Avance rapide de Vivaldi pour les développeurs Web
Produits : Vivaldi pour ordinateur de bureau uniquement.
L’avance rapide permet aux utilisateurs de naviguer d’un document à l’autre dans une série. Il peut s’agir, par exemple, d’accéder à la page suivante d’un livre, d’une page de résultats de recherche, d’un forum ou d’une image dans une galerie.
L’avance rapide est activée en appuyant sur la touche Espace (activée par défaut) au bas du document, ou en utilisant le bouton Avance rapide ou la commande rapide.
Vivaldi détecte le document suivant d’une série à l’aide de différentes méthodes :
- (Standard du Web préféré.) Le premier élément
<link>avec une propriétérel="next"dans le document. - Le premier élément
<a>avec une propriétérel="next"dans le document. - Le dernier élément
<a>avec la chaîne exacte « Next » ou « Next Page » (ou équivalents traduits) dans le document. Les propriétésaria-labelettitlesont également pris en compte. Seuls les 1000 dernier élements<a>sont pris en compte.
La détection de l’avance rapide ne se produit que lors du chargement initial du document. Les insertions dynamiques ultérieures ne seront pas détectées par Vivaldi. L’avance rapide est mise à jour dynamiquement lorsque la propriété d’un élément href est mise à jour.
Avance rapide accidentelle
L’avance rapide peut être déclenchée accidentellement sur un document compatible, en particulier pour les documents et les applications Web tels que les jeux qui souhaitent interagir sur l’événement clavier Espace .
Une navigation accidentelle peut se produire lorsqu’un document traite un événement clavier, mais ne parvient pas à consommer l’événement après avoir agi dessus. Dans votre gestionnaire d’événements, assurez-vous d’appeler preventDefault() pour signaler au navigateur que l’événement clavier a été traité et consommé. Cela se produit automatiquement lors de l’utilisation de contrôles de formulaire par défaut tels que <input> et <textarea>.
Il est important de tester et de s’assurer de la compatibilité avec l’avance rapide, les raccourcis à touche unique et d’autres fonctionnalités d’accessibilité du clavier.


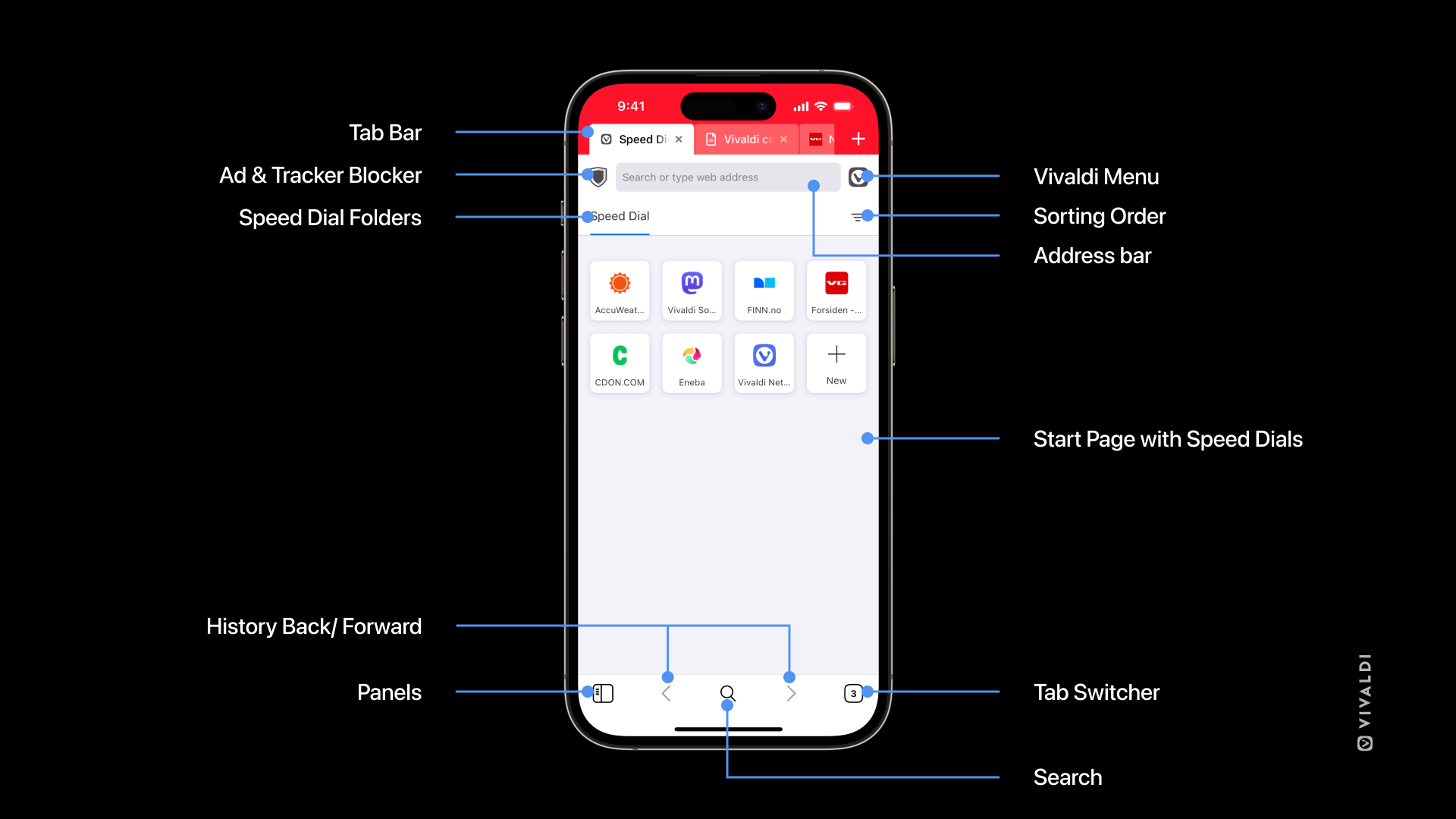
 Menu Vivaldi – accédez à des options telles que la page de signet, la page de capture, les paramètres et bien plus encore en appuyant sur le logo Vivaldi.
Menu Vivaldi – accédez à des options telles que la page de signet, la page de capture, les paramètres et bien plus encore en appuyant sur le logo Vivaldi.