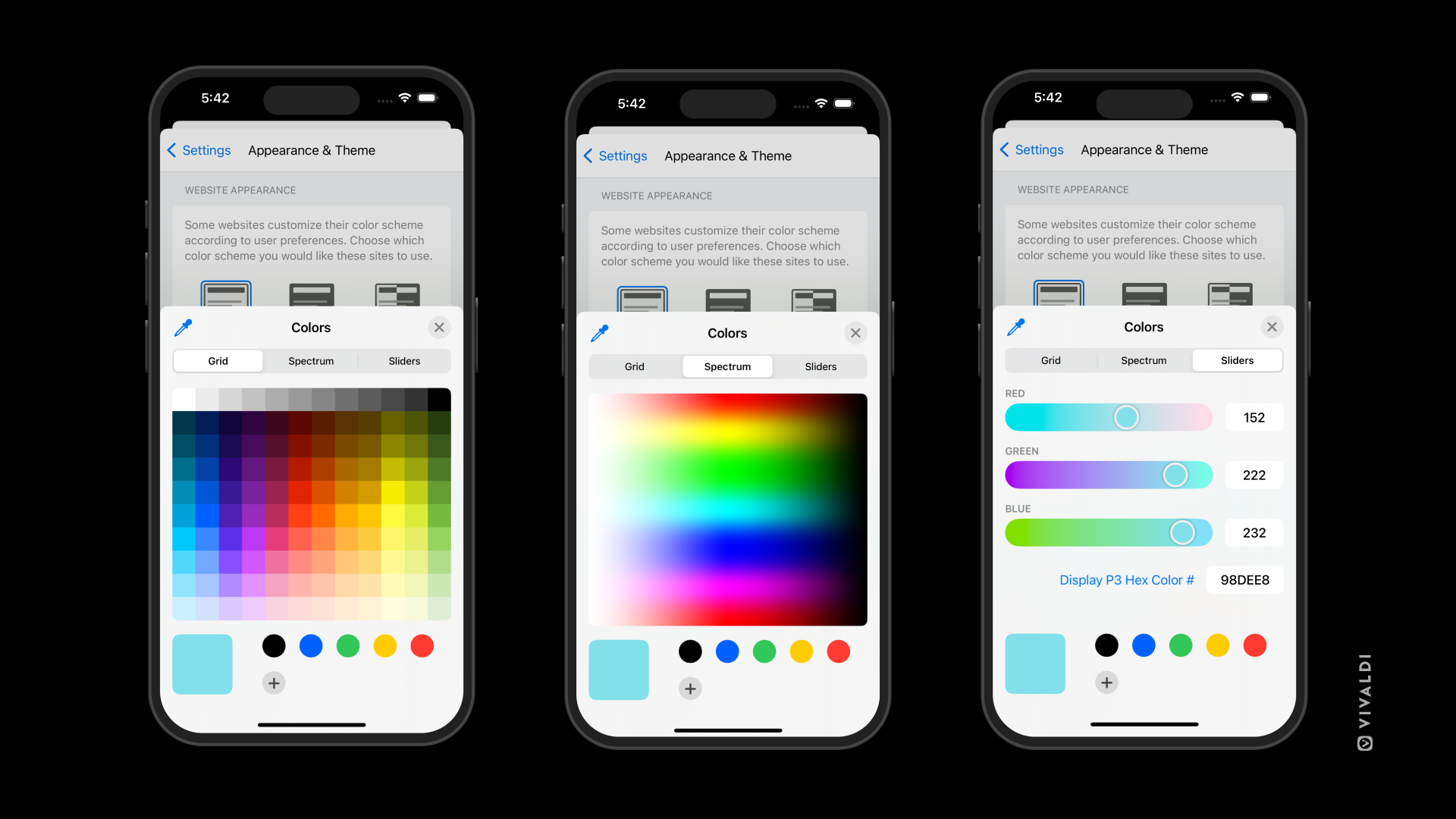
- Custom color – insert the color’s HEX value or tap on the color wheel in front to use a grid, spectrum, or sliders to pick the color.

Custom Start Page Wallpapers
Just like on desktop, you can select a preloaded wallpaper to decorate the Start Page or use your own image.
To update the wallpaper:
- Go to the
 Vivaldi menu > Settings > Appearance Start Page > Wallpapers.
Vivaldi menu > Settings > Appearance Start Page > Wallpapers. - Tap on the wallpaper of your choice or on the + button to select an image from your Photos.
Dark mode for web pages
If, in addition to the app’s user interface, you also wish to view websites in dark mode:
- Go to the
 Vivaldi menu > Settings > Appearance & Theme > Website Appearance.
Vivaldi menu > Settings > Appearance & Theme > Website Appearance. - Select between:
- Light,
- Dark, or
- Auto.
Some websites do not offer their site in dark mode. In that case, you can force dark mode, by selecting the “Dark” option and enabling Force a dark theme on all websites.