Vivaldi Feed Reader Auto-Detects Feeds
Vivaldi Feed Reader helps you discover more feeds on popular sites that have made their feeds difficult to find.
Vivaldi Feed Reader helps you discover more feeds on popular sites that have made their feeds difficult to find.
Memory Saver helps reduce memory usage by automatically hibernating tabs that haven’t been used in a while. This way, active tabs, such as those used for gaming or streaming, can run more smoothly.
How much memory will be saved depends on the number of tabs you have open and how much memory they use. Also, how soon a tab is hibernated varies. Tabs that you rarely visit will be hibernated a lot sooner than the ones you view often. Tabs playing media, including forms, updating frequently (e.g. a mailbox), etc. will be kept active for longer.
To enable Memory Saver:
To reactivate a tab just go to it and it will reload. Due to this, you may lose your place on the page.
While Memory Saver puts tabs into hibernation automatically, you can still hibernate background tabs, Tab Stacks, and Workspaces whenever you need it by right-clicking on a tab, Tab Stack, or Workspace and selecting the hibernation option from the menu.
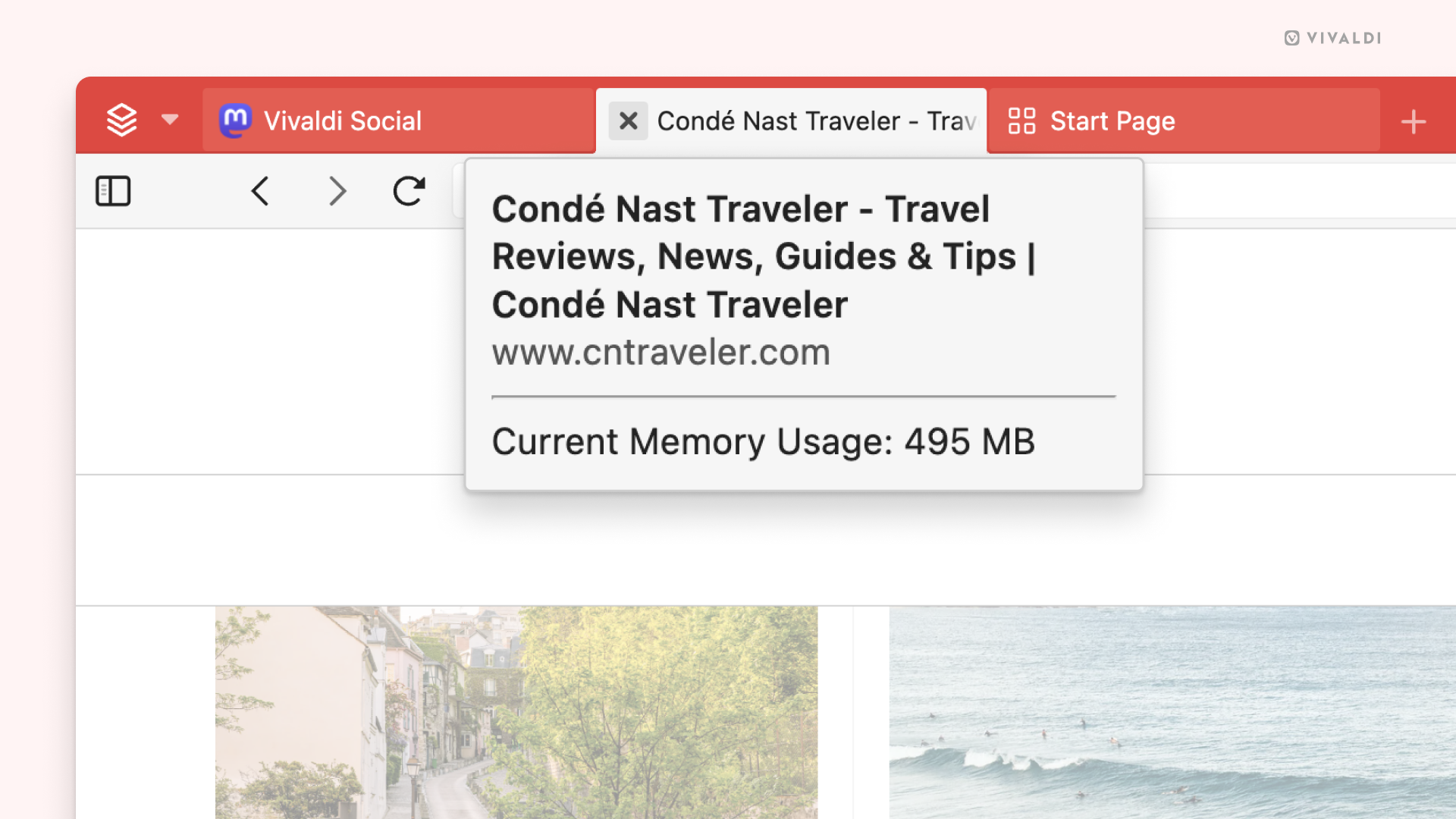
To see how much memory a specific tab uses in real time, hover over the tab on the Tab Bar to display the Tab Thumbnail. The thumbnail preview also lets you know when a tab is hibernated.
