Temas
This post is also available in:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
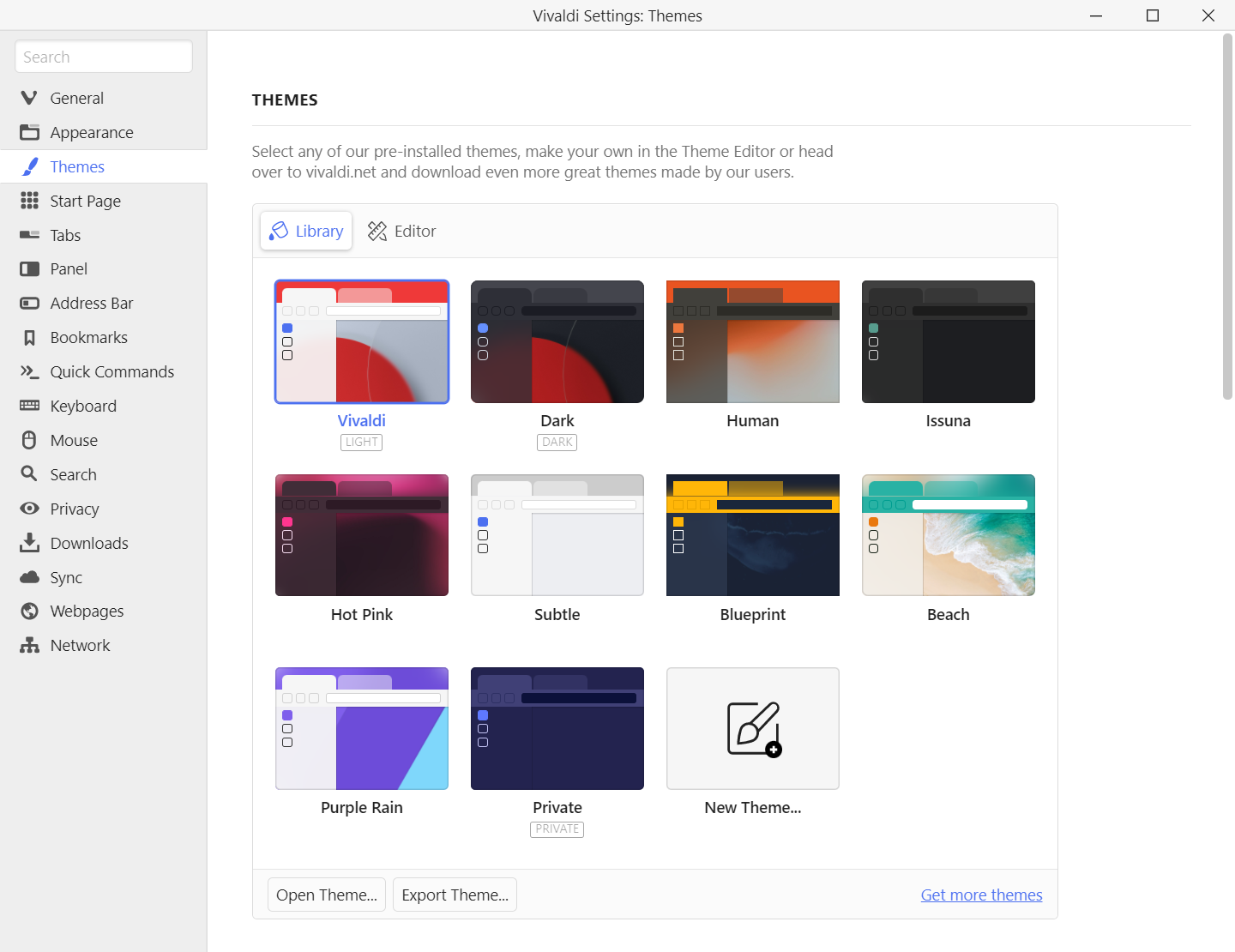
Mude o aspeto do Vivaldi com temas
Vá a Definições > Temas para:
- Escolher um dos temas predefinidos.
- Criar o seu próprio tema.
- Alterar um tema pré-instalado.
- Instalar um tema a partir dos temas Vivaldi.

