Developer Tools
This post is also available in:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
The built-in Developer Tools are particularly helpful when building and debugging web pages.
Accessing Developer Tools:
- Open a web page or a web app and select Tools > Developer Tools from the Vivaldi menu.
- Open a web page or a web app and right-click on any page element and select Inspect Element from the context menu.
- Use the F12 / ⌥⌘I shortcut to quickly open the Developer Tools.
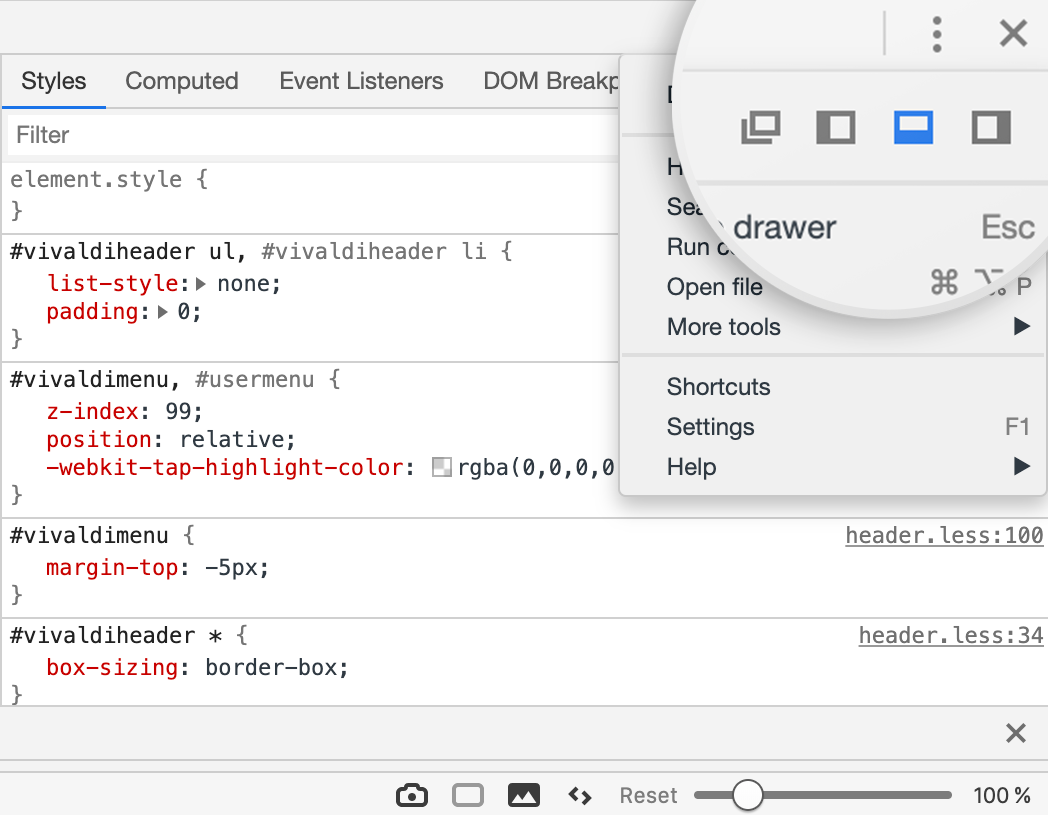
Repositioning Developer Tools:
- After you have opened Developer Tools, click the vertical ellipsis button ⋮ and choose a docking option.

Was this helpful?
Thanks for your feedback!