Stwórz własny zestaw ikon
This post is also available in:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Vivaldi wprowadza wsparcie dla własnych zestawów ikon dla wszystkich przycisków paska narzędzi. Tutaj zobaczysz jak najlepiej zarządzać zasobami podczas tworzenia własnych ikon.
Edytuj motyw
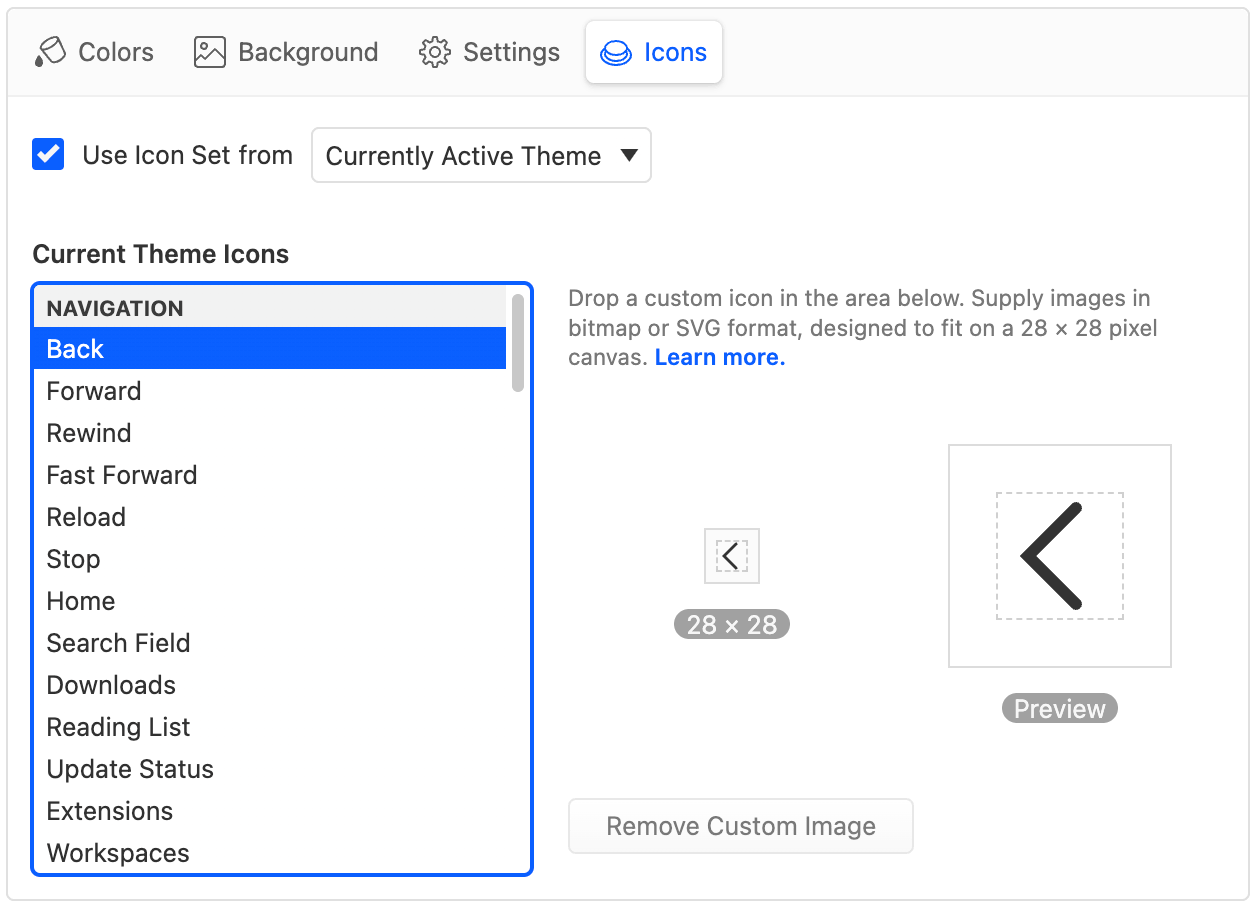
Możesz wypełnić wszystkie przyciski motywu z poziomu interfejsu Vivaldi. Aby umieścić własne ikony idź do Ustawienia > Motywy > Editor > Icons żeby zobaczyć listę wszystkich dostępnych przycisków dla paska narzędzi posortowanych po kategorii i interfejs dla umieszczenia własnych ikon. Twoje ikony będą uwzględnione w eksportowanym motywie.

Edytor ikon przycisków
Rozmiar zdjęcia
Vivaldi wspiera bitmapy 28 x 28 pikseli lub pliki SVG we wszystkich paskach narzędzi. Większe zdjęcia będą zeskalowane do tego rozmiaru.
Układ ikon
Glify ikon w Vivaldi są wielkości równej lub zbliżonej do 16 pikseli. Twoje ikony powinny mieć margines dookoła krawędzi, nie wypełniać całej kanwy, bo duże ikony mogą stworzyć przeładowany pasek narzędzi. Mimo tego, nie krępuj się użyć całej przestrzeni dla kształtów wystających poza wyimaginowaną granicę, albo dla większych ikon.