Criar um novo tema
Para criar o seu próprio tema:
- Vá às Definições > Temas.
- Clique em Novo tema depois dos temas já presentes na galeria de temas.
- Dê um nome ao novo tema.
- Use o selecionador de cores ou introduza um código de cor hex para mudar as cores de fundo, primeiro plano, seleção e de destaque. Pode também alterar as outras definições de cor, se preferir.
- Mude para o separador Pano de fundo no editor de temas e escolha o pano de fundo para o novo tema. Pode escolher entre:
- Uma imagem da seleção feita pelo Vivaldi.
- Uma cor predefinida ou escolher a cor da sua preferência.
- Usar o pano de fundo do sistema operativo (versões de SO mais recentes).
- Um ficheiro de imagem do seu computador.
- Por fim, vá ao separador Definições para fazer os últimos ajustes no tema.
- Por fim, mas não menos importante, pode substituir os ícones padrão das barras de ferramentas pelos seus próprios ícones.
Definições de tema explicadas
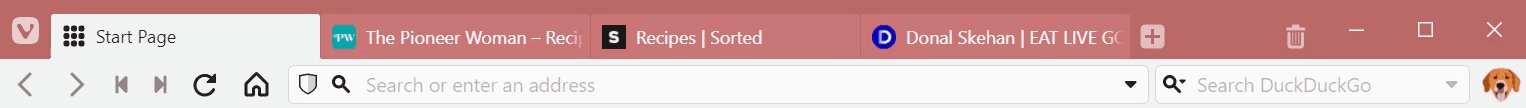
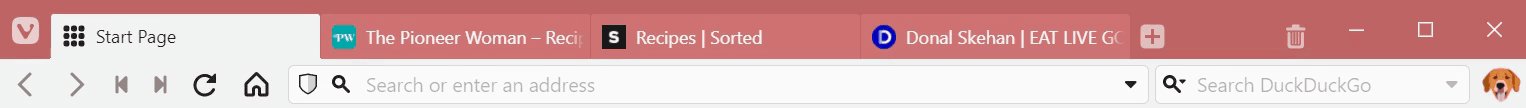
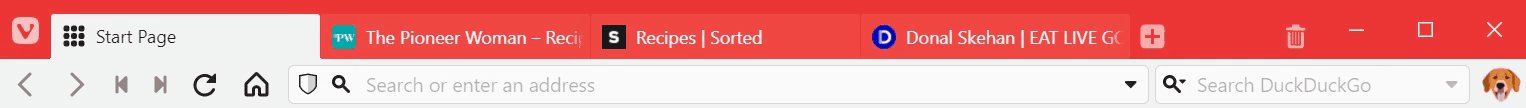
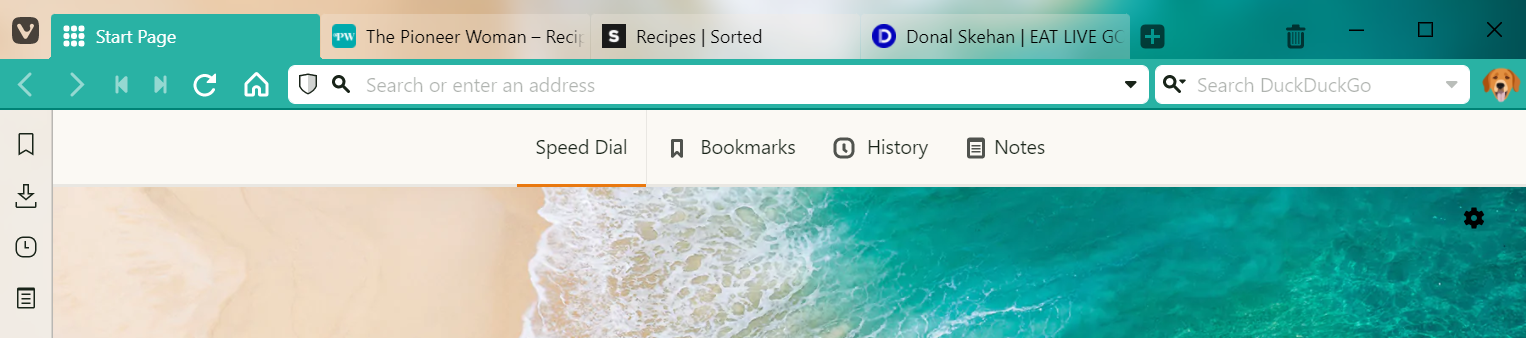
Cor de destaque da página – Em vez da cor de destaque escolhida, será usada nas barras de ferramentas a cor do website ativo. Quando ativa também a barra de separadores transparente, que mostra a sua imagem de fundo na barra de separadores, a cor de destaque sobrepõem-se à imagem de fundo.