If you don’t see Tab Thumbnails on hover, go to Settings > Tabs > Tab Display > Tab Options and make sure Show Popup Thumbnails has been enabled.

On Vivaldi Social, you can automatically hide posts that you find offensive, deal with sensitive matters, just oversaturate your timelines or you don’t wish to see for any other reason.
To create a filter:
To update a filter:
Products: Vivaldi for desktop.
Vivaldi can import and export Notes to a Markdown+Front Matter files (.md file extension) and directory structures. Vivaldi can also import plain text files (.txt file extension).
You can import your notes through the File: Import menu and export through the File: Export menu.
Notes will be exported while recursively preserving the notes folder structure in your file system. When importing notes, the selected notes directory is imported recursively while preserving the folder structure as notes folders.
On import, all files are assumed to be Markdown formatted, regardless of file extension. Unrecognized file extensions are ignored during import. Note attachments cannot be imported or exported. (We hope to include this in a future version.)
Vivaldi preserves note metadata — including a note’s title, associated URL, creation- and modification time — as a Front Matter preamble.
During import, all metadata and the entire Front Matter preamble is optional. The file name will be used as the title if the title is not provided in the metadata.
A Front Matter preamble consists of three hyphens on the first line of the file followed by a line break. Metadata is then listed as colon-separated key-value pairs which are separated by line breaks. The preamble is terminated by another sequence of three hyphens followed by a line break. Unrecognized keys in the Front Matter preamble are ignored.
Metadata dates should be in the ISO 8601 datetime format. Other formats may lead to unexpected results.
Example file with the complete set of recognized metadata keys:
---
title: Example Title
url: https://example.com/
date: 2024-02-19T07:30Z
lastmod: 2024-02-21T15:09:58Z
---
I'm a *bold* Markdown note!
* List itemProducts: Vivaldi for desktop.
Vivaldi can import and export the Reading List to a comma-separated values (CSV) file. The data structure is a table which is interoperable with the Instapaper CSV file format.
You can import your reading list through the ![]() Vivaldi menu > File > Import from Applications and Files and export through the
Vivaldi menu > File > Import from Applications and Files and export through the ![]() Vivaldi menu > File > Export > Export Reading List.
Vivaldi menu > File > Export > Export Reading List.
The file must comply with RFC-4180 and have a .csv file extension. Please note the special requirements in RFC-4180 for table fields containing any of the following characters: comma (,), double-quote ("), and line breaks (carriage returns and line feeds).
The first line of the file must be the following exact table header declaration:
URL,Title,Selection,Folder,TimestampEach reading list entry is defined as a table row following the above schema. Each row is separated by a carriage return and a line feed character. A complete example is included at the bottom of this document.
The URL and Title columns contain the URL and title of the reading list entry. The URL must be unique and a valid absolute URL. On duplicate URL values, Vivaldi will keep the last use of the URL.
The Selection column is unused in Vivaldi.
The Folder column. Vivaldi only supports two values for the Folder column: Unread for all unread entries, and Archive for all read entries. Unrecognized or empty folder names will be treated as Archive on import.
The Timestamp column is a POSIX timestamp associated with the reading list entry. For example, the date it was added to the list or its state last modified. Vivaldi uses the reading list entry’s last modification time.
Example file:
URL,Title,Selection,Folder,Timestamp
https://example.com/,Example,,Unread,1708327800
https://example.net/,"Escaped, ""Title""",,Archive,1708327800With multiple mailboxes and probably thousands of emails, finding the correct one can be tough. Vivaldi Mail’s search function makes it easy to pin down the one you need in just a few steps.
