Pas het uiterlijk van een pagina aan met pagina-acties
Dit bericht is ook beschikbaar in:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Pagina-acties zijn op maat gemaakte filters die het uiterlijk van een pagina wijzigen. Je kunt er individuele webpagina’s mee aanpassen en het internetten effectiever maken en meer gericht op je persoonlijke behoeften. Pagina-acties zijn een geweldige optie voor toegankelijkheid.
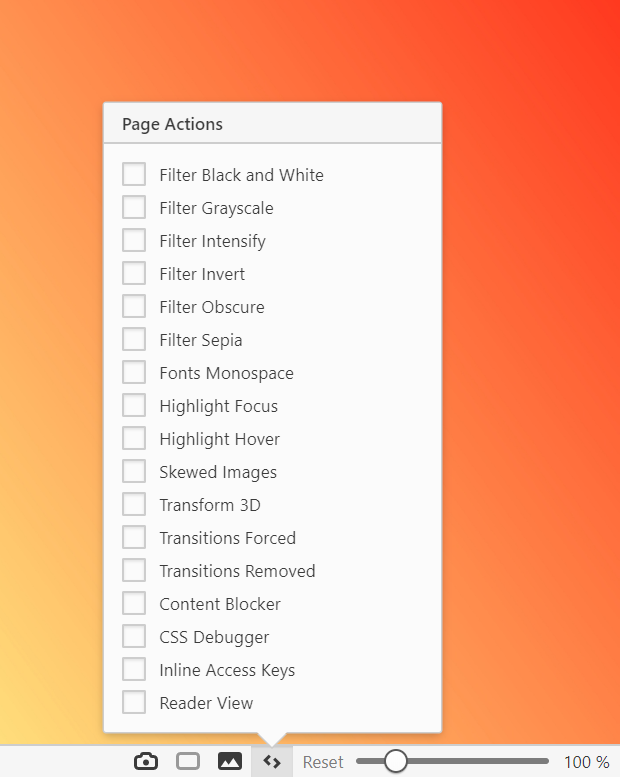
Om een actie toe te passen, klik je op de knop ![]() Pagina-acties aan de rechterkant van de statusbalk en kies je de actie die je wilt gebruiken.
Pagina-acties aan de rechterkant van de statusbalk en kies je de actie die je wilt gebruiken.
De actie wordt alleen toegepast op de huidige tab en wordt niet uitgeschakeld als je in diezelfde tab naar een andere website navigeert. In veel gevallen kunnen meerdere pagina-acties tegelijk worden toegepast.
Als je een pagina-actie uitschakelt, zal de pagina herladen.

Beschikbare pagina-acties
- Filter zwart/wit – geeft de pagina in zwart/wit weer;
- Filter grijstinten – geeft de pagina in grijstinten weer;
- Filter intens – vergroot verzadiging en contrast van de afbeeldingen op de site;
- Filter negatief – draait de kleuren op de pagina om (d.w.z. wit wordt zwart);
- Filter wazig – verbergt de inhoud door de pagina wazig te maken als de muisaanwijzer zich buiten het venster bevindt;
- Filter sepia – geeft de pagina in een rood-bruin kleurenschema weer;
- Letters vaste breedte – dwingt tekstweergave af in een letter van vaste breedte. Je kunt het gebruikte lettertype wijzigen in Instellingen > Webpagina’s > Lettertypen > Vaste breedte;
- Focus markeren – geeft een vak weer rond het element met focus;
- Hover markeren – geeft een vak weer rond het element waar de muis boven zweeft;
- Scheve afbeeldingen – laat afbeeldingen voorover hellen;
- 3D-transformatie – vervormt de hele pagina als je erboven zweeft;
- Transities vastzetten – maakt transities opvallender;
- Transities overslaan – schakelt transities uit;
- Css-debugger – omlijnt verscheidene soorten elementen voor eenvoudige css-inspectie;
- Toegangstoetsen binnen pagina weergeven – geeft de beschikbare sneltoetsen weer om belangrijke elementen op de website te gebruiken;
- Leesweergave – schakelt waar mogelijk Vivaldi’s leesweergave in.