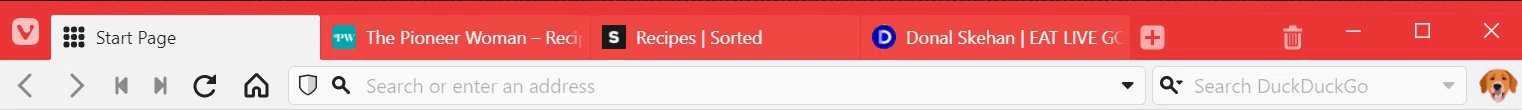
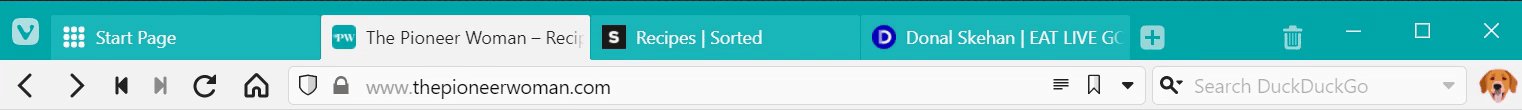
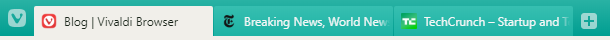
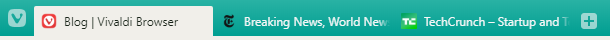
Cor de destaque na janela – Quando ativada, a cor de destaque é mostrada como fundo da barra de separadores (como na imagem acima) em vez da barra de endereços e separador ativo (como na imagem em baixo).

Limitar saturação da cor de destaque – Esta definição permite-lhe limitar a quantidade de cor (saturação) aplicada à cor de destaque do tema.

Contraste – Aumente o contraste dos elementos da interface gráfica do navegador para melhorar a visibilidade.

Transparência – Torne translúcidos alguns elementos da interface de utilizador como os Painéis, para deixar brilhar o fundo da página inicial.
Barra de separadores transparente – Ative esta opção se quiser ver o fundo da sua página inicial também na barra de separadores.

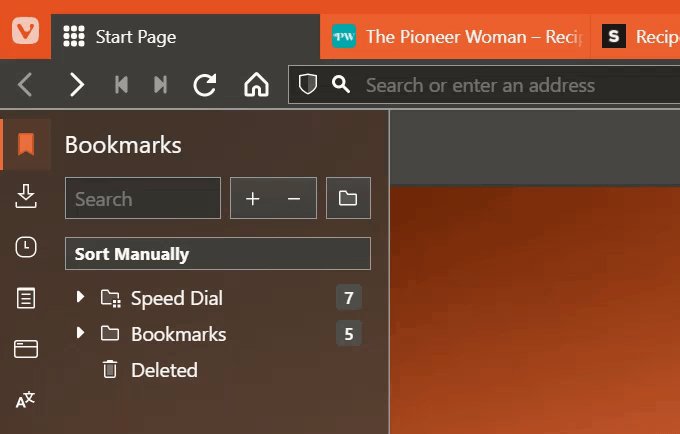
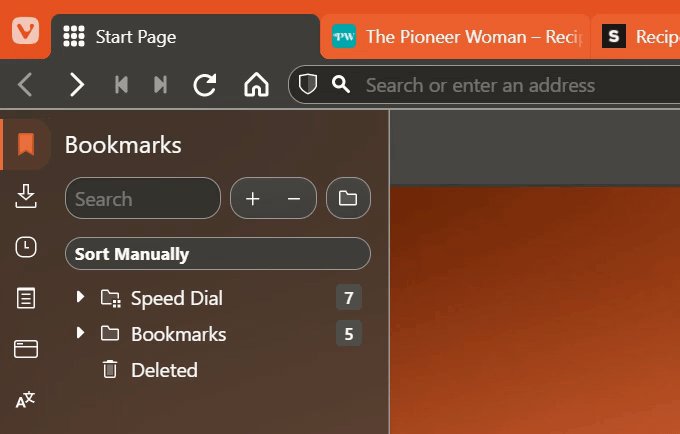
Desfocar – Quando a transparência tiver sido ativada para a barra de separadores e Painéis, pode adicionar um efeito de desfoque aos elementos da interface de utilizador (ver imagem acima).
Separadores em segundo plano transparentes – Quando ativado, os separadores em segundo plano não estarão visualmente confinados à sua própria caixa.


Cantos arredondados – Ajuste o arredondamento dos cantos para obter cantos tão afiados ou arredondados quanto quiser.

Pode ver imediatamente as alterações que for fazendo ao tema e estas são gravadas automaticamente.
Quando tiver acabado de ajustar as definições do tema no editor, volte à Galeria para ver o novo tema listado junto aos seus outros temas.
Ícones personalizados
Para tornar a interface de utilizador do navegador verdadeiramente única, pode substituir os botões padrão das barras de ferramentas pelos seus próprios ícones.
Para alterar os ícones:
- Vá a Definições > Temas > Editor > Ícones.
- Escolha o botão que pretende alterar.
- Clique no ícone atual e escolha o ficheiro com a nova imagem no seu gestor de ficheiros.
Em alternativa, arraste o novo ícone sobre o atual.
Dê uma vista de olhos à página de ajuda sobre a criação de ícones personalizados para sugestões sobre o melhor tamanho e formato de ícone e mais.
Editar um tema
Para alterar um dos temas padrão ou um que tenha criado:
- Vá às Definições > Temas.
- Escolha o tema na Galeria e mude para o separador do Editor.
Em alternativa, vá primeiro ao separador do Editor e escolha o tema que pretende editar a partir do campo de seleção, ao cimo. - Faça as suas alterações ao tema.
Pode ver imediatamente as alterações que for fazendo ao tema e estas são gravadas automaticamente.
Temas Vivaldi partilháveis
O editor de temas permite criar variações intermináveis de temas. Para ver e instalar temas criados por outros utilizadores Vivaldi e para partilhar os seus próprios temas, visite themes.vivaldi.net. Para saber mais sobre isso, veja a página de ajuda sobre Partilhar temas Vivaldi.
Tema de janela privada
O Vivaldi tem um tema separado para janelas privadas para facilitar a distinção para janelas normais. Para mudar o tema da janela privada:
- Vá a Definições > Temas > Tema de janela privada.
- Escolha um tema a partir do menu de seleção.
Agendamento de temas
Com o agendamento de temas pode definir os seus teas favoritos para se ativarem a determinadas alturas ao longo do dia. Por exemplo, ativar um tema claro durante as horas do dia e mudar para um tema mais escuro à noite.
- Vá a Definições > Temas > Agendamento de temas.
- Escolha entre:
- Sem calendarização,
- Sistema operativo,
- Agendamento manual.
Agendamento do sistema operativo
Ao seguir o agendamento do sistema operativo, pode indicar qual dos seus temas deve ser usado como tema claro e qual deve ser usado nas horas de escuro.
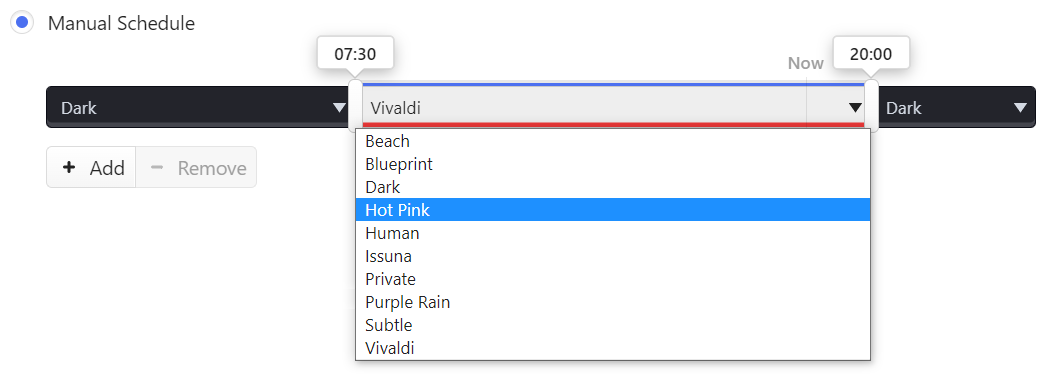
Agendamento manual
Com o agendamento manual pode adicionar tantos temas quantos quiser.
- Clique num bloco horário para abrir uma caixa de seleção e escolha que tema pretende usar;
- Clique e arraste a barra vertical entre os períodos horários para ajustar a hora de mudança do tema.
- Clique nos botões
 e
e  para adicionar/remover horas de mudança de temas.
para adicionar/remover horas de mudança de temas.