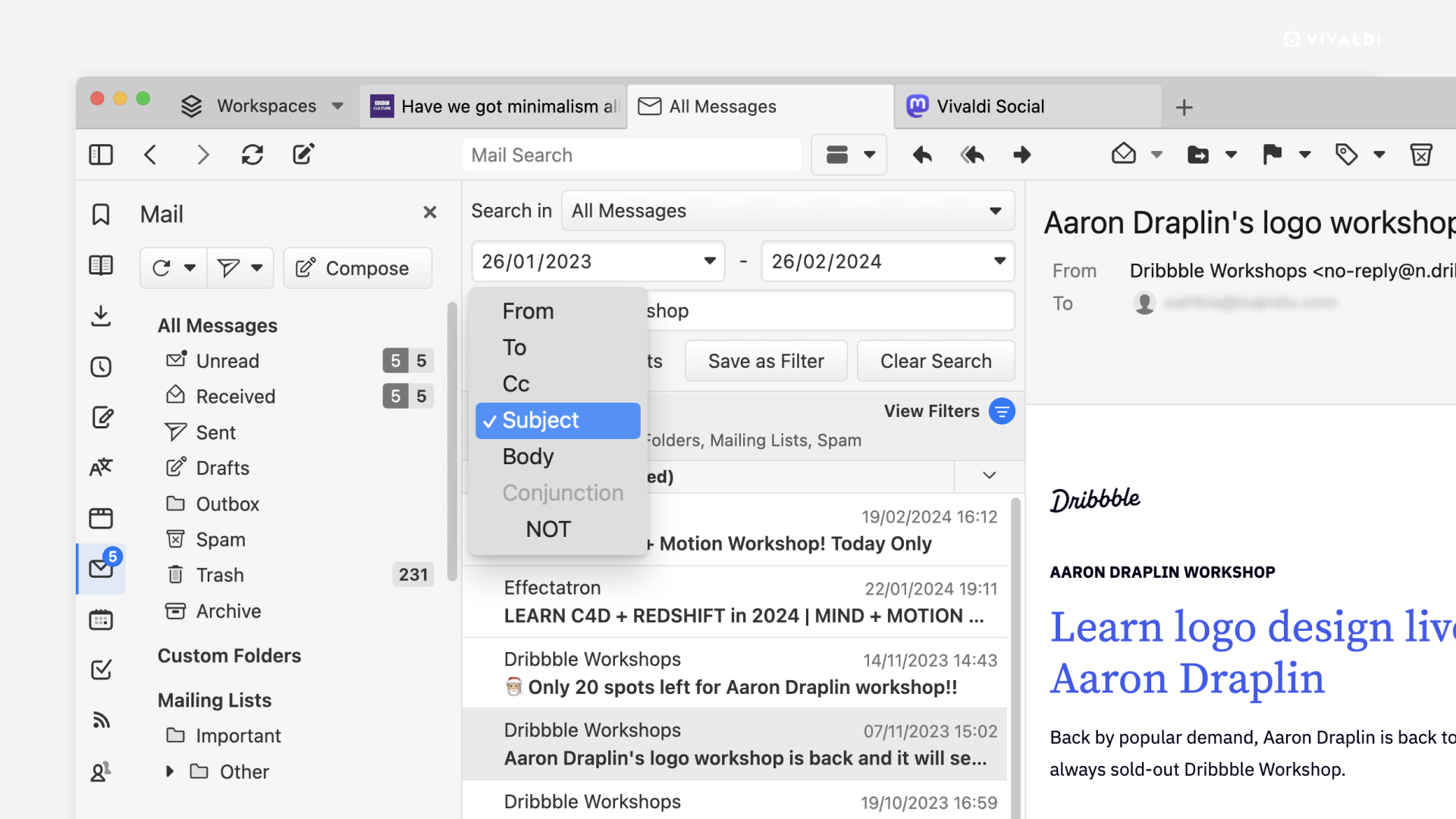
To search through everything, just type something relevant to the message you’re looking for in the search field and Vivaldi will show you all the relevant email messages.
To narrow down the search, use the various search filters that appear as soon as you’ve started a new search. The options include:
From View Filters you can further choose whether to display read messages, and messages from Custom Folders, Mailing Lists, Archived, Feeds, Spam, and Trash folders.
To reset the search filters, click on Clear Search.

Frequently performed searches can be saved as Filters.
To save a search:
Once the search is saved as a filter you can add actions to it.
Depending on the operating system you’re on, installing Vivaldi may differ a little.
To install Vivaldi on Windows:
When the installation process is finished the browser will open automatically. Go through the welcome flow to make your first customisation decisions and then either start browsing or head on to Settings to make further adjustments.
Alternatively, you can install Vivaldi from the Microsoft Store.
On Windows, Vivaldi can be installed on Windows 10 and newer versions.
On Windows 7, Windows 8 and Windows 8.1, Vivaldi 5.6 is the last supported version. Read more on this from our blog.
On Windows XP only Vivaldi 1.0 works.
You can download older versions of Vivaldi from the Download Archive.
To install Vivaldi on macOS:
When the installation process is finished the browser will open automatically. Go through the welcome flow to make your first customisation decisions and then either start browsing or head on to Settings (Preferences) to make further adjustments.