![]()
Sugerowane ułożenie ikon na kanwie
Zasoby bitmap
Vivaldi wspiera zdjjęcia bitmapowe w takich formatach: BMP, GIF, JPG, JPEG, PNG, WEBP. Rozważ użycie formatu, który wspiera użycie maski kanału alfa. Ikony powinny zachować dostateczny kontrast zarówno na tłach jasnych i ciemnych kolorów, ponieważ twój motyw zestawu ikon może być użyty także w innych motywach.
Zasoby bitmapowe najlepiej eksportować w podwójnym rozmiarze docelowym aby były dostatecznie wyraźne na wyświetlaczach z wysokim DPI i, by mieć przestrzeń do skalowania UI np. eksportuj zdjęcie w rozmiarze 56 x 56 pikseli, aby podwoić rozdzielczość docelową 28 pikseli.
Zasoby SVG
Poza bitmapami, Vivaldi wspiera format SVG (Scalable Vector Graphic), który może być stworzony na kilka sposobów.
Jeśli chcesz, aby twoja ikona odziedziczyła kolory aktualnego motywu, nie używaj koloru wypełnienia, albo currentColor słowa kluczowego. Pozwoli to prawidłowo odziedziczyć kolory we wszystkich możliwych kombinacjach paska narzędzi i motywu.
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="currentColor"
>
<!-- inherits fill color from current Vivaldi theme -->
<path d="..." />
<!-- uses specific fill color -->
<path d="..." fill="#ffeea8" />
</svg>Przykład dziedziczenia koloru z SVG
Możesz także kontrolować kolor obrysu i wypełnienia lokalnie, niezależnie od kolorów wybranego motywu. W takim wypadku upewnij się, że wszystkie kolory są ustalone, aby uniknąć dziedziczenia nieprzewidzianych kolorów z motywu.
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="#000"
>
<!-- inherits default fill color #000 specified above -->
<path d="..." />
<!-- uses specific fill color -->
<path d="..." fill="#ffeea8" />
</svg>Przykład kodu SVG z własnymi definicjami koloru
Od ciebie zależy czy użyjesz ikon opartych o wypełnienia czy obrys. W tym ostatnim przypadku zdefiniuj właściwości obrysu inline.
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="none"
stroke="currentColor"
>
<!-- no fill; stroke color inherited from current Vivaldi theme -->
<path
d="..."
stroke-width="1"
stroke-linecap="round"
stroke-linejoin="round"
/>
</svg>Przykład ikony SVG opartej na obrysie
Filtry i maski SVG
Filtry i maski w SVG są wzmiankowane poprzez ID, które muszą być unikalne. Jeśli ID nie jest unikalne, wzmianka do niego może być zagubiona i filter lub maska będą zepsute. Utrzymywanie unikalnych ID dla tego samego filtra w wielu plikach jest czasochłonne i nie uchroni przed duplikowaniem ID w DOM (Document Object Model).
Aby przezwyciężyć potencjalne trudności rozważ spłaszczenia grafik zamiast używać maski lub zamień filtry SVG wpisanym kodem CSS (inline Cascading Style Sheets). Na przykład, żeby zamienić feDropShadow evekt glow SVG:
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="none"
stroke="currentColor"
>
<defs>
<filter id="neonGlow-034">
<feDropShadow
in="enlarged"
dx="0"
dy="0"
stdDeviation="40"
flood-color="cyan"
/>
</filter>
</defs>
<g filter="url(#neonGlow-034)">
<rect x="7" y="7" width="14" height="14" rx="2" />
</g>
</svg>Oryginalny filtr SVG
<svg
xmlns="http://www.w3.org/2000/svg"
viewBox="0 0 28 28"
fill="none"
stroke="currentColor"
>
<g style="filter: drop-shadow(0, 0, 1px, cyan)">
<rect x="7" y="7" width="14" height="14" rx="2" />
</g>
</svg>Podobny efekt osiągnięty kodem inline CSS
Zminimalizowane SVG
To dobry pomysł, aby zminimalizować eksportowane ikony SVG takimi narzędziem jak SVGO. Twój edytor może także minimalizować SVG przy eksporcie, ale może to powodować trudności takie jak utrzymanie unikatowych ID.
Odczyt plików SVG
Pliki SVG muszą być zakodowane w formacie UTF-8 Importowanie sanitacji rozbiera cały JavaScript i <style> elementy (atrybuty inline stylu są dozwolone).
Format archiwum motywu
Spodziewamy się, że aktualny format motywu Vivaldi będzie wspierał ikony dla rosnącej liczby przycisków w pasku narzędzi czy command chains. Pojedynczy zasób ikony jest eksportowany w archiwum motywu JSON jako para: ID przycisku i ścieżka zdjęcia.
"buttons": {
"buttonId": "imagefile01.png"
}Jeśli zbiorowo procesujesz zdjęcia ikon rozważ eksportowanie twojego motywu w Vivaldi i odświeżenie zdjęć przez wymianę ich w wynikowym archiwum ZIP.
Szablon Figmy
Jeśli zaczynasz tworzenie nowego zestawu ikon bazującego na oficjalnych ikonach z interfejsu Vivaldi, stworzyliśmy na tę okazję szablon w Figmie. Adres URL do szablonu to https://www.figma.com/community/file/1214878626987427743.