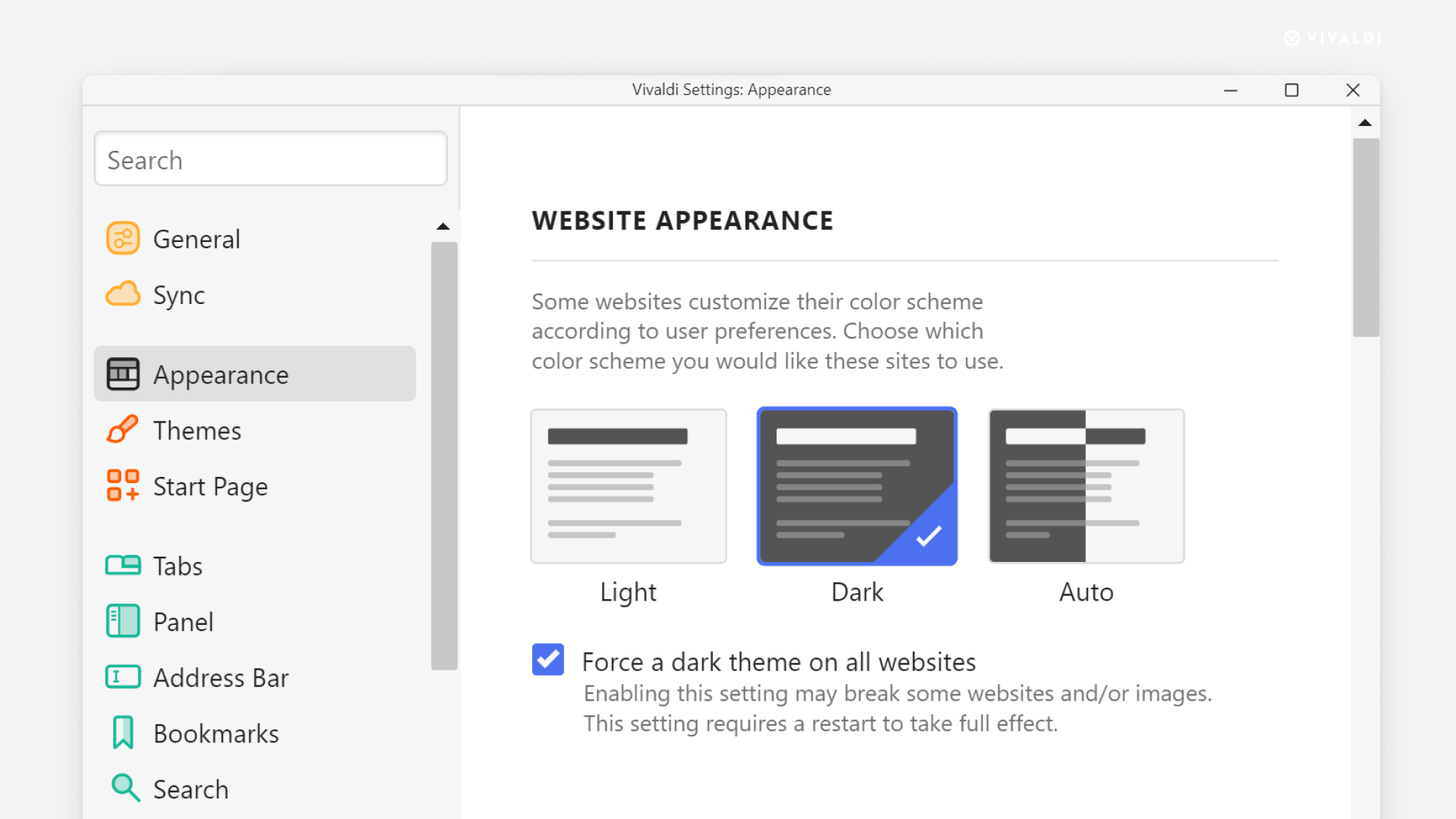
Modo escuro para páginas
Se preferir temas escuros e quiser o conteúdo da página web a condizer:
- Vá às Definições > Aparência> Aspeto do website.
- Escolha entre:
- Claro,
- Escuro, ou
- Auto.
Alguns websites não oferecem uma versão em modo escuro. Nesse caso pode forçar o modo escuro escolhendo a opção “Escuro” e ativando Forçar um tema escuro em todos as páginas web.