カスタムアイコン
This post is also available in:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
最新版の Vivaldi には、すべてのツールバーボタンにカスタムアイコン機能が導入されています。この記事では、各アイコンを作成するときにリソースを最適に処理する方法を紹介します。
テーマ編集
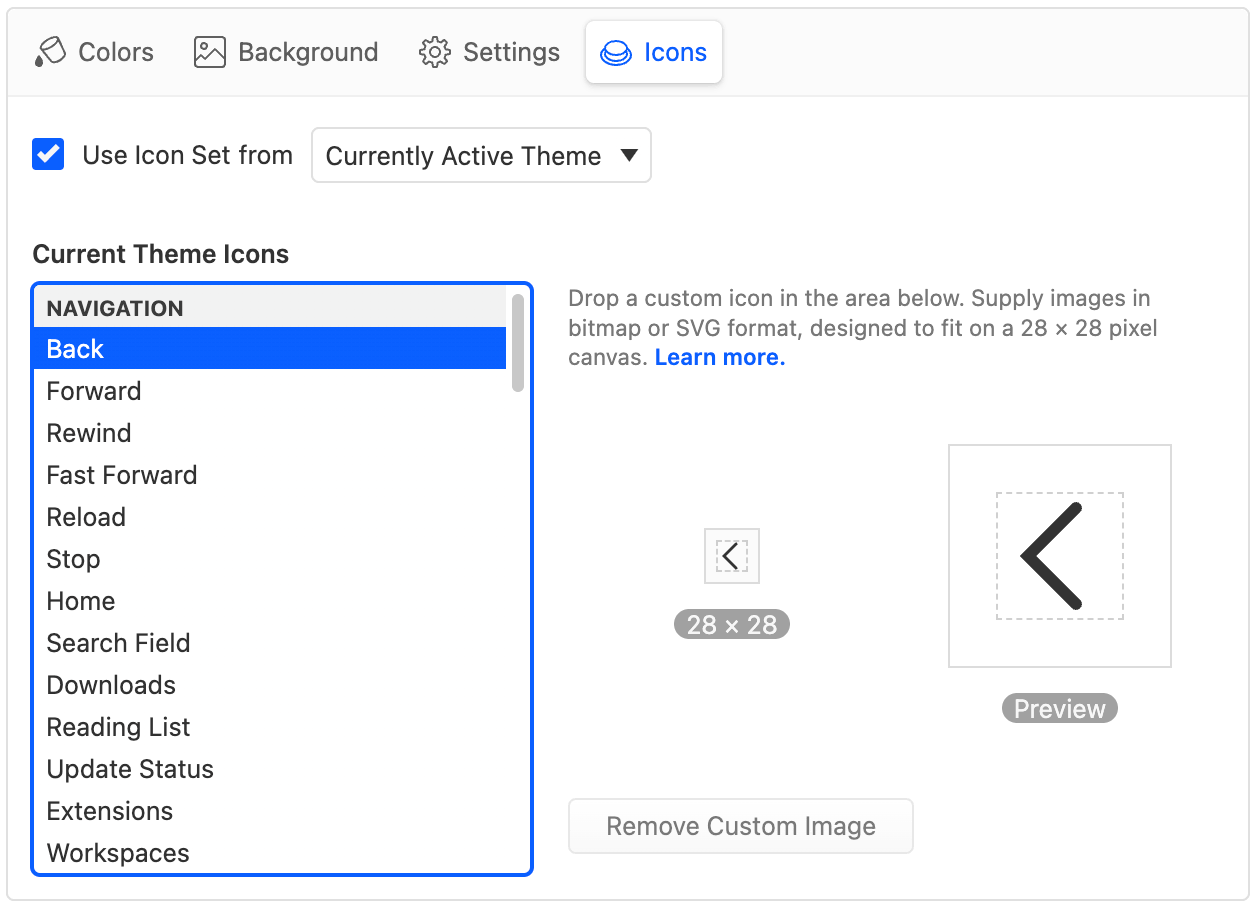
Vivaldi UI におけるすべてのテーマボタンを変更することができます。オリジナルのアイコン変更するには、[設定 > テーマ > エディター > アイコン] に移動してください。カテゴリ別に並べ替えられた使用可能なすべてのツールバーアイテムのリストと、独自のアイコンを配置するためのインターフェイスを確認できるはずです。カスタムアイコンはテーマのエクスポート時に含まれます。

カスタムテーマアイコン編集画面
サイズ
Vivaldi は、すべてのツールバーで 28 ピクセル× 28 ピクセルのビットマップ、または SVG 画像をサポートしています。大きな画像はこのサイズに自動でリサイズされます。
レイアウト
Vivaldi アイコンのサイズは、約 16 ピクセルです。 アイコンは、周りに余白を残す必要があるため、大きすぎるアイコンは少々窮屈に表示される可能性もあります。ただし、想像上の境界の外側にまたがる図形や大きなアイコンには、利用可能なスペースを自由に使用してください。
![]()
キャンバス上の推奨されるアイコンの配置
ビットマップ リソース
Vivaldi は、BMP、GIF、JPG、JPEG、PNG、および WEBP 形式のビットマップ画像をサポートしています。 アルファチャンネルマスクをサポートする形式の使用を検討してください。アイコンは、テーマアイコンセットが他のテーマでも使用できるため、ライトテーマとダークテーマの両方に対して十分なコントラストを維持する必要があります。
ビットマップリソースは、高 DPI ディスプレイでシャープにレンダリングし、UI スケーリングの余地を残すために、 ターゲットサイズの2倍 でエクスポートすると良いでしょう(つまり、28 ピクセルのターゲットに対して56 × 56 ピクセルで画像をエクスポートすることで解像度が2倍となります)。
SVG リソース
ビットマップとは別に、Vivaldi は SVG (スケーラブルベクターグラフィック)形式をサポートしており、これはいくつかの異なる方法で作成することができます。
アイコンに現在のテーマの色を継承させる場合は、塗りつぶしの色の定義を使用しないか、 currentColor キーワードを使用することで、すべての異なるツールバーとテーマの組み合わせで適切な色の継承が保証されます。
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="currentColor"
>
<!-- inherits fill color from current Vivaldi theme -->
<path d="..." />
<!-- uses specific fill color -->
