スクリーンキャプチャー
This post is also available in:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
Vivaldi の初期搭載のキャプチャーツールを使用すると、フルページのスクリーンショット、または画面上で選択した範囲内をキャプチャーすることができます。 Vivaldi UI からさまざまな方法でアクセスして、ツールの実装方法をよりフレキシブルにすることができます。
キャプチャーの種類
フルページ
フルページキャプチャーは、ウェブサイト全体のスクリーンショットです。 デザインに関するフィードバックを送ったり、インスピレーションを集めたり、面白いサイトを友達と共有したりする場合にも使える、1つの画像で全体像を把握するのに最適な方法と言えるでしょう。
選択
選択範囲を指定することで、画面の特定の部分に焦点を合わせたより詳細なスクリーンショットをキャプチャーすることができます。
キャプチャーの保存方法
フルページをキャプチャーする場合、または、選択範囲をキャプチャーする場合の両場合において、スクリーンショットをディスクに保存して後で使用するか、クリップボードにコピーしてすぐに共有するかの選択ができます。
ディスクに保存
キャプチャーツールには、「JPEGとして保存」または、「PNGとして保存」のオプションがあります。 これらのオプションを選択すると、新しいスクリーンショットがすぐに指定されたローカルディスクに保存されます。
クリップボードにコピー
新しくキャプチャーしたスクリーンショットを画像としてシステムのクリップボードにコピーできます。 これにより、他のアプリケーションやドキュメントにキャプチャーしたスクリーンショットをすぐに簡単に共有することができます。 スクリーンショットがクリップボードにコピーされたら、貼り付けて画像を目的の場所に挿入するだけです。

キャプチャーツールへのアクセス方法
Vivaldi では、一つの機能に対し使用方法が複数あるため、自分に合った方法を選択することができます。 スクリーンショットのキャプチャー機能も例外ではありません。 以下では、ブラウザ上でキャプチャー機能にアクセスする方法について説明します。
