ページアクション
This post is also available in:
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
ページアクションは、ページの外観を変更するカスタムフィルターです。 ページアクションを使用すると、ウェブページを個々のニーズに合わせ微調整したり、ブラウジングをより効果的にしたりすることができます。 ページアクションはアクセシビリティに最適です。
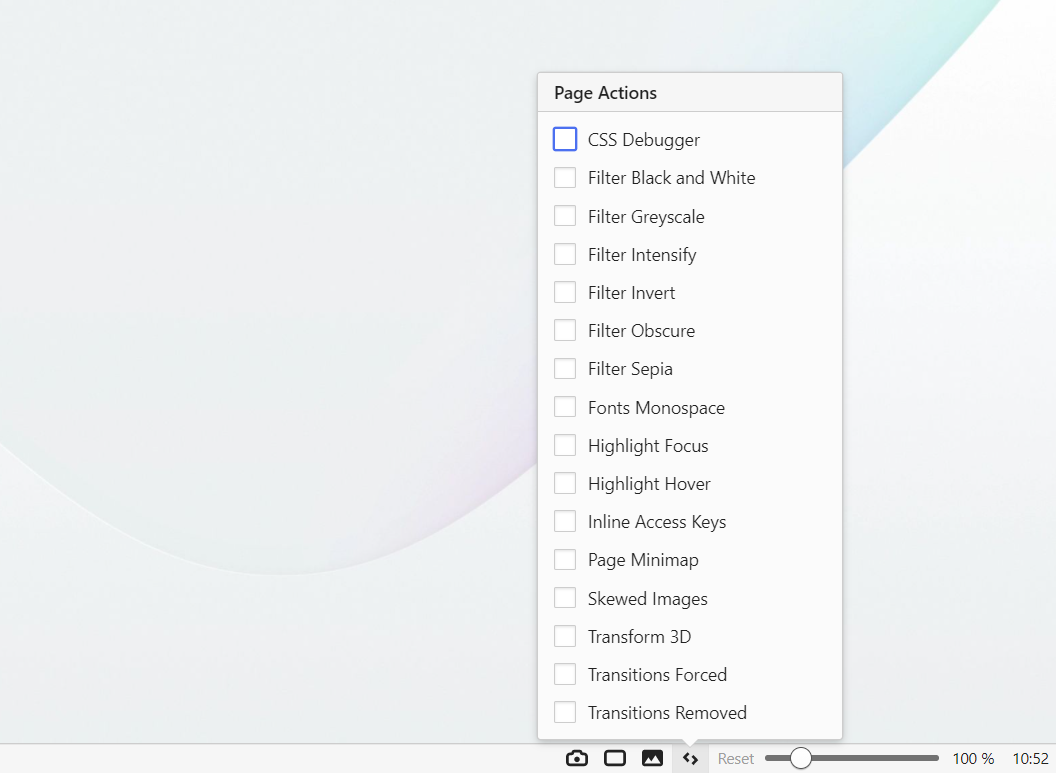
アクションを適用するには、ステータスバーの右側にある ![]() ページアクションボタンをクリックし、使用するものを選択します。 または、クイックコマンドにアクションの名前を入力して、オンとオフを切り替えます。
ページアクションボタンをクリックし、使用するものを選択します。 または、クイックコマンドにアクションの名前を入力して、オンとオフを切り替えます。
アクションはアクティブなタブにのみ適用され、そのタブで別のウェブサイトに移動しても無効にはなりません。 ほとんどの場合、複数のページアクションを同時に適用できます。
ページアクションをオフにすると、ページがリロードされます。

利用可能なページアクション
- CSS デバッガー – 簡単な CSS 検証のためのさまざまな要素タイプの概要。
- 白黒フィルター – ページを白黒に変えます。
- グレーススケールフィルター – ページの色をグレースケールに変更します。
- 強調フィルター – サイトの画像に彩度とコントラストを追加します。
- 色調反転フィルター – ページの色を反転します(つまり、白から黒に変わります)。
- ぼかしフィルター – マウスカーソルがウィンドウの外側に移動したときにページをぼかしてコンテンツを非表示にします。
- セピアフィルター – ページの配色を赤褐色に変更します。
- 等倍フォント – テキストを固定幅フォントで表示します。 設定 > ウェブページ > フォント >で、使用するフォントを変更できます。
- フォーカス部分をハイライト – フォーカスされたコンテンツの周りにボックスを表示します。
- カーソル下の要素をハイライト – マウスカーソルがホバーしているコンテンツの周りにボックスを表示します。
- アクセスキーをインライン表示する – ウェブサイトの主要な機能とやり取りするための利用可能なキーボードショートカットを示します。
- ページミニマップ – 表示領域が強調表示された現在のページのミニチュア回路図面を表示します。 図面上でクリックまたはドラッグして、ページ上の場所を変更します。
- 画像を傾ける – 画像を斜めに傾けます。
- 3D に変換する – ホバー時にページ全体を歪めます。
- 遷移効果を強調する – 遷移をより目立たせます。
- 遷移効果を適用しない – 遷移を無効にします。
Was this helpful?
Thanks for your feedback!