<path d="..." fill="#ffeea8" />
</svg>SVG カラー継承の例
一方、現在のテーマの色に関係なく、すべてのストロークと塗りつぶしの色をローカルでコントロールが可能です。その場合は、予期しないテーマの色を継承してしまわないように、すべての色が設定されていることを確認する必要があります。
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="#000"
>
<!-- inherits default fill color #000 specified above -->
<path d="..." />
<!-- uses specific fill color -->
<path d="..." fill="#ffeea8" />
</svg>独自の色定義を持つ SVG コード例
塗りつぶしアイコンとストロークベースのアイコンのどちらを使用するかは、ユーザー次第です。後者の場合は、ストロークのプロパティをインラインで定義します。
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="none"
stroke="currentColor"
>
<!-- no fill; stroke color inherited from current Vivaldi theme -->
<path
d="..."
stroke-width="1"
stroke-linecap="round"
stroke-linejoin="round"
/>
</svg>ストロークベースの SVG アイコンの例
最小化された SVG
SVGO などのツールを使用して、エクスポートされた SVG アイコンを最小化することをお勧めしています。エディターはエクスポート時に SVG も最小化している可能性があります。アイコンでプロパティを使用する場合は clip-path 、クリップパス ID が常に一意であることを確認してください。
SVG ファイルのエンコーディング
SVG ファイルは UTF-8 でエンコードする必要があり、インポート時にサニタイズされます。
テーマアーカイブ形式
現在の Vivaldi テーマ形式は、数多くあるツールバーボタンまたは コマンドチェーンのアイコンをサポートするように拡張されました。単一のアイコンリソースは、ボタン ID と画像パスのペアとしてテーマアーカイブ JSON にエクスポートされます。
"buttons": {
"buttonId": "imagefile01.png"
}アイコン画像をバッチ処理する場合は、Vivaldi でカスタムテーマをエクスポートし、結果の ZIP アーカイブで画像を置き換えて更新することを検討してください。
Figma テンプレート
公式の Vivaldi UI アイコンに基づいて新しいアイコンセットの作成を開始したい方々のために、Figma テンプレートを用意しました。 Figma を使って一括でアイコンを作成したい場合は、以下をご使用ください。
URL: https://www.figma.com/community/file/1214878626987427743