ステータスバー
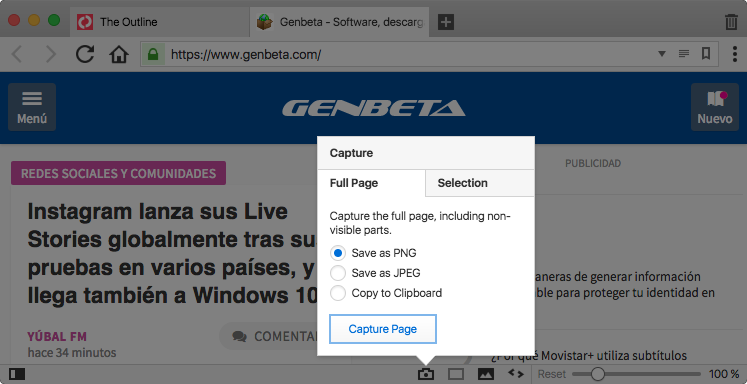
キャプチャーは、ステータスバーにあるカメラアイコンよりアクセスが可能です。 アイコンをクリックすると、新しいスクリーンショットをキャプチャーするためのオプションが表示されます:全ページ vs 選択範囲、「名前を付けて保存…」、「クリップボードにコピー」。

キーボードショートカット
キャプチャー機能は、Vivaldi のキーボードショートカットからも実行可能です。 つまり、あらかじめ設定されたキーのショートカットを使うことで、、キャプチャーに関するアクションを実行することができます(たとえば、選択範囲のスクリーンショットのキャプチャー)。
カスタムキーボードショートカットを好みのキャプチャーメソッドにマッピングするには、設定を開いて「キャプチャー」を検索します。 キーボードショートカットにマッピングできる、使用可能なアクションが検索結果に表示されます。
実行したいアクションをクリックして、カスタムショートカットを設定します。 コマンドは設定後、すぐに使用することができます。
メモ
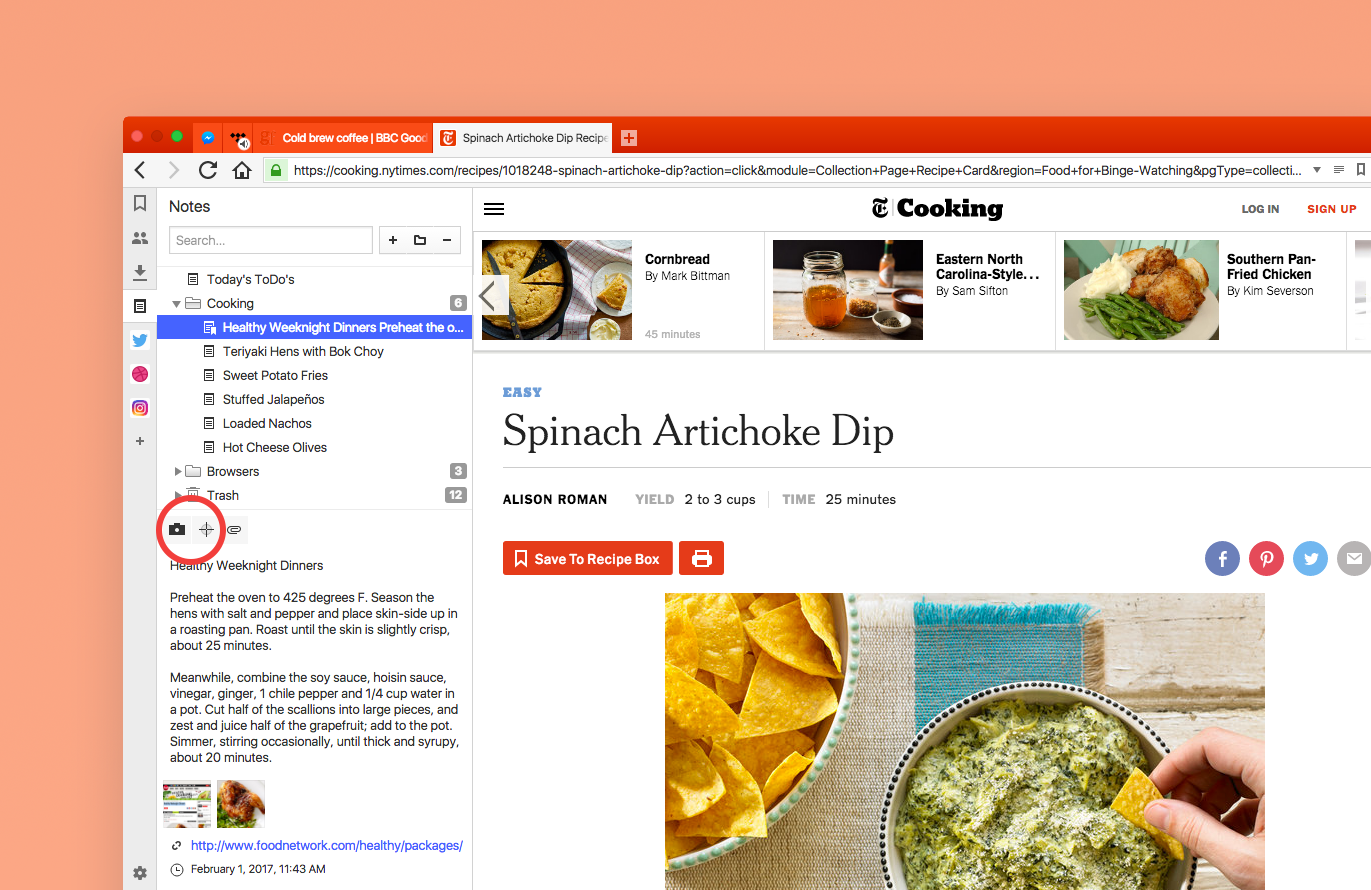
Vivaldiにはメモ機能 が初期搭載されており、ブラウジンング中に思い浮かんだアイデアなどをメモとして残しておくことができます。 キャプチャーツールはメモパネルに直接統合されており、メモパネルを離れずともスクリーンショットをキャプチャーしメモに直接添付できます。

クイックコマンド
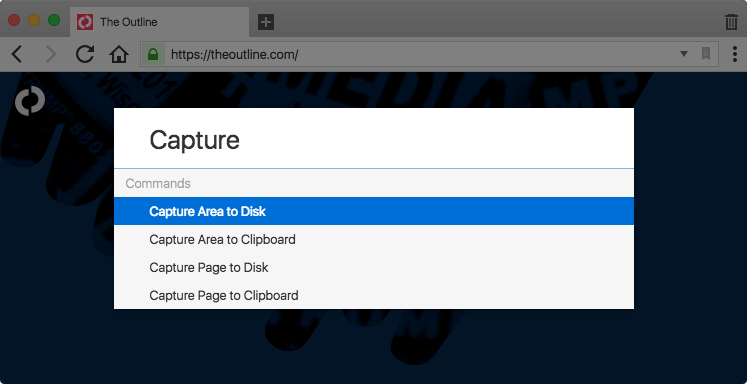
クイックコマンドは、キーボード上で全ての操作を完結させたいユーザー向けのツールです。 クイックコマンド経由でキャプチャーツールへアクセスするには:
- F2 / ⌘ E キーを押して、クイックコマンドを開きます。
- 「キャプチャー」と入力して、使用可能なコマンドのリストをフィルタリングします。
- ↓ ↑ 矢印キーを使用して、キャプチャーコマンドのリストをナビゲートします。
- Enter キーを押して、選択したコマンドを発行するか、
- Esc キーを押してクイックコマンドを閉じます。

キャプチャー保存先の変更
「PNG 形式で保存」または「JPG 形式で保存」のオプションを選択すると、キャプチャは 設定 で指定されたディレクトリに保存されます。 キャプチャが保存される場所は、設定 > ウェブページ > イメージキャプチャー > キャプチャーを保存するフォルダー で編集できます。
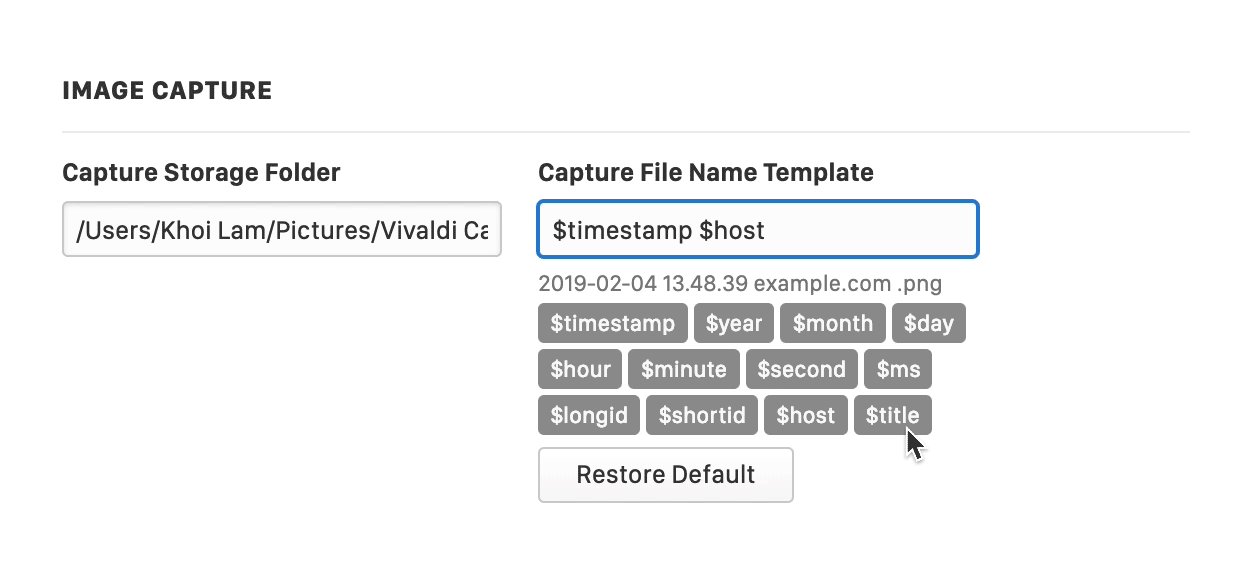
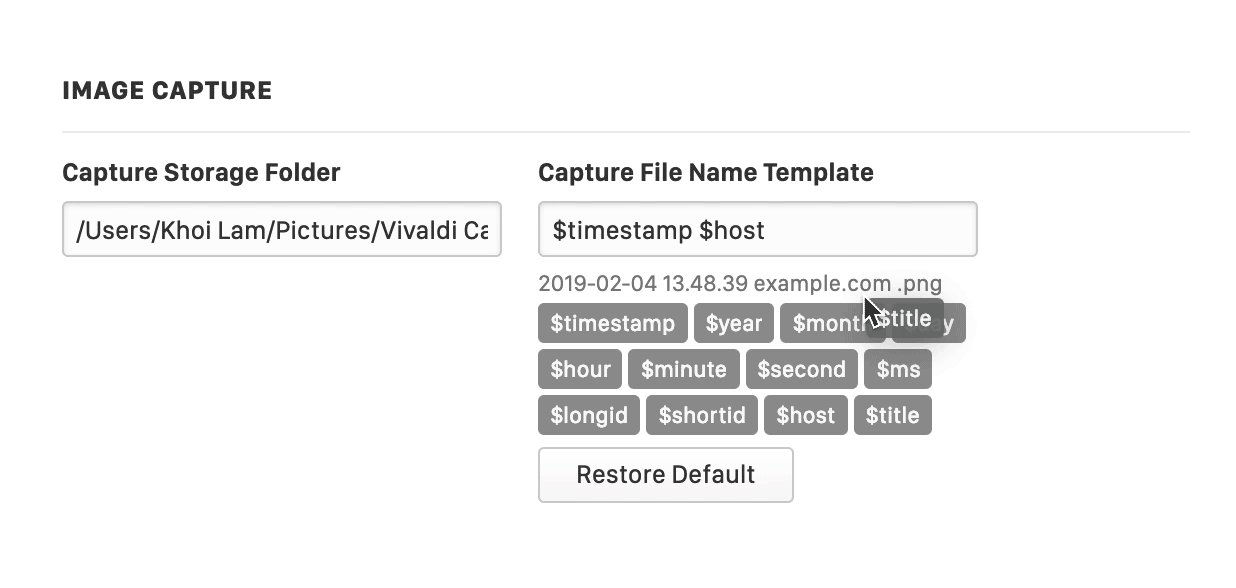
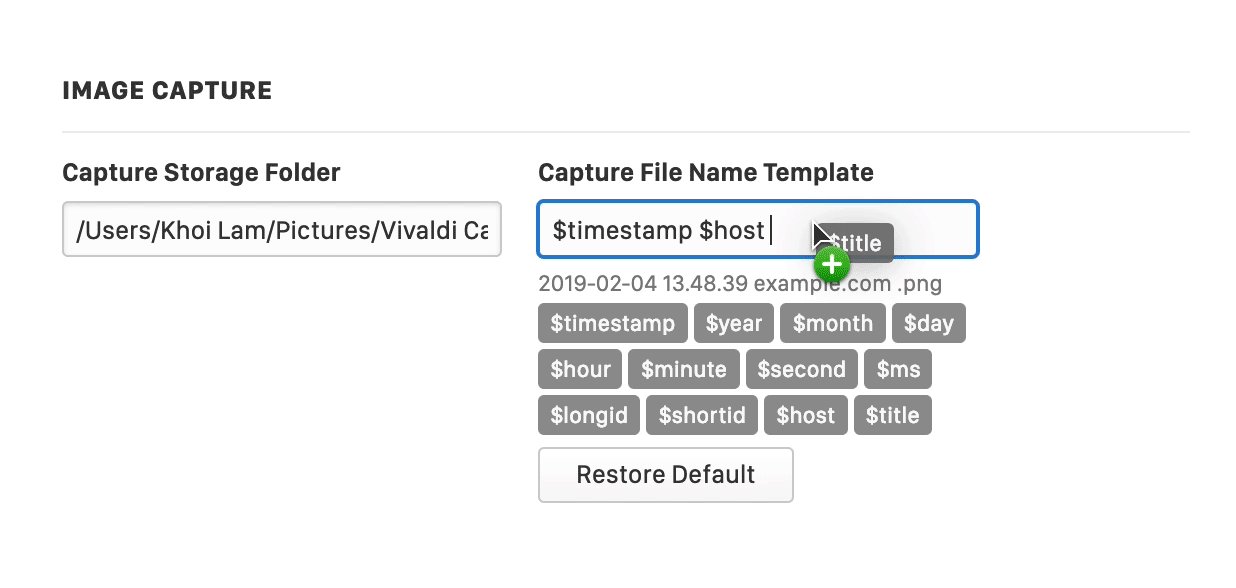
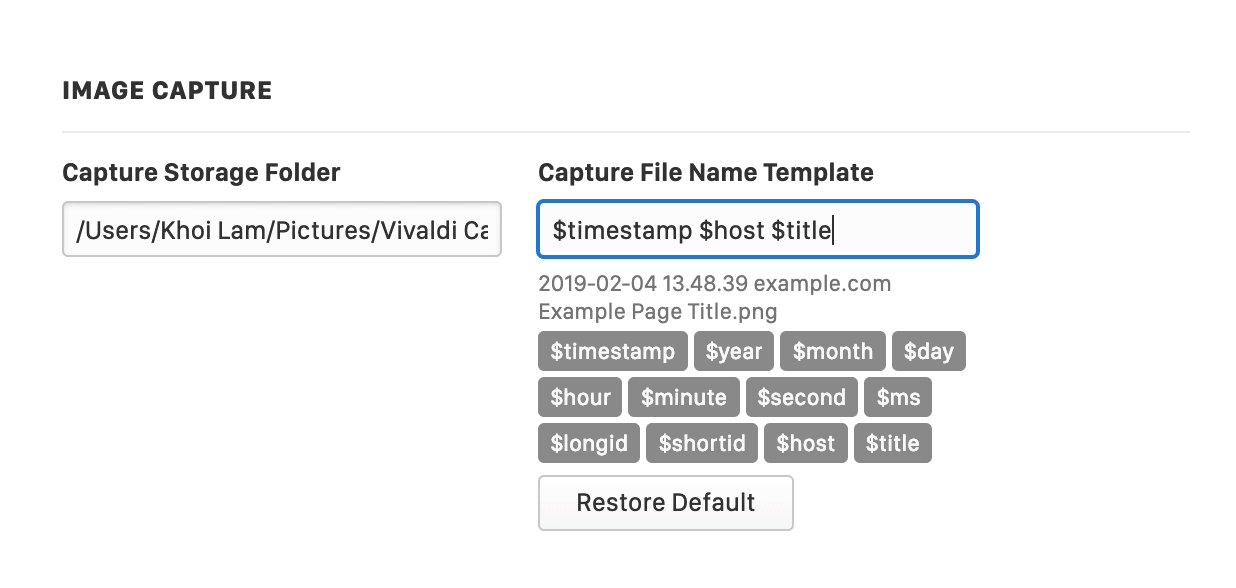
キャプチャーの名前変更
キャプチャーには自動的に名前が付けられますが、名前付けの設定は、設定 > ウェブページ > イメージキャプチャー > キャプチャーファイル名テンプレート で定義し直すことも可能です。