On macOS, Vivaldi can be installed on macOS 12 (Monterey) or newer versions.
To install Vivaldi on Linux:
When the installation process is finished open the browser. Go through the welcome flow to make your first customisation decisions and then either start browsing or head on to Settings to make further adjustments.
If you’re on a non-DEB/RPM distribution, check the following help page for installation instructions:
Install Linux Snapshots On Non-DEB/RPM Distributions.
Flatpak version of Vivaldi can be installed from Flathub. For detailed installation instructions and tips, check the Help page Install Vivaldi on Flatpak. Please note! The package on Flathub, though maintained by a Vivaldi team member, is not yet officially endorsed or supported by Vivaldi Technologies.
Snap version of Vivaldi can be installed from Snapcraft. For detailed installation instructions and tips, check the Help page Install Vivaldi for Snap.
On Linux, Vivaldi can be installed on 64-bit Ubuntu 20.04+, Debian 12.2+, openSUSE 15.4+, or Fedora Linux 37+.
To install Vivaldi on your Android device, check out the dedicated help page here.
To install Vivaldi on your iOS device, check out the dedicated help page here.
Click on Advanced in the top right corner of the installer window to reveal various options.
Choose the language you want the browser’s user interface to be in. The chosen language will also be used as the default translation output language and websites may use it to determine which language to show the site content in.
To make Vivaldi the default browser:
In case you see Vivaldi is set as your default browser instead of Set as Default button in General settings, then Vivaldi already is your default browser.
When Vivaldi isn’t your default browser, every time you open the browser you’ll be asked whether you want to make Vivaldi the default browser. To disable that notification:
Vivaldi for Flatpak is distributed through Flathub. You may find Flathub already built-in to your Linux distribution’s software center app. If not, click the button below or copy the following link: https://flathub.org/apps/com.vivaldi.Vivaldi.
You must set your preferred applications through the desktop’s file and protocol association settings.
The instructions will be similar for other desktop environments. If you do not see Vivaldi as an option after installing, please log out of your desktop session and back in again.
Vivaldi for Flatpak cannot detect or import data directly from another web browser, such as Firefox, Google Chrome, or Opera, but you can import the files exported from the other browsers for Bookmarks, Notes, and more.
To import logins and passwords:
vivaldi://password-manager/settings.For a more complete import, including browser History and Cookies, you can import into a native installation for Vivaldi, available from vivaldi.com, set up Vivaldi Sync in the native version, and then log in to Sync in Vivaldi for Flatpak.
Vivaldi Sync is available for free and uses confidential end-to-end encryption.
The NativeMessaging API — used by extensions to communicate with other installed software on your computer — is unavailable in Vivaldi for Flatpak. This can affect password managers, hardware-integration extensions, and other extensions.
If you require any such extensions, please install the native version of Vivaldi available from https://vivaldi.com/download/?platform=linux.
The best way to migrate from one install to another, or to keep using both versions in sync with access to your Bookmarks, Logins, Notes, and other data, is to set up Vivaldi Sync.
Vivaldi Sync is available for free and uses confidential end-to-end encryption.
Vivaldi for Flatpak stores data in the ~/.var/app/com.vivaldi.Vivaldi/config/vivaldi folder. Native Vivaldi stores data in the ${XDG_CONFIG_HOME:-$HOME/.config}/vivaldi directory.
You may do a one-time migration by copying the folder from one to the other, on the same computer. You should not run two copies of Vivaldi with the same data directory.
See also How do I migrate.
If you can reproduce a crash, restart Vivaldi for Flatpak with development tools enabled, reproduce the crash, wait three minutes, and restart Vivaldi for Flatpak normally. You should see the crash log appear on the vivaldi://crashes page.
To launch Vivaldi for Flatpak with development tools, run the following command in a terminal: flatpak run --allow=devel com.vivaldi.Vivaldi.
Vivaldi Social brings together speakers of many languages. While it’s fascinating to know what people are up to in various parts of the world, it can be challenging if you don’t speak their language.
To help you cross language barriers, Vivaldi Social uses the translation service powered by Lingvanex, a service familiar to those who use the Vivaldi browser.
Posts on Vivaldi Social will be translated to the language you’ve chosen for your user interface. You can change the user interface language in Preferences > Appearance > Interface language.
To translate content:
If a post is in a different language, but you don’t see an option to translate it, then the post’s author hasn’t set the correct language for their post. In that case, you can use the built-in translator in the Vivaldi Browser to translate the post.
To make sure your posts are translatable, always make sure you’ve chosen a matching language for your post’s text.
Set a default posting language:
If you’re posting in a different language from your default, change the language settings in